Premium Only Content

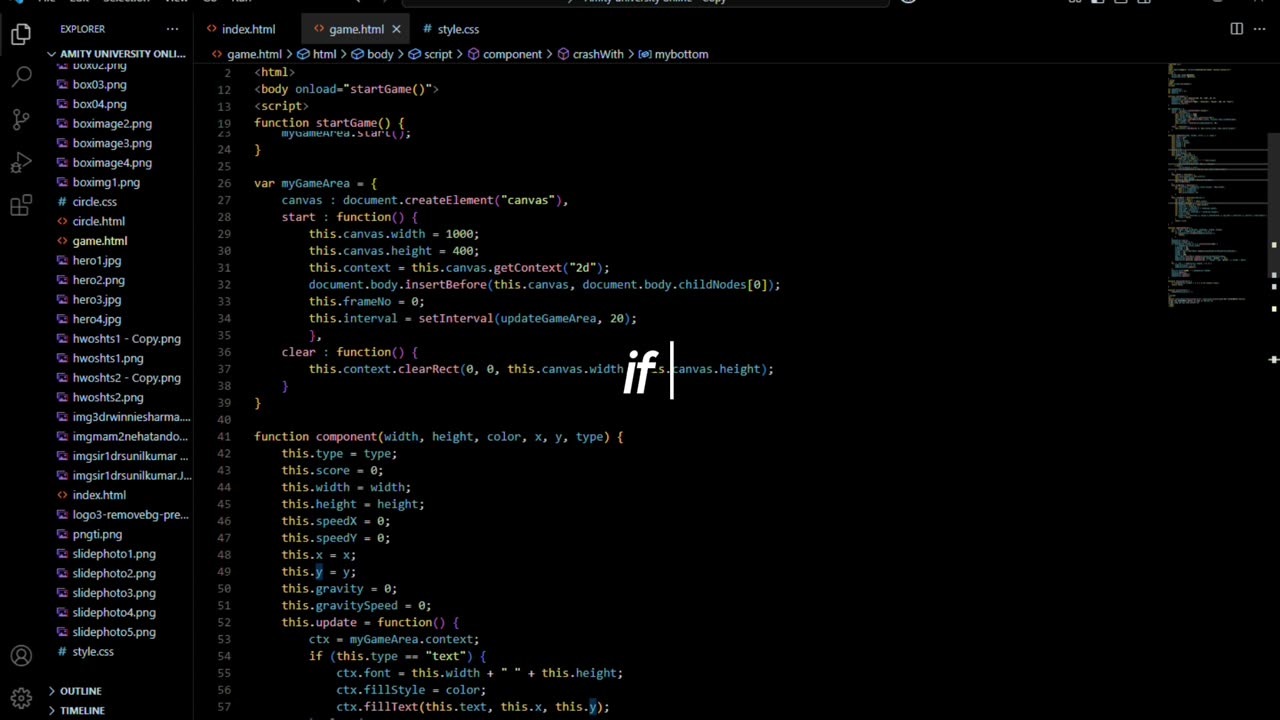
I provide syntax of a normal game
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>
canvas {
border:5px solid #d3d3d3;
background-color: #f1f1f1;
}
</style>
</head>
<body onload="startGame()">
<script>
var myGamePiece;
var myObstacles = [];
var myScore;
function startGame() {
myGamePiece = new component(50, 20, "red", 20, 9);
myGamePiece.gravity = 0.10;
myScore = new component("50px", "Consolas", "black", 280, 40, "text");
myGameArea.start();
}
var myGameArea = {
canvas : document.createElement("canvas"),
start : function() {
this.canvas.width = 1000;
this.canvas.height = 400;
this.context = this.canvas.getContext("2d");
document.body.insertBefore(this.canvas, document.body.childNodes[0]);
this.frameNo = 0;
this.interval = setInterval(updateGameArea, 20);
},
clear : function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
}
}
function component(width, height, color, x, y, type) {
this.type = type;
this.score = 0;
this.width = width;
this.height = height;
this.speedX = 0;
this.speedY = 0;
this.x = x;
this.y = y;
this.gravity = 0;
this.gravitySpeed = 0;
this.update = function() {
ctx = myGameArea.context;
if (this.type == "text") {
ctx.font = this.width + " " + this.height;
ctx.fillStyle = color;
ctx.fillText(this.text, this.x, this.y);
} else {
ctx.fillStyle = color;
ctx.fillRect(this.x, this.y, this.width, this.height);
}
}
this.newPos = function() {
this.gravitySpeed += this.gravity;
this.x += this.speedX;
this.y += this.speedY + this.gravitySpeed;
this.hitBottom();
}
this.hitBottom = function() {
var rockbottom = myGameArea.canvas.height - this.height;
if (this.y > rockbottom) {
this.y = rockbottom;
this.gravitySpeed = 0;
}
}
this.crashWith = function(otherobj) {
var myleft = this.x;
var myright = this.x + (this.width);
var mytop = this.y;
var mybottom = this.y + (this.height);
var otherleft = otherobj.x;
var otherright = otherobj.x + (otherobj.width);
var othertop = otherobj.y;
var otherbottom = otherobj.y + (otherobj.height);
var crash = true;
if ((mybottom < othertop) || (mytop > otherbottom) || (myright < otherleft) || (myleft > otherright)) {
crash = false;
}
return crash;
}
}
function updateGameArea() {
var x, height, gap, minHeight, maxHeight, minGap, maxGap;
for (i = 0; i < myObstacles.length; i += 1) {
if (myGamePiece.crashWith(myObstacles[i])) {
return;
}
}
myGameArea.clear();
myGameArea.frameNo += 1;
if (myGameArea.frameNo == 1 || everyinterval(150)) {
x = myGameArea.canvas.width;
minHeight = 20;
maxHeight = 200;
height = Math.floor(Math.random()*(maxHeight-minHeight+1)+minHeight);
minGap = 50;
maxGap = 200;
gap = Math.floor(Math.random()*(maxGap-minGap+1)+minGap);
myObstacles.push(new component(10, height, "green", x, 0));
myObstacles.push(new component(10, x - height - gap, "green", x, height + gap));
}
for (i = 0; i < myObstacles.length; i += 1) {
myObstacles[i].x += -1;
myObstacles[i].update();
}
myScore.text="SCORE: " + myGameArea.frameNo;
myScore.update();
myGamePiece.newPos();
myGamePiece.update();
}
function everyinterval(n) {
if ((myGameArea.frameNo / n) % 1 == 0) {return true;}
return false;
}
function accelerate(n) {
myGamePiece.gravity = n;
}
</script>
<br>
<button onmousedown="accelerate(-0.2)" onmouseup="accelerate(0.05)">ACCELERATE</button>
<p>Use the ACCELERATE button to stay in the air</p>
<p>How long can you stay alive?</p>
</body>
</html>
-
 2:05:26
2:05:26
TimcastIRL
9 hours agoTrump NUKES IRS, Mass Fed Layoffs, Democrats REVOLT Over 200k Layoffs w/Roma Nation | Timcast IRL
123K171 -
 1:39:03
1:39:03
Roseanne Barr
13 hours ago $29.13 earnedAdam Carolla! | The Roseanne Barr Podcast #87
112K25 -
 1:29:04
1:29:04
Glenn Greenwald
12 hours agoTrump, Vance & Musk Announce a Radically New Foreign Policy Framework; Prof. Norman Finkelstein on Gaza's Future, the Cease-Fire Deal & Fallout from the U.S./Israeli War | SYSTEM UPDATE #407
142K92 -
 4:15:00
4:15:00
Nerdrotic
14 hours ago $47.63 earnedCaptain Falcon America REVIEW, Disney Ending DEI? Rings of Power RETURNS | Friday Night Tights #341
208K36 -
 9:34:03
9:34:03
FusedAegisTV
22 hours agoMario Galaxy, Batman, Real Talk/Politics, & MORE - V-Day 💗 Friday Variety Stream!
55.9K1 -
 1:10:49
1:10:49
Vigilant News Network
10 hours agoRFK Jr. Drops a Stunning Announcement | The Daily Dose
76.2K42 -
 49:49
49:49
Candace Show Podcast
14 hours agoEXCLUSIVE: Blake & Ryan’s Desperate Legal Strategy Exposed! | Candace Ep 147
189K133 -
 1:32:20
1:32:20
2 MIKES LIVE
11 hours ago2 MIKES LIVE #180 with guest Kyle Rittenhouse!
52.9K4 -
 9:40
9:40
Tactical Advisor
16 hours agoBest Home Defense Shotgun Build | Genesis Gen 12
47.2K4 -
 56:44
56:44
VSiNLive
13 hours ago $4.29 earnedFollow the Money with Mitch Moss & Pauly Howard | Hour 1
71.8K1