Premium Only Content

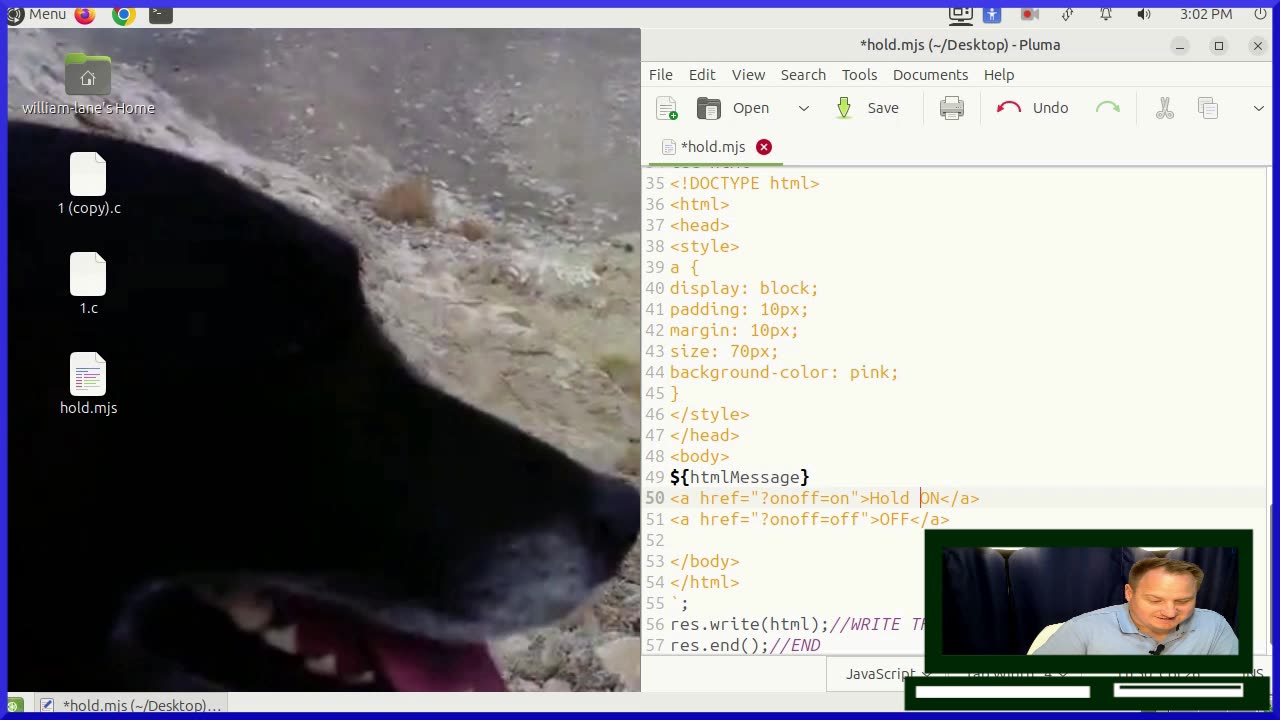
NodeJS HTTP Server Controlling A Relay With A Hold Button
CODE:
const http = require('http');//require HTTP
const querystring = require('querystring');//require query string
const url = require('url');//require url
const { exec } = require("child_process");//require EXEC
http.createServer((req, res) => {//CREATE WEB SERVER
let runcommand = (command) => {//CREATE A FUNCTION THAT CAN BE CALLED TO RUN COMMANDS
exec(`${command}`, (error, stdout, stderr) => {
if (error) {///CONSOLE LOG ERRORS
console.log(`error: ${error.message}`);
return;
}
if (stderr) {
console.log(`stderr: ${stderr}`);
return;
}
});
}
let htmlMessage = '';//THIS VARIABLE WILL CONTAIN THE MESSAGE THAT WILL BE DISPLAYED TO THE USERS
let getValues = querystring.parse(url.parse(req.url).query);
if(getValues.onoff == "on")//IF /?onoff=on is sent then run the code in the if block that will call the runcommand function
{
runcommand('echo "The pin was turned on "`date` >> ./log');//THIS COMMAND WILL LOG THE ACTION TAKEN USING THE ECHO COMMAND
runcommand('sudo pon 255');//THIS COMMAND WILL TURN ON THE parallel port
htmlMessage = "<h1>The pin was turned on!</h1>";//THIS IS THE MESSAGE THAT WILL BE SENT TO THE USER
} else if(getValues.onoff == "off"){//IF /?onoff=off is sent then run the code in the if block that will call the runcommand function
runcommand('echo "The pin was turned off "`date` >> ./log');//LOG THE ACTION WITH THE ECHO COMMAND
runcommand('sudo pon 0');//THIS COMMAND WILL TURN OFF THE parallel port
htmlMessage = "<h1>The pin was turned off!</h1>";//THIS IS THE MESSAGE THAT WILL BE SENT TO THE USER
}
res.setHeader('Content-Type', 'text/html');//SET THE HEAD FOR HTML
res.writeHead(200, { 'Content-Type': 'text/html' });//WRITE THE HEAD
console.log(htmlMessage);
//BELOW IS THE SIMPLE HTML IT ONLY HAS TWO LINKS, A H1 ELEMENT AND A LITTLE CSS. THE LINKS WILL SEND THE GET INFO TO TURN ON AND OFF THE PINS
let html = `
<!DOCTYPE html>
<html>
<head>
<style>
input {
display: block;
padding: 30px;
margin: 30px;
size: 90px;
background-color: pink;
}
</style>
</head>
<script>
let hold = () => {
console.log("HOLD ON");
fetch("./?onoff=on");
}
let up = () => {
console.log("Let up");
fetch("./?onoff=off");
}
</script>
<body>
${htmlMessage}
<input type="button"
onmousedown="hold()"
ontouchstart="hold()"
onmouseup="up()"
ontouchend="up()"
value="HOLD ON"
/>
<input type="button" onclick="hold()" value="ON" />
<input type="button" onclick="up()" value="OFF" />
</body>
</html>
`;
console.log("Running port 3000");
res.write(html);//WRITE THE HTML
res.end();//END
}).listen(3000);
-
 1:04:47
1:04:47
Candace Show Podcast
12 hours agoBecoming Brigitte: The Epilogue
108K137 -
 3:43:51
3:43:51
Alex Zedra
6 hours agoLIVE! Come Play WoT with me!
38.4K10 -
 5:22:49
5:22:49
Drew Hernandez
15 hours agoDOGE EXPOSES $2 BILLION SCHEME LINKED TO STACEY ABRAMS?!
59.8K40 -
 1:27:59
1:27:59
Kim Iversen
10 hours agoRFK Jr Declares No More Cheetos on Welfare? | Yale Confirms Long Covid Is Actually Vaccine Injury!
92.2K106 -
 1:08:43
1:08:43
The Charlie Kirk Show
7 hours agoTHOUGHTCRIME Ep. 74 — Charlie's Campus Return? Robo-Butlers? Garden of American Heroes?
81K18 -
 1:09:53
1:09:53
Slightly Offensive
7 hours ago $6.68 earnedIs the US Headed for MORE WAR Under TRUMP? | Guest: Scott Horton
46.7K9 -
 58:29
58:29
The StoneZONE with Roger Stone
7 hours agoRoger Stone Hails Confirmation of Kash Patel, Trashes Schiff for Attacks On Patel | The StoneZONE
53.4K19 -
 48:44
48:44
Man in America
12 hours agoA MASSIVE Global Financial Reset Is Coming—Are You Ready?
41.6K12 -
 1:15:42
1:15:42
Precision Rifle Network
1 day agoS4E5 Guns & Grub - The Best Rifle Under $2000
69K6 -
 1:02:54
1:02:54
Glenn Greenwald
1 day agoSouth Korean Economist Ha-Joon Chang on the Economic World Order, Trump's Tariffs, China & More | SYSTEM UPDATE #410
89.2K50