Premium Only Content

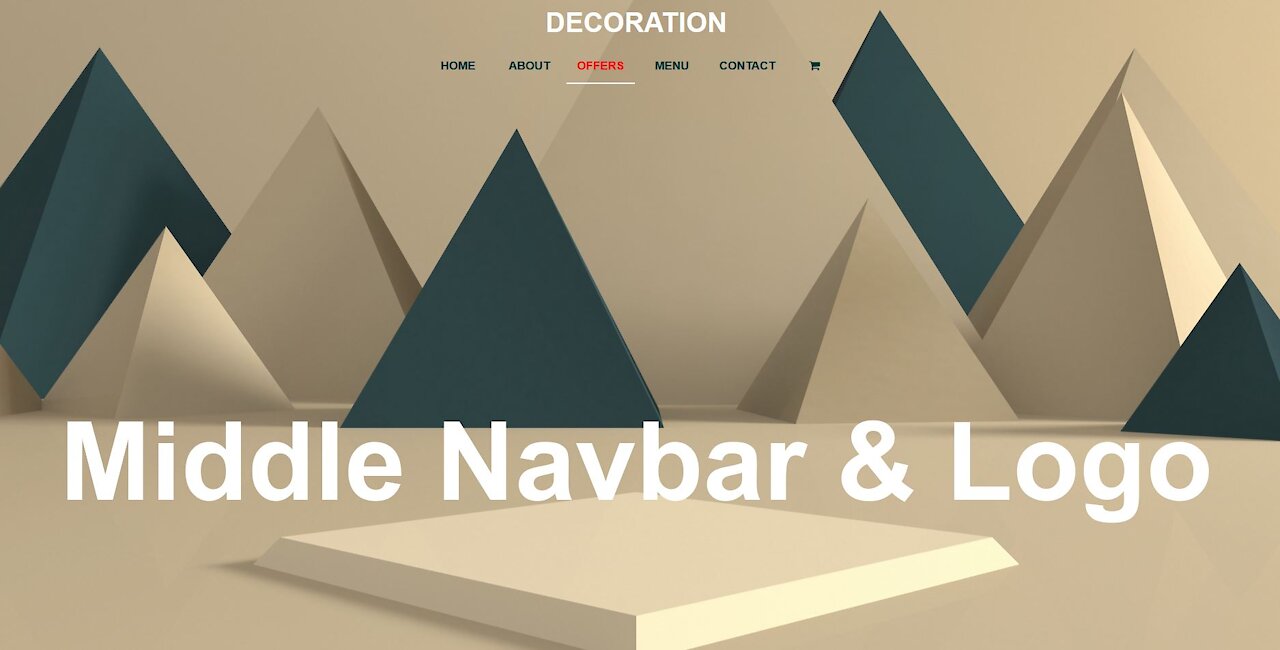
Middle Navigation Bar & Logo | HTML and CSS
This video will show you how to make a center navigation bar and logo using HTML & CSS.
This tutorial is for beginners.
#html #css #tutorial #websitetutorial
❤️Like & Subscribe
---------------------------
👉 If this tutorial is helpful for you please like this video and subscribe to my channel to watch more website development tutorials.
You must save your image in the same folder and write the complete path of the image in CSS file to make the image visible on your website.
---------------------------
❤️ Like this video
❤️ Subscribe to my channel
❤️ Share this video on your social media
---------------------------
Icons links:
Font Awesome CDN
https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Font Awesome Icons
https://fontawesome.com/v4.7.0/icons/
---------------------------
❤️ Recommended Videos:
Cards Effects | HTML & CSS
►https://rumble.com/vcynrj-cards-effects-html-and-css.html
Image And Button Effects | HTML & CSS
►https://rumble.com/vd0pg1-image-and-button-effects-html-and-css.html
Radial Gradient Spotlight Effect | HTML & CSS and JavaScript
►https://rumble.com/vd3bvh-radial-gradient-spotlight-effect-html-and-css-and-javascript.html
Device Look | HTML & CSS
►https://rumble.com/vd8ssx-device-look-html-and-css.html
---------------------------
Background Music
Music provided by Nat Keefe & Hot Buttered Rum
Track: Cherokee Shuffle
-
 0:03
0:03
Malovabay77
4 years agoMalovabay Bourbonnais Middle Class 3D HD Logo Company
8 -
 0:16
0:16
LuparGuru
3 years agoMiddle Bedroom before
22 -
 3:43
3:43
1MiddleClassAmerican
3 years ago $0.10 earned1 middle class American speaks about the middle class.
4225 -
 0:20
0:20
LuparGuru
3 years agoMiddle bedroom after
26 -
 0:15
0:15
xp83ag
3 years agoCollege Station Middle School vs
109 -
 0:32
0:32
maximussilverstacker9999
3 years agoMonkey in the middle !
25 -
 16:01
16:01
HumesGang
4 years agoWest Jessamine Middle School Football
61 -
 7:21
7:21
OffroadTracks
4 years agoOffroad Tracks Navigation and Comm
207 -
 0:39
0:39
Traveling around the world by watching videos of the most beautiful tourist places around the world
3 years agoRoad In The Middle Of A Forest
96 -
 0:15
0:15
MacNtheMiddle
4 years agoMac in the Middle Intro
28