Premium Only Content

7 Essential CSS Tools to Supercharge Your Design Workflow 🎨
Struggling with CSS? These 7 essential CSS websites will help you boost your productivity and create stunning, professional designs in no time! From glassmorphism effects to custom wave patterns and neumorphic UI elements, these tools are perfect for web developers and designers who want to streamline their workflow and enhance their design projects.
Explore these top CSS generators:
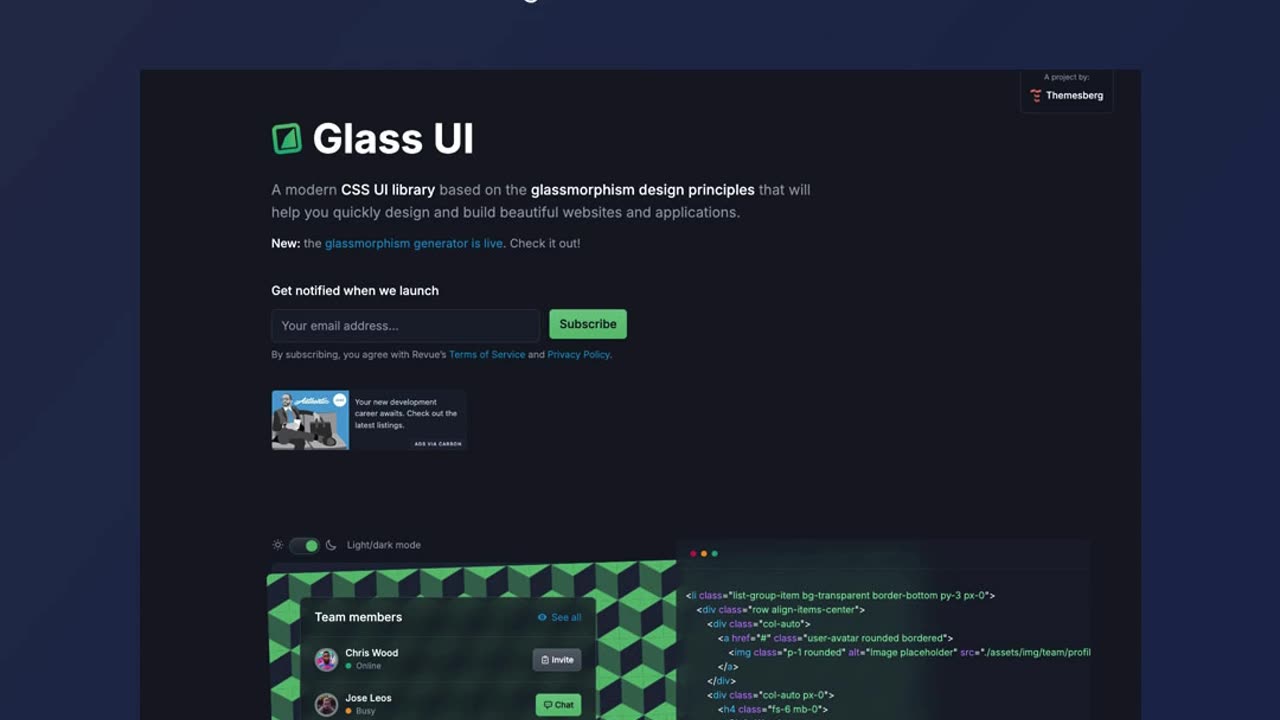
Glass UI: Easily create frosted glass effects.
Shadows: Add realistic depth with customizable shadows.
Waves: Design dynamic wave backgrounds for your sites.
Neumorphism: Generate soft, 3D UI components for your designs.
Hero Patterns: Access SVG patterns to use as background designs.
Blob Maker: Create unique, abstract blob shapes for your UI.
Haikei: Generate beautiful gradients, patterns, and other creative shapes.
These tools save you time and allow you to design polished, professional websites with ease!
👉 Read more about these tools on my blog:
https://bilalshafqat.com/7-essential-css-websites-to-boost-productivity/
Connect with me on social media:
Facebook: https://www.facebook.com/imBilalshafqat
Instagram: https://www.instagram.com/imbilalshafqat/
X (Twitter): https://x.com/bilalshafqat42
LinkedIn: https://www.linkedin.com/in/bilalshafqat42
Pinterest: https://www.pinterest.com/bilalshafqat42/
YouTube: https://www.youtube.com/@bilalshafqat42
TikTok: https://www.tiktok.com/@imbilalshafqat
Rumble: https://rumble.com/user/bilalshafqat
#CSS #WebDesign #WebDevelopment #UIDesign #UXDesign #CSSGenerators #Productivity #DesignTools #WebDesignTips #Neumorphism #Glassmorphism #Shadows #BlobMaker #Waves #HeroPatterns #Haikei #WebDesignResources
-
 1:02:45
1:02:45
Tundra Tactical
7 hours ago $14.38 earned🛑 KASH PATEL NEW ATF DIRECTOR??? Breaking News!!!! 🛑
57.4K7 -
 4:31:10
4:31:10
I_Came_With_Fire_Podcast
17 hours agoMy EURO Divorce | HOGG with a side of PAC | Foreign FUNDS Fudged
30.1K2 -
 37:44
37:44
Glenn Greenwald
13 hours agoGlenn On Tearing Down the Military Industrial Complex, Exposing Pro-Israel Indoctrination, and More | SYSTEM UPDATE #411
110K120 -
 4:04:20
4:04:20
Nerdrotic
13 hours ago $49.47 earnedAmazon Takes 007! Hollywood is Lost, Disney Cancels WHO? | Friday Night Tights 342 /w ItsAGundam
171K39 -
 43:27
43:27
Tucker Carlson
12 hours agoRay Dalio: America’s Hidden Civil War, and the Race to Beat China in Tech, Economics, and Academia
165K189 -
 56:56
56:56
Candace Show Podcast
12 hours agoEXCLUSIVE: Taylor Swift Will Be Deposed. | Candace Ep 150
187K160 -
 1:03:52
1:03:52
IsaacButterfield
9 hours ago $4.34 earnedRepublican Vs 25 Transgender Activists | Jewish Outrage | Lizzo Loses All the Weight
55.7K14 -
 1:10:23
1:10:23
Edge of Wonder
13 hours agoChinese Biochips Hacking Minds? Quantum Control & Journey Song Mandela Effect
79.3K9 -
 2:15:46
2:15:46
Quite Frankly
16 hours ago"Ghosts, Robotics, and OBE's" ft. Dr. Albert Taylor 2/21/25
75.9K18 -
 55:52
55:52
LFA TV
1 day agoMaking Germany Great Again | TRUMPET DAILY 2.21.25 7PM
50.7K9