Premium Only Content

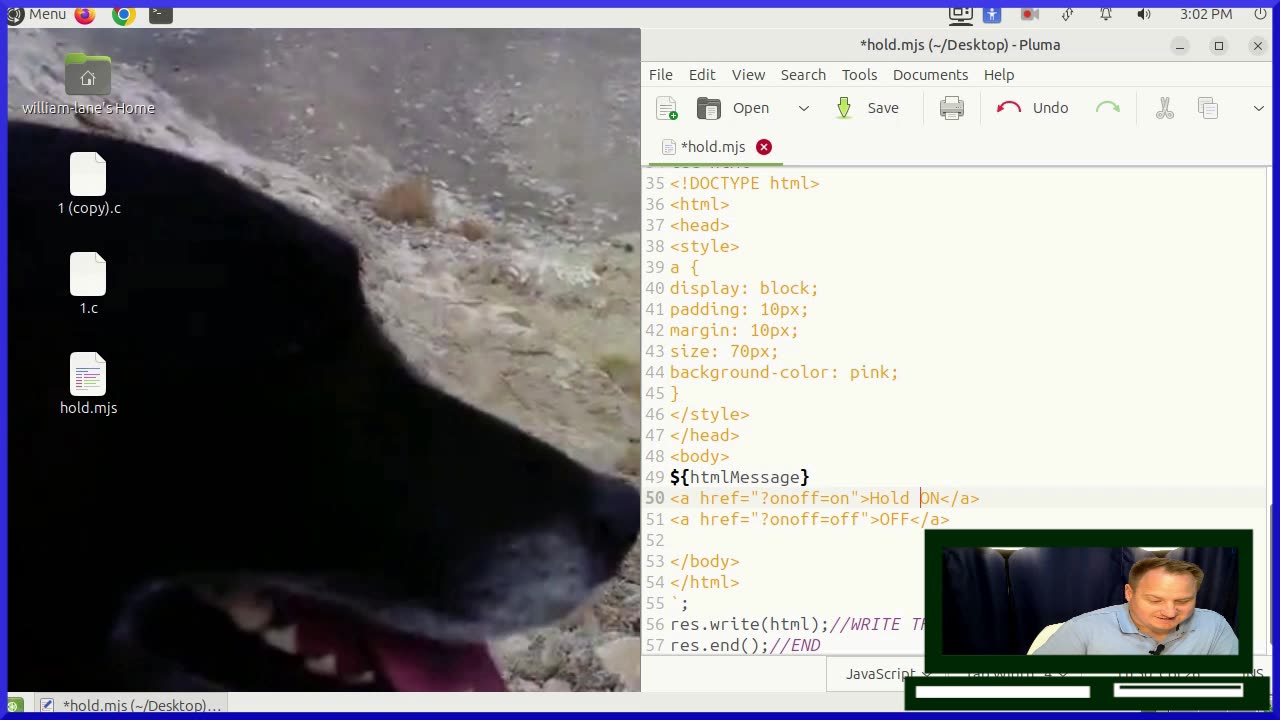
NodeJS HTTP Server Controlling A Relay With A Hold Button
CODE:
const http = require('http');//require HTTP
const querystring = require('querystring');//require query string
const url = require('url');//require url
const { exec } = require("child_process");//require EXEC
http.createServer((req, res) => {//CREATE WEB SERVER
let runcommand = (command) => {//CREATE A FUNCTION THAT CAN BE CALLED TO RUN COMMANDS
exec(`${command}`, (error, stdout, stderr) => {
if (error) {///CONSOLE LOG ERRORS
console.log(`error: ${error.message}`);
return;
}
if (stderr) {
console.log(`stderr: ${stderr}`);
return;
}
});
}
let htmlMessage = '';//THIS VARIABLE WILL CONTAIN THE MESSAGE THAT WILL BE DISPLAYED TO THE USERS
let getValues = querystring.parse(url.parse(req.url).query);
if(getValues.onoff == "on")//IF /?onoff=on is sent then run the code in the if block that will call the runcommand function
{
runcommand('echo "The pin was turned on "`date` >> ./log');//THIS COMMAND WILL LOG THE ACTION TAKEN USING THE ECHO COMMAND
runcommand('sudo pon 255');//THIS COMMAND WILL TURN ON THE parallel port
htmlMessage = "<h1>The pin was turned on!</h1>";//THIS IS THE MESSAGE THAT WILL BE SENT TO THE USER
} else if(getValues.onoff == "off"){//IF /?onoff=off is sent then run the code in the if block that will call the runcommand function
runcommand('echo "The pin was turned off "`date` >> ./log');//LOG THE ACTION WITH THE ECHO COMMAND
runcommand('sudo pon 0');//THIS COMMAND WILL TURN OFF THE parallel port
htmlMessage = "<h1>The pin was turned off!</h1>";//THIS IS THE MESSAGE THAT WILL BE SENT TO THE USER
}
res.setHeader('Content-Type', 'text/html');//SET THE HEAD FOR HTML
res.writeHead(200, { 'Content-Type': 'text/html' });//WRITE THE HEAD
console.log(htmlMessage);
//BELOW IS THE SIMPLE HTML IT ONLY HAS TWO LINKS, A H1 ELEMENT AND A LITTLE CSS. THE LINKS WILL SEND THE GET INFO TO TURN ON AND OFF THE PINS
let html = `
<!DOCTYPE html>
<html>
<head>
<style>
input {
display: block;
padding: 30px;
margin: 30px;
size: 90px;
background-color: pink;
}
</style>
</head>
<script>
let hold = () => {
console.log("HOLD ON");
fetch("./?onoff=on");
}
let up = () => {
console.log("Let up");
fetch("./?onoff=off");
}
</script>
<body>
${htmlMessage}
<input type="button"
onmousedown="hold()"
ontouchstart="hold()"
onmouseup="up()"
ontouchend="up()"
value="HOLD ON"
/>
<input type="button" onclick="hold()" value="ON" />
<input type="button" onclick="up()" value="OFF" />
</body>
</html>
`;
console.log("Running port 3000");
res.write(html);//WRITE THE HTML
res.end();//END
}).listen(3000);
-
 1:01:26
1:01:26
Glenn Greenwald
1 hour agoRapid Fire: Canada Elections, Dem's Sit-In, Israeli Taking Points Escalate; PLUS: Jewish Academics Push-Back on Antisemitism Claims | SYSTEM UPDATE #445
14.3K32 -
 1:02:31
1:02:31
BonginoReport
4 hours agoDeportations Keep “Frightened” Michelle Obama Awake at Night (Ep. 37) - Nightly Scroll with Hayley
64.6K84 -
 1:18:44
1:18:44
Kim Iversen
4 hours agoMagnetic Pole Shift: Europe’s Blackout Is Just the Beginning | 90° Earth Flip Coming
57.3K87 -
 2:44:58
2:44:58
Laura Loomer
3 hours agoEP118: LIVE COVERAGE: Trump Celebrates 100 Days In Office At Michigan Rally
29.2K13 -
 LIVE
LIVE
Barry Cunningham
9 hours agoWATCH TRUMP RALLY LIVE: PRESIDENT TRUMP MARKS 100 DAYS IN OFFICE WITH A RALLY IN MICHIGAN
897 watching -
 12:24
12:24
Tundra Tactical
1 hour agoThe SIG Roast to ND Them All
253 -
 1:32:44
1:32:44
Badlands Media
9 hours agoBadlands Media Special Coverage: President Trump's 1st 100 Days Rally
20.9K2 -
 LIVE
LIVE
RalliedLIVE
4 hours ago $0.25 earnedWarzone All Night w/ Ral
95 watching -
 49:12
49:12
Sarah Westall
2 hours agoA Globalist Agenda or Chinese Payback? Fentanyl #1 Cause of Death for People Under 49
2.41K1 -

LFA TV
23 hours ago| TRUMPET DAILY 4.29.25 7PM
3.05K