Premium Only Content

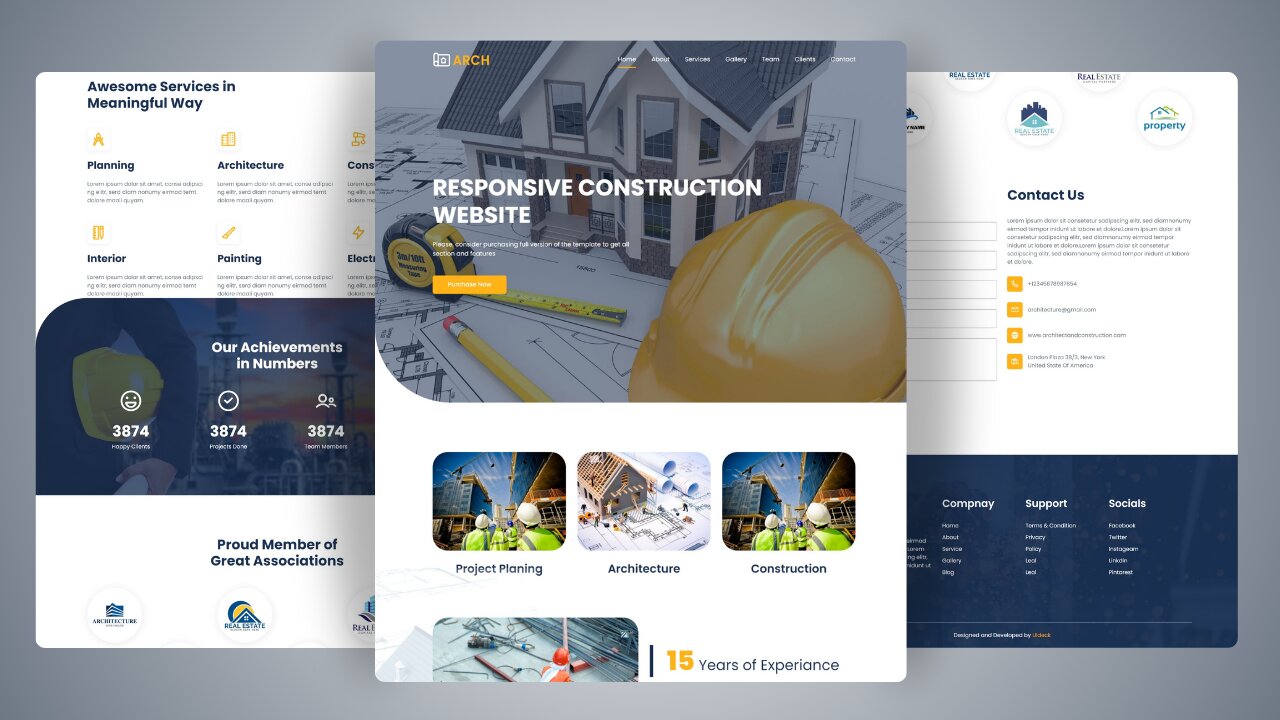
Responsive Construction Website || HTML, CSS & JS
create a complete responsive construction firm website design using html css / sass and vanilla javascript step by step.
create a complete responsive construction firm, interior design, house builder, architecture website design tutorial for beginners.
the main feature of this website are:
✅ responsive header with toggle menu effect using vanilla javascript.
✅ responsive home section with touch slider using swiper.js
✅ responsive about section using flexbox and grid.
✅ responsive services section using grid.
✅ responsive projects light gallery section using grid.
✅ responsive reviews section with touch slider using swiper.js
✅ responsive contact section using flexbox.
✅ responsive blogs section with touch slider using swiper.js
✅ responsive client logo section with touch slider using swiper.js
✅ responsive footer section.
...........................................................
Download Starter Files:
https://drive.google.com/.../1euNdviY06vMYM4iI1MYP4aY5dnS...
....................................................
Source Code:
https://www.patreon.com/posts/responsive-html-111933413...
......................................................
Intro (0:00)
Variable (0:45)
Preloader (3:13)
Header (8:11)
Home (18:12)
Feature (24:02)
About (29:49)
Services (38:48)
Counter (51:10)
Brand (1:00:29)
Contact (1:08:45)
Footer (1:23:18)
JS (1:36:05)
................................................................
Like - Follow & Subscribe us 🙂
-
 1:22:18
1:22:18
Man in America
13 hours agoTECHNOCRACY INC.: Sinister Links Between Musk, USA, and the British Crown?
70.5K44 -
 2:40:30
2:40:30
SlingerGames
7 hours agoThursday Variety Stream!
34.1K5 -
 3:05:53
3:05:53
SIMSIM GT
9 hours agoConvoy | Truck Simulator | TRIPLE 55INCH SETUP | GOPRO POV |
57.3K3 -
 5:13:21
5:13:21
IronAngel26
10 hours ago $1.03 earnedfew games of fortnite
37.6K2 -
 3:25:50
3:25:50
GamingwithMagus
8 hours agoOG Final Fantasy fan plays FF7 Rebirth part 27
41.1K4 -
 14:40:56
14:40:56
charwinslow
19 hours agocurrently playing Assassin's Creed: Shadows, expert mode (& Nintendo Direct reaction n yoga)
31.9K -
 4:18:51
4:18:51
hockeymancb77
9 hours agoNEW GAME ALERT!!! R.E.P.O. Stream! Lets get it!
38.8K2 -
 9:01:14
9:01:14
TwinGatz
9 hours ago🔴LIVE - 1.3 UPDATE HAS LANDED | ARMA Reforger
34.3K2 -
 3:22:51
3:22:51
DLDAfterDark
7 hours ago $0.92 earnedMinuteMan Kit For Beginners! The Do's and Don'ts of Gear/Equip.
19.3K2 -
 2:51:37
2:51:37
HELMETFIRE
8 hours ago🟢Helldivers 2 🟢RUMBLE TAKEOVER!
32.6K1