Premium Only Content

IPGraySpace: sonar - How to download and install sonar in mysql and windows 10-part2
IPGraySpace: sonar - How to download and install sonar in MySQL and windows 10
This video shows How to download and install sonar in MySQL and windows 10
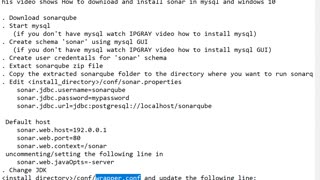
1. Download sonarqube
2. Start MySQL
(if you don't have MySQL watch IPGraySpace video on how to install MySQL)
3. Create schema 'sonar' using MySQL GUI
(if you don't have MySQL watch IPGRAY video on how to install MySQL GUI)
4. Create user credentials for 'sonar' schema
5. Extact sonarqube zip file
6. Copy the extracted sonarqube folder to the directory where you want to run sonarqube
7. Edit <install_directory>/conf/sonar.properties
sonar.jdbc.username=sonarqube
sonar.jdbc.password=mypassword
sonar.jdbc.url=jdbc:postgresql://localhost/sonarqube
Default host
sonar.web.host=192.0.0.1
sonar.web.port=80
sonar.web.context=/sonar
uncommenting/setting the following line in
sonar.web.javaOpts=-server
8. Change JDK
<install_directory>/conf/wrapper.conf and update the following line:
wrapper.java.command=/path/to/my/jdk/bin/java
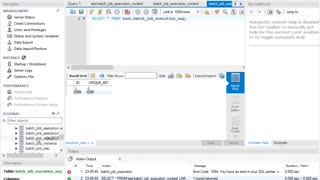
9. you see the new tables are created in MySQL sonar schema
10. view sonar in the browser
successfully installed sonar
thank you for watching
follow up more IPGraySpace videos,
please subscribe
Embed Code
<iframe class="rumble" width="640" height="360" src="https://rumble.com/embed/vbf2x9/?pub=i77q9" frameborder="0" allowfullscreen></iframe>
Monetized Embed Code
<script>!function(r,u,m,b,l,e){r._Rumble=b,r[b]||(r[b]=function(){(r[b]._=r[b]._||[]).push(arguments);if(r[b]._.length==1){l=u.createElement(m),e=u.getElementsByTagName(m)[0],l.async=1,l.src="https://rumble.com/embedJS/ui77q9"+(arguments[1].video?'.'+arguments[1].video:'')+"/?url="+encodeURIComponent(location.href)+"&args="+encodeURIComponent(JSON.stringify([].slice.apply(arguments))),e.parentNode.insertBefore(l,e)}})}(window, document, "script", "Rumble");</script>
<div id="rumble_vbf2x9"></div>
<script>
Rumble("play", {"video":"vbf2x9","div":"rumble_vbf2x9"});</script>
-
 22:19
22:19
IPGraySpace
4 years agoIPGraySpace: sonar - How to download and install sonar in MySQL and windows 10 part1
27 -
 15:04
15:04
IPGraySpace
4 years agoIPGraySpace: MYSQL - How to download and install mysql windows installer in windows 10
23 -
 1:06
1:06
IPGraySpace
4 years agoIPGraySpace: How to download and install Chrome in Windows 10
28 -
 10:15
10:15
IPGraySpace
4 years agoIPGraySpace: MYSQL - How to download and install MYSQL GUI tools in Windows 10
18 -
 16:54
16:54
IPGraySpace
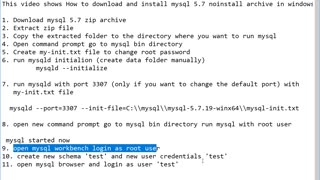
4 years agoIPGraySpace: MYSQL - How to download and install mysql 5.7 noinstall archive in windows 10
19 -
 17:25
17:25
IPGraySpace
4 years agoIPGraySpace: Glassfish - How to download and install Glassfish 5 in windows 10
60 -
 4:42
4:42
IPGraySpace
4 years agoIPGraySpace: MYSQL- How to download and install MYSQL GUI workbench in Windows 10
18 -
 4:19
4:19
IPGraySpace
4 years agoIPGraySpace: Java - How to download and install JDK 9 in windows 10
16 -
 11:16
11:16
IPGraySpace
4 years agoIPGraySpace: Netbeans - How to download and install Netbeans8.2 in windows 10
12 -
 4:04
4:04
IPGraySpace
4 years agoIPGraySpace: How to download install and setup Maven classpath in Windows 10
35