Premium Only Content

Learn Motion Design Week 02 part 2 of 2
Squash & stretch adds life, character, and weight to your animation
Turn off Scale chain, for nonuniform scaling
Use a square to demonstrate: Keep the volume Squash down 40, out 40. Stretch in 40 up 40, keep squash for a few frames, using empty diamond ad keyframe button, no change between those frames
More squash and stretch more liquidy the motion, lss the more rigid the motion
Gravity pulls object to the earth, anchor point on the bottom
Set up your animation strategy, layout bounces with motion path
Falls faster than it rises, so keyframes will not be evenly spaced
CMND R or CNTRL R for rulers to create a guideline for the ground
Remember ball rises salwar than falling, and rises up less with each bounce
Adjust motion path, space bar to preview
Work on timing, select the needed keyframes to change and slide them around in timeline, shorten the render area for faster looping preview, ALT drag keyframes to scale down their space in timeline while keeping their timing together
Position select world not stop watch or marquee box drag along keyframes in timeline, hover over keyframe, right click, choose keyframe assistant, easy ease
Adjust keyframe velocity in speed graph for position
Squash and stretch, won’t do it constantly during animation, squashes on impact with ground and stretch as it is near impact and starting to rise up. We want perfect circles for the ball at the top of every bounce to about the midway to the ground
Height of each bounce diminishes, as does amount of squash and stretch
Losing energy with each bounce, add motion blur
recap
Week 02 B
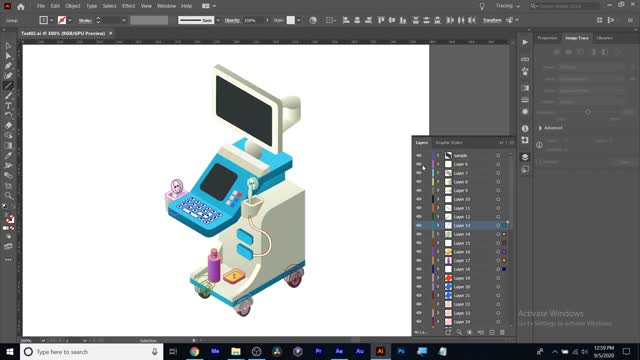
Importing AI & PSD files
Composition retain layer sizes, import
Limit yourself as animator with flat images more layers give you more options and more control
Object ungroup, release layers to sequence, drag out of original layer, delete original layer
Continuously rasterize for crisp art
Anchor points for each layer, in different areas. Won’t scale together
Adjustment layer & transform effect
Always work RGB in display graphics
Convert to rgb in AI
Ken burns effect & using copyright free images- only 2 keyframes need, slow and smooth
Drag art from project panel to timeline
Timeline layer stack
Intro to 2.5D rotation sample with a letter, showing 2d rot vs 3d rot
2.5 gives you far more options and flexibility as an animator
Now show the motion path while 3d enables it to go near and far from the computer screen.
-
 1:13:13
1:13:13
Sean Unpaved
3 hours ago $3.70 earnedQB Carousel
31.1K2 -
 1:04:28
1:04:28
Crypto Power Hour
21 hours ago $3.99 earnedThe Crypto Power Hour - ‘In Crypto We Trust’
37.3K2 -
 28:55
28:55
CatfishedOnline
2 hours agoWoman Love Bombed by Salt-and-Pepper Scammer
7.36K1 -
 14:51
14:51
Misha Petrov
2 hours agoDemocrats HUMILIATED at Trump’s Congressional Address! Breaking Down the MUST-SEE Moments
8.63K7 -
 1:39:05
1:39:05
The Quartering
5 hours agoTrump's Epic Speech, Democrat & MSM Meltdown, Zelensky Flip Flops AGAIN & A T*ans CULT Unmasked
89.5K54 -
 1:28:13
1:28:13
Tucker Carlson
5 hours agoJonathan Roumie: The Weight of Playing Jesus in the Chosen, & Why You Should Observe Lent
125K69 -
 1:42:23
1:42:23
Film Threat
20 hours agoDAREDEVIL: BORN AGAIN ARRIVES! | Hollywood on the Rocks
19.7K1 -
 1:17:20
1:17:20
The HotSeat
3 hours agoIs The American Family Going Extinct??
19.4K5 -
 1:04:31
1:04:31
Ben Shapiro
6 hours agoEp. 2151 - Trump’s HOME RUN State of the Union!
87.2K56 -
 2:06:31
2:06:31
Right Side Broadcasting Network
6 hours agoLIVE REPLAY: White House Press Secretary Karoline Leavitt Holds Press Briefing - 3/5/25
113K66