Premium Only Content

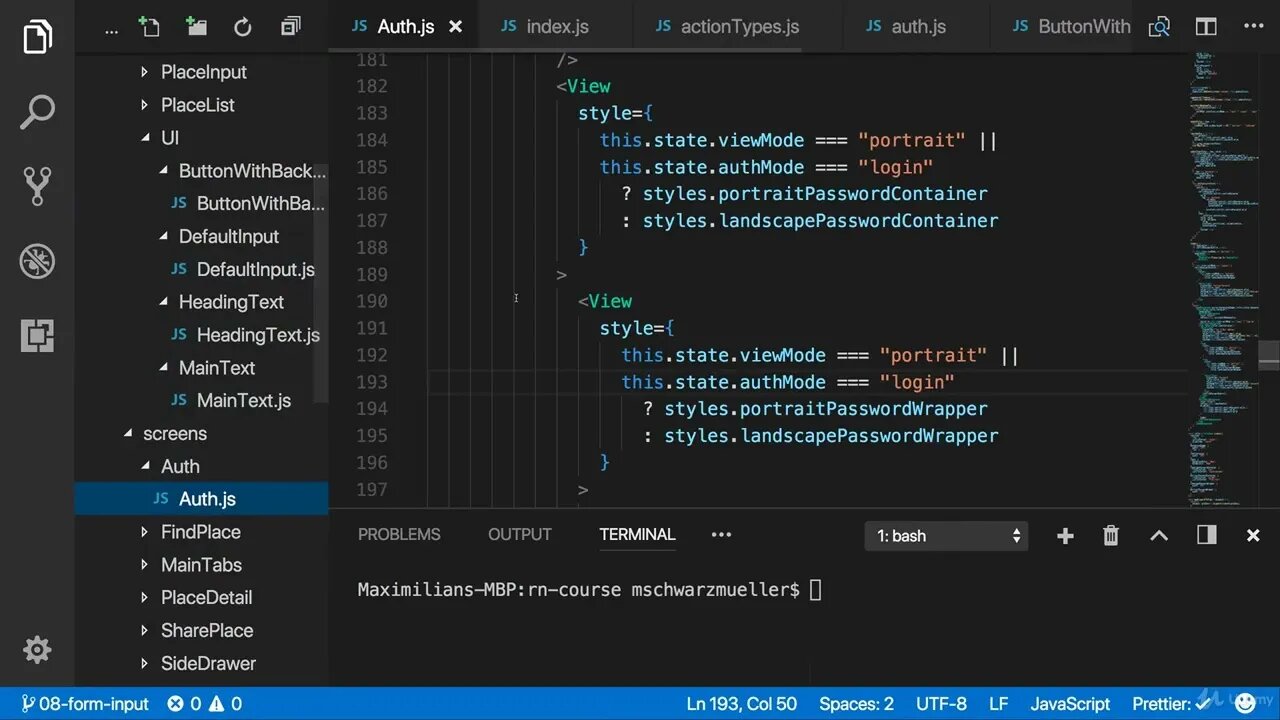
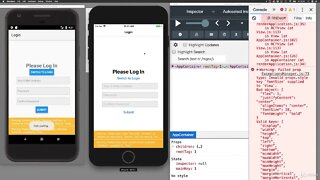
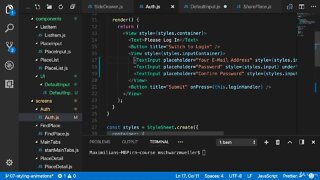
114 - Configuring Text Input Components | REACT NATIVE COURSE
MY SOCIAL MEDIA WEBSITES
This course is for you. With Expo and React Native, you can build a mobile app using React. It uses the same declarative UI paradigm but renders the same native view components created when writing native code. ... By reusing prior web development knowledge you can create mobile apps with native UI and device capabilities.
react native,react native app,react native tutorial,react,react native project,react native crash course,react native for beginners,курс react native,learn react native,уроки react native,react native уроки,react native tutorial for beginners,react native course,react native приложение,урок react native,react native expo,react native ui design,react native free course,reactjs native,react native free tutorial,reactjs,react native ui,native
-
 5:17
5:17
AHMEDKAZEKA97
2 years ago80 - Styling Text | REACT NATIVE COURSE
35 -
 11:22
11:22
AHMEDKAZEKA97
2 years ago109 - Managing Input Control State | REACT NATIVE COURSE
10 -
 5:24
5:24
AHMEDKAZEKA97
2 years ago78 - Global Styles with Custom Components | REACT NATIVE COURSE
18 -
 4:16
4:16
AHMEDKAZEKA97
2 years ago81 - Cascading Text Styles | REACT NATIVE COURSE
15 -
 0:55
0:55
AHMEDKAZEKA97
2 years ago108 - Module Introduction Handling User Input | REACT NATIVE COURSE
24 -
 1:04
1:04
AHMEDKAZEKA97
3 years ago1 - Welcome | React Native Course
110 -
 4:14
4:14
AHMEDKAZEKA97
3 years ago2 - What is React Native | React Native Course
68 -
 3:00
3:00
AHMEDKAZEKA97
3 years ago3 - A Closer Look | React Native Course
60 -
 1:21
1:21
AHMEDKAZEKA97
2 years ago106 - Animations Summary | REACT NATIVE COURSE
20 -
 9:43
9:43
AHMEDKAZEKA97
2 years ago65 - Updating Redux | REACT NATIVE COURSE
50