Premium Only Content

Rent A Car Website Design || HTML CSS & JS || Free Source Code
Code Link (feel free to give it a Like ⭐):
https://drive.google.com/drive/folders/1Xz6RrxYGx8mFdToQgxutopPGrjfCUagS?usp=sharing
..............................................................
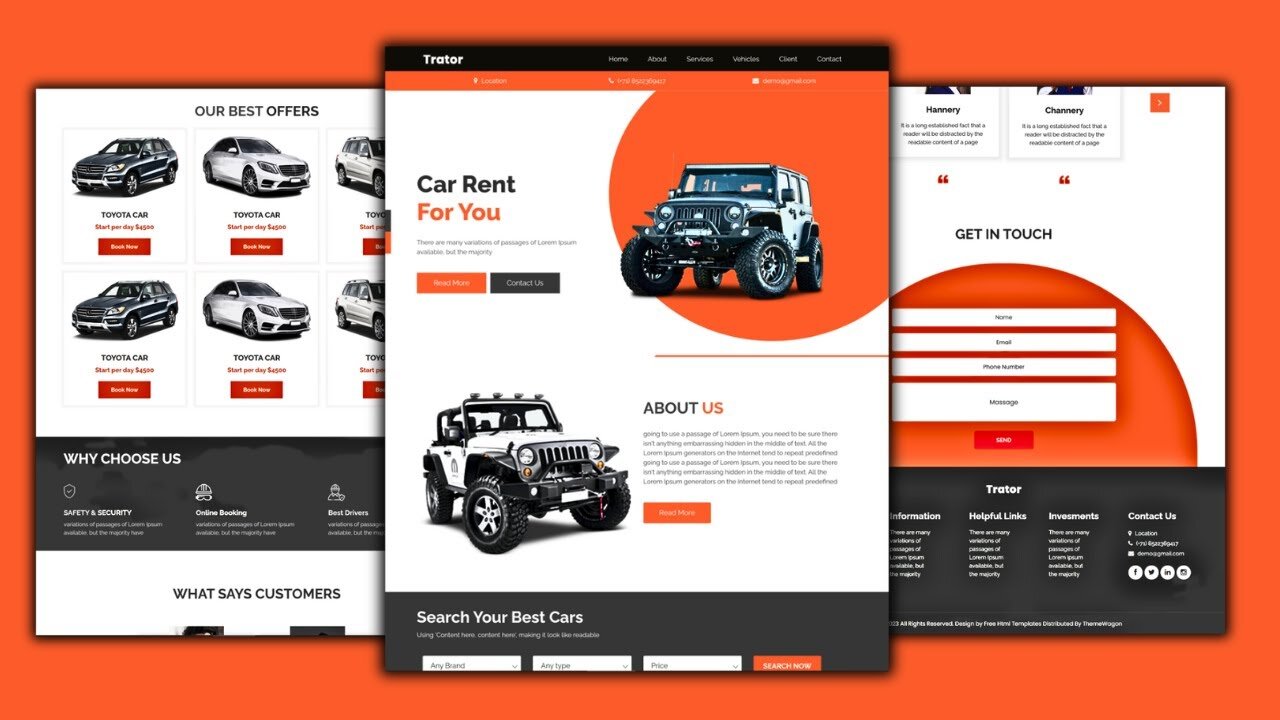
Embark on a smooth and stylish journey through the world of car rentals with the 'HTML, CSS & JS Rent A Car Website Design.' This meticulously crafted digital experience seamlessly integrates the foundational strength of HTML, the visual finesse of CSS, and the interactive dynamism of JavaScript to create a visually appealing and functionally dynamic online platform for those seeking rental car services.
HTML establishes the foundation, creating a well-organized structure for presenting a diverse fleet of rental vehicles and service information. CSS steps in with its design finesse, transforming the layout into a visually engaging interface that reflects the sleek and modern nature of the car rental industry. From high-quality images of vehicles to streamlined reservation forms, every detail is crafted to enhance the user experience.
JavaScript takes center stage, introducing interactivity that engages visitors and simplifies the booking process. Explore dynamic features such as interactive calendars for selecting rental dates, real-time availability updates, and engaging animations that make the car rental experience come to life online. Whether users are browsing vehicle options, checking rental rates, or making reservations, JavaScript ensures a seamless and enjoyable journey through the digital car rental landscape.
As visitors explore the 'HTML, CSS & JS Rent A Car Website Design,' they will experience a seamless fusion of technology and travel convenience. From responsive design that adapts to various devices to interactive elements that provide a user-friendly interface for renters, this website design serves as a digital showroom for those seeking a hassle-free and immersive way to connect with car rental services.
Experience the harmonious synergy of HTML, CSS, and JS in action, shaping a modern and user-friendly online platform that not only effectively presents rental car information but also provides a captivating and convenient experience for those planning their journeys on the road.
#FrontEndDevelopment
#WebDesignSkills
#UserFriendlyDesign
#InteractiveFeatures
#SearchForm
#BookingForm
#WebDevelopmentGuide
#WebLayout
#CodingTutorial
#RentACarServices
#ProfessionalWebsite
#OnlineBooking
#CarRentalWebsite
#WebDesignForBeginners
#OnlinePresence
#VisualDesign
................................................
Source Codes:
https://www.patreon.com/posts/rent-car-website-86426514?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
................................................................
Starting Files:
https://drive.google.com/drive/folders/1OIRqhdFAVzl5OvZhk59Uv-v5dtE3jh8O?usp=sharing
..................................................................
Intro (0:00)
HTML File (0:18)
Header Section(2:45)
Banner Section(13:35)
About Section(22:50)
Search Section(27:50)
Gallery Section(34:00)
Choose Section(43:15)
Client Section(47:15)
Contact Section(59:06)
Footer Section(1:04:54)
Copyright Section(1:14:15)
JS File(1:18:27)
Final Result(1:34:50)
...........................................
Like - Follow & Subscribe us :)
-
 12:37
12:37
Tundra Tactical
12 hours ago $5.48 earned🚫🚫 Biden Era GUN CONTROL Gone!!!! 🚫🚫
49.6K11 -
 1:00:09
1:00:09
Motherland Casino
5 hours ago $3.79 earnedCynthia X Mia
36.4K3 -
 5:32:47
5:32:47
BubbaSZN
11 hours ago🔴 LIVE - BUBBA PLAYS WARZONE SEASON 3
27.8K1 -
 2:29:26
2:29:26
Mally_Mouse
11 hours agoSaturday Shenanigans!! - Let's Play: REPO
48.8K13 -
 8:07
8:07
WhaddoYouMeme
1 day ago $4.71 earnedBut His Response Left Them Speechless!
37.7K49 -
 21:24
21:24
marcushouse
20 hours ago $4.20 earnedStarship Launches Won’t Be the Same After This! 🔥
36.2K17 -
 1:53:32
1:53:32
Joker Effect
6 hours agoINSANITY! DRAMA! MOTHERLAND HYPE! Going for the big win! If I reach 7k I am giving away money!
19.9K1 -
 6:29:18
6:29:18
Lilpaul112
8 hours agoSolo Quading The Island!
16.2K2 -
 4:52:13
4:52:13
Pepkilla
11 hours agoGames I heard its fun
16.3K -
 9:20
9:20
SKAP ATTACK
1 day ago $1.18 earnedNikola Jokic Needs to GET OUT of Denver
20.7K7