Premium Only Content

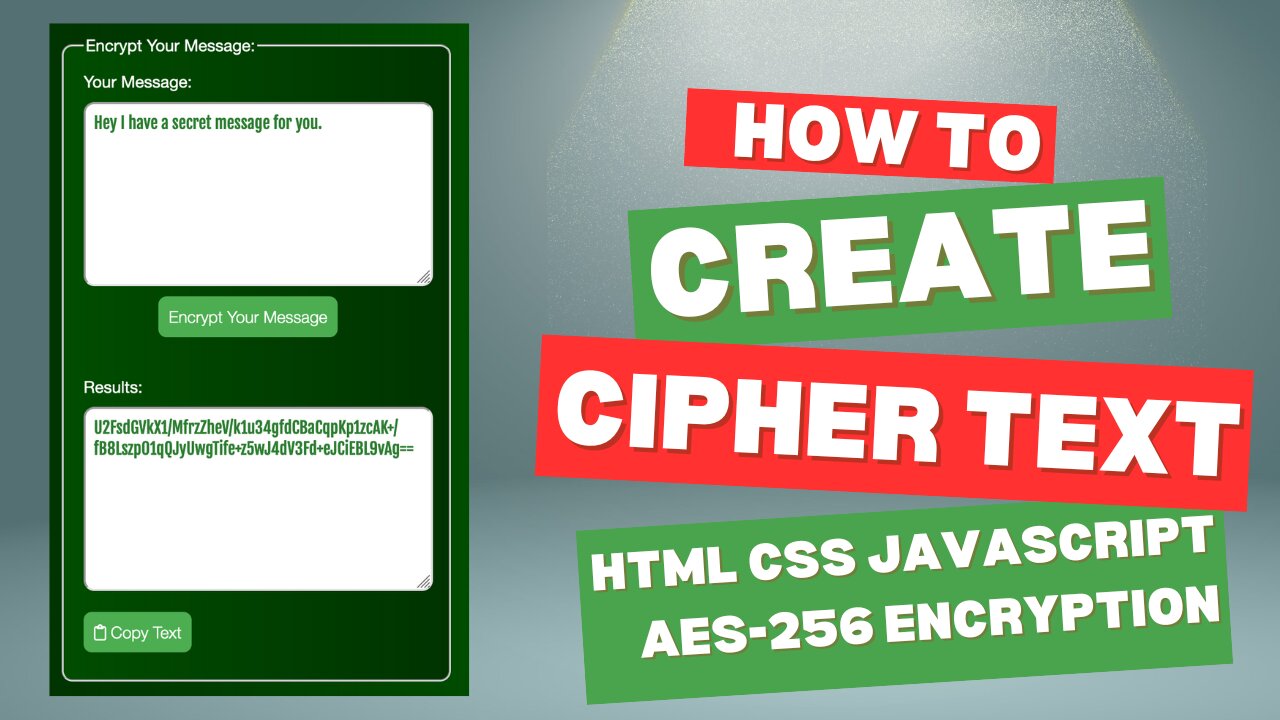
How To Create Cipher Text Project, HTML CSS JavaScript Substitution Cipher AES-256 Encryption
Join us as we build Cipher Text, an encryption web app using HTML, CSS, and JavaScript. Cipher Text empowers users to encrypt and decrypt text messages with a customizable substitution cipher and AES-256 cryptography.
This project is perfect for anyone interested in cryptography, JavaScript, and web development. What sets it apart is its unique capability: it’s the only project in the world that can decrypt any messages encrypted using Cipher Text.
———————————————————
How To Begin:
———————————————————
Step 1: Fork or download the starter project from my Github repo = https://github.com/jonathangi28/ciphe... Don't forget to star the repo and follow me on GitHub.
Step 2: Load the folder cipher-text in Visual Studio Code or any IDE of your choice while you follow along with the video tutorial.
Step 3: Have questions or want the full source code? Join the community of developers here = www.patreon.com/JonathanGillman
———————————————————
Video Shortcuts
———————————————————
0:00 Introduction
0:04 HTML
25:28 JavaScript
01:09:01 Project Demo
01:10:51 Join developer community
01:10:59 Closing
———————————————————
FAQ
———————————————————
Why No Sound on the Video?
My teaching method focuses on demonstrating what I can do. While others might excel at explaining things verbally, I thrive in showing my results. I'm more of a doer than a talker.
Why No Music?
This tutorial is accessible to a global audience, and the last thing most viewers want is to hear my heavy metal jams. Therefore, silence is the chosen background, because silence is golden.
———————————————————
Connect with me
———————————————————
Website: www.jonathan-gillman.com
Source code : www.patreon.com/JonathanGillman
-
 40:43
40:43
Kimberly Guilfoyle
10 hours agoDems Double Down on Delusion-Why? Live with Tony Kinnett & Bo French | Ep.202
107K39 -
 1:28:42
1:28:42
Redacted News
9 hours agoBREAKING! SOMETHING BIG IS HAPPENING IN EUROPE ALL OUT WAR IS COMING AGAINST RUSSIA, TRUMP FURIOUS
158K326 -
 47:50
47:50
Candace Show Podcast
9 hours agoBREAKING: Judge Makes Statement Regarding Taylor Swift's Text Messages. | Candace Ep 155
147K128 -
 1:14:23
1:14:23
Josh Pate's College Football Show
6 hours ago $1.10 earnedCFB’s Most Hated Teams | FSU & Clemson Future | Big Ten Win Totals | Star Rankings Overrated?
33K -
 1:33:47
1:33:47
CatfishedOnline
7 hours agoGoing Live With Robert - Weekly Recap
42.5K1 -
 55:18
55:18
LFA TV
1 day agoEurope’s Sudden Turn Against America | TRUMPET DAILY 3.6.25 7PM
44.4K3 -
 4:21
4:21
Tundra Tactical
7 hours ago $3.19 earnedPam Bondi MUST Enforce Due Process NOW!
32.7K1 -
 56:42
56:42
VSiNLive
8 hours agoFollow the Money with Mitch Moss & Pauly Howard | Hour 1
55.1K1 -
 1:05:32
1:05:32
In The Litter Box w/ Jewels & Catturd
1 day agoShalom Hamas | In the Litter Box w/ Jewels & Catturd – Ep. 756 – 3/6/2025
110K38 -
 1:23:00
1:23:00
Sean Unpaved
10 hours ago $3.60 earnedNFL Free Agency
56.9K4