Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

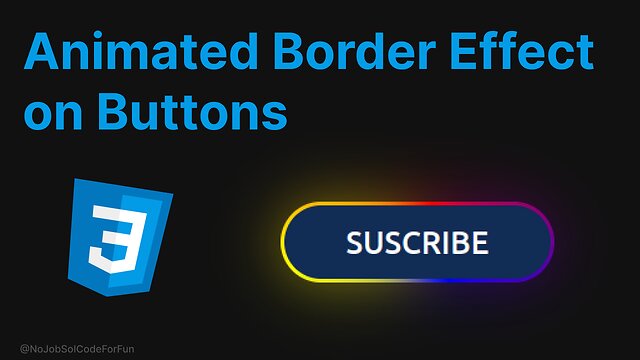
How to Create an Animated Radial Border Effect on Buttons with CSS
1 day ago
3
Technology
Tech Reviews
CSSAnimation
ButtonEffect
UIAnimation
RadialGradient
GradientBorder
FrontendDesign
CreativeCoding
WebDevelopment
InteractiveUI
In this video, you’ll learn how to create a beautiful radial gradient border animation for buttons using a mix of CSS and JavaScript.
When the user hovers or clicks the button, a smooth animated effect appears around the edges — giving your UI a modern, glowing touch.
Great for landing pages, interactive forms, or creative websites.
💻 Built with pure HTML & CSS — no libraries required!
#CSSAnimation #ButtonEffect #UIAnimation #RadialGradient #GradientBorder #FrontendDesign #CreativeCoding #WebDevelopment #InteractiveUI #HoverEffect #ModernUI #HTMLCSS #CodingProject
Loading 2 comments...
-
 2:44:29
2:44:29
TimcastIRL
10 hours agoBail DENIED For Leftist Who FIREBOMED Democrat Governor's Mansion, Mangione Effect | Timcast IRL
235K94 -
 24:05
24:05
Glenn Greenwald
14 hours agoAs U.S. Censorship Escalates, New Poll Reveals Declining Support for Israel: UNLOCKED Episode
178K137 -
 2:14:50
2:14:50
We Like Shooting
1 day ago $9.77 earnedWe Like Shooting 606 (Gun Podcast)
56.2K5 -
 1:00:41
1:00:41
Donald Trump Jr.
15 hours agoMake Main St Great Again, Interviews with Alex Marlow & John Phillips | TRIGGERED Ep.233
194K55 -
 1:45:23
1:45:23
megimu32
11 hours agoON THE SUBJECT: 2008 Called.. It Wants Its Chaos Back!
68.4K20 -
 1:01:53
1:01:53
BonginoReport
13 hours agoPolitical Violence on the Rise in America - Nightly Scroll w/Hayley Caronia (Ep.26) - 04/14/2025
169K104 -
 1:32:42
1:32:42
BlackDiamondGunsandGear
8 hours agoThey Don’t want you to Purchase 2A Related Products?
53.9K4 -
 2:53:36
2:53:36
Joe Pags
11 hours agoThe Joe Pags Show 4-14-25
117K -
 56:14
56:14
Sarah Westall
11 hours agoGlobal Agenda: Starve Small Business of Funds w/ Bruce De Torres
95.9K24 -
 2:17:29
2:17:29
2 MIKES LIVE
14 hours ago2 MIKES LIVE #205 with guest Nick Adams!
69.4K