Premium Only Content

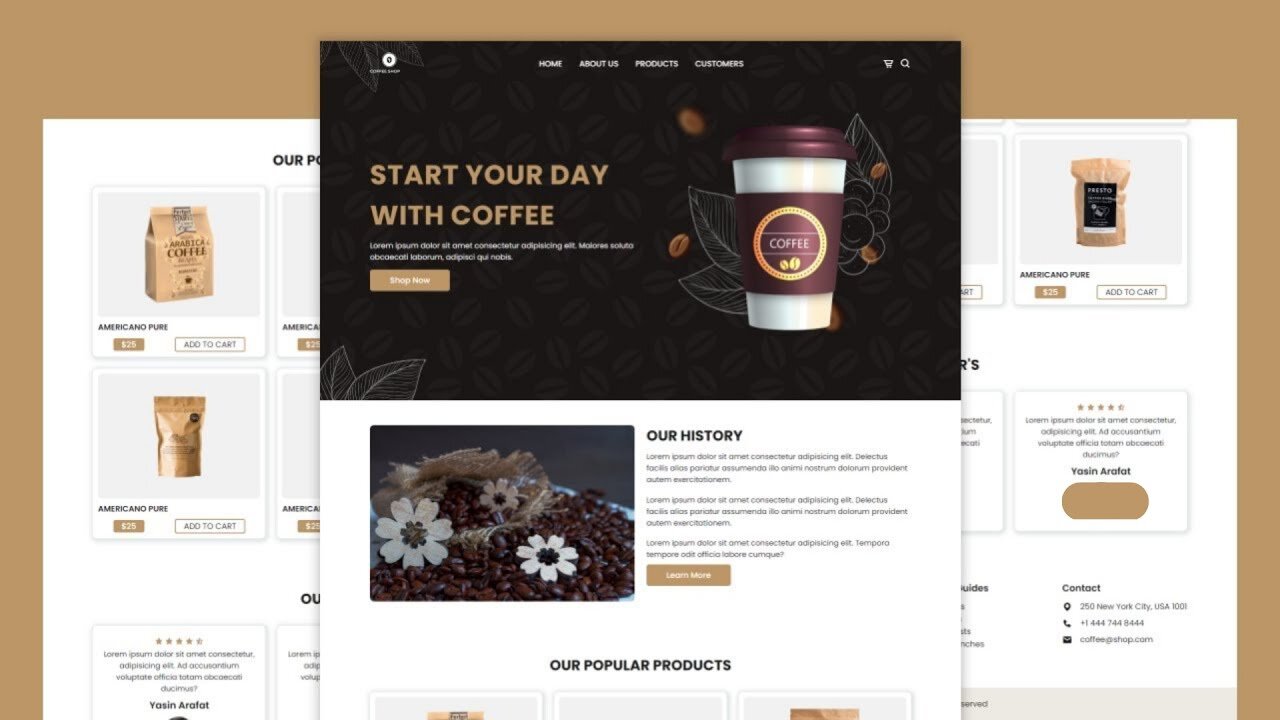
Responsive Coffee Shop Website Using HTML CSS & JS
Welcome to our step-by-step tutorial on building a responsive e-commerce coffee shop website using HTML, CSS, and JavaScript! ☕️🛍️
In this comprehensive video, we will guide you through the process of creating a visually stunning and user-friendly coffee shop website from scratch. Whether you're a beginner or an experienced web developer looking to enhance your skills, this tutorial is designed to cater to all skill levels.
With HTML, CSS, and JavaScript as our building blocks, we'll craft an engaging website that adapts seamlessly to various devices, ensuring an optimal browsing experience for both desktop and mobile users. Get ready to learn the essential techniques of modern web design as we dive into each step.
Here's what you can expect from this tutorial:
1. **Project Setup**: We'll start by setting up the project structure and create the necessary files and folders to organize our code efficiently.
2. **Building the Layout**: Learn the fundamentals of HTML to construct the basic layout of the coffee shop website. We'll create a header, footer, navigation bar, and sections to showcase our products.
3. **Styling with CSS**: Dive into the world of CSS and apply eye-catching styles to our website. We'll cover fonts, colors, backgrounds, and more to create a visually appealing design.
4. **Design Responsiveness**: Discover the power of responsive web design using media queries. Our website will automatically adjust its layout based on the user's device, making it accessible to everyone.
5. **Animating with JavaScript**: Delve into the realm of JavaScript to add subtle animations and interactive elements that will enhance user engagement.
6. **Product Display**: Learn how to present your coffee shop products in an attractive and organized manner, complete with images, descriptions, and pricing.
7. **Shopping Cart Implementation**: Take your website to the next level by incorporating a functional shopping cart system, allowing users to select and purchase their favorite coffee products.
8. **Order Processing**: Explore how to process and manage incoming orders, ensuring a seamless shopping experience for customers.
9. **Toggle Dark Mode**: Implement a user-friendly dark mode feature that allows visitors to switch between light and dark themes, catering to their preferences.
10. **Final Touches**: We'll add finishing touches, including fine-tuning responsiveness, optimizing performance, and ensuring cross-browser compatibility.
By the end of this tutorial, you'll have a fully functional and aesthetically pleasing e-commerce coffee shop website, ready to impress your customers and boost your online presence.
So, grab your favorite coffee, get your coding tools ready, and join us on this exciting journey of building a responsive e-commerce coffee shop website using HTML, CSS, and JavaScript. Let's brew up something amazing together! ☕️💻🚀
#WebDevelopment
#HTML
#CSS
#JavaScript
#Coding
#Programming
#TechTips
#CodeNewbie
#WebDesign
#ResponsiveDesign
#FrontEnd
#BackEnd
#SoftwareEngineering
#DevelopersLife
#AI
#MachineLearning
#DataScience
#ArtificialIntelligence
#TechNews
#Innovation
#StartupLife
#DigitalMarketing
#SocialMedia
#SEO
#TechGadgets
#MobileApps
#VirtualReality
#Gaming
#InternetOfThings
#CyberSecurity
#ScienceFiction
#TechReview
#FutureTech
#TechGeek
#Blockchain
#CloudComputing
#AppDevelopment
#SoftwareDevelopment
#TechIndustry
#IT
#ProgrammingHumor
#CodeWars
#DeveloperLife
#CodeIsLife
#GeekLife
#CodeWithLove
#TechCommunity
#DigitalNomad
#TechInspiration
#TechSkills
✌ Please make sure you watch this video till the end.
.......................................
Source Code :
https://www.patreon.com/posts/responsive-shop-84838103?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.......................................
Starter Files:
https://drive.google.com/drive/folders/1UUsf0wLbnCTdzG7ghXUDmQHGJ8PLQP_6?usp=sharing
........................................
Resources
Icons: https://boxicons.com
Fonts: https://fonts.google.com/
-----------------------------------
.......................................
Images Credit:
https://www.pexels.com/
...............................................
Recommended Videos:
......................................
https://youtu.be/U2TGuWpJsLM
.......................................
https://youtu.be/pzUhaoEoFfk
.............................................
https://youtu.be/TxgwUtsjfr4
-------------------------------------
Intro(0:00)
Now Start Your Code (0:38)
Header(2:28)
Home Section(7:35)
JS File(11:02)
About Section(11:50)
Products Section(13:26)
Customers Section(17:18)
Footer Section(19:25)
Responsive(24:20)
Final Project(25:49)
...........................................
Like - Follow & Subscribe us :)
-
 1:11:33
1:11:33
Wendy Bell Radio
5 hours agoWeekends With Wendy
20.8K62 -
 1:57:35
1:57:35
Badlands Media
1 day agoDevolution Power Hour Ep. 345: Machines, Mandates & the Mar-a-Lago Accord
122K110 -
 8:00:02
8:00:02
SpartakusLIVE
20 hours agoFIRST Pick of the Fourth Round for the $100,000 Tournament
84.2K2 -
 1:35:07
1:35:07
Man in America
22 hours agoPeptides: Ultimate Health Hack… or Big Pharma Gila Monster POISON? w/ Dr. Diane Kazer
127K54 -
 LIVE
LIVE
Biscotti-B23
4 hours ago $1.58 earned🔴 LIVE EARLY ACCESS RANKED GRIND ⚽ THE BEST FOOTBALL GAME OUT 💥 REMATCH
128 watching -
 16:18
16:18
Mrgunsngear
12 hours ago $22.64 earnedBlack Aces Tactical S4 Tactical - Benelli M4 Clone But Does It Work?
110K7 -
 32:55
32:55
The Connect: With Johnny Mitchell
1 day ago $4.63 earnedInside America's LARGEST Pot Trafficking Gang: How Florida Fishermen Became #1 Most Wanted Cartel
49.7K9 -
 2:05:15
2:05:15
Right Side Broadcasting Network
14 hours agoLIVE REPLAY: President Trump Attends UFC Fight 314 - 4/12/25
129K14 -
 2:07:42
2:07:42
BlackDiamondGunsandGear
12 hours agoWho’s in Town for This Stream?
71.6K5 -
 1:24:56
1:24:56
Quite Frankly
22 hours ago"Wild Tales: Crazy Story Hotline" | The Brothers Ep. 1
101K15