Premium Only Content

Web Development 101 - HTML Tutorial - Understanding the HTML Boilerplate
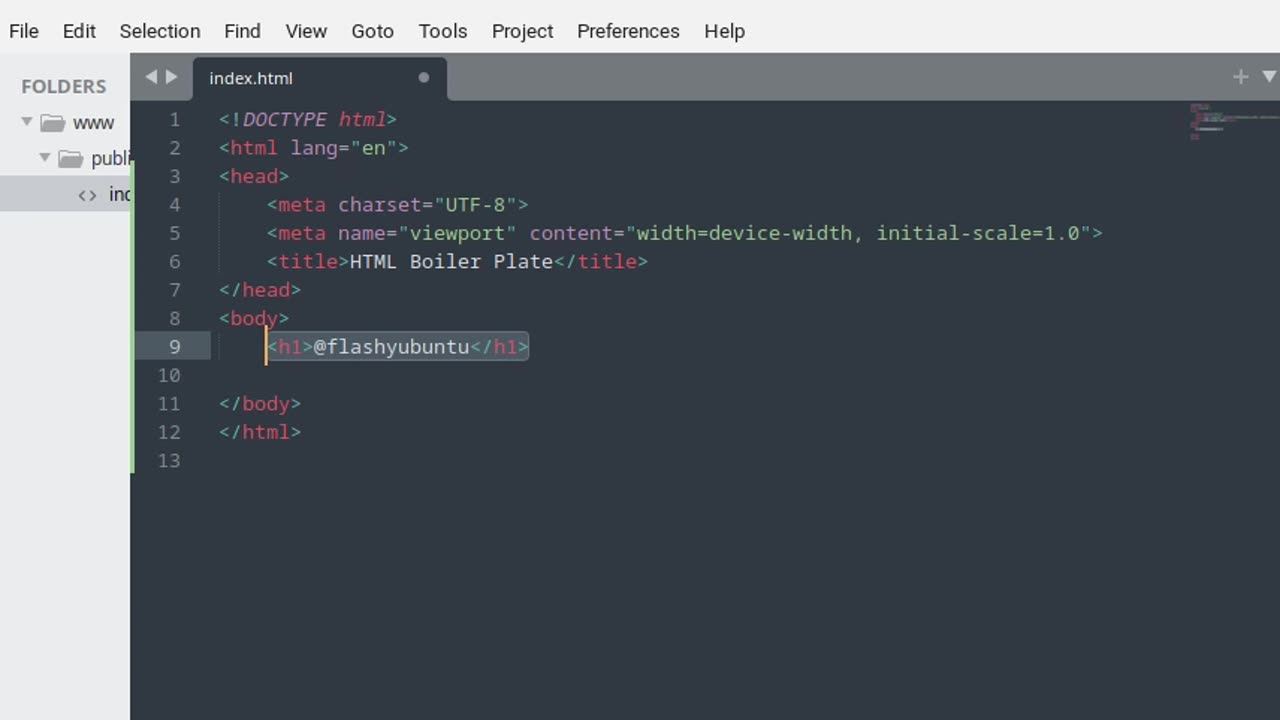
Welcome to our tutorial on the HTML boilerplate! In this video, we'll break down the essential elements of a basic HTML document and explain what each part does. Let’s dive in!
First up, we have !DOCTYPE html. This declaration tells the browser that this document is an HTML5 document. It helps ensure that the browser interprets the HTML correctly and applies modern web standards.
Next is the html element. It wraps all of the content on the page and signifies that this is an HTML document. The lang attribute specifies the language of the document—in this case, English (en). This helps with accessibility and search engine optimization.
Inside the html element, we have the head. The head element contains meta-information about the document that isn’t displayed directly on the page. Let’s take a look at what’s inside.
First, there’s meta charset="UTF-8". This element specifies the character encoding for the document. UTF-8 is a standard encoding that supports a wide range of characters from different languages.
Then we have meta name="viewport" content="width=device-width, initial-scale=1.0". This is crucial for responsive design. It ensures that the page scales correctly on different devices by setting the viewport width to the device’s width and the initial zoom level to 1.
The title element defines the title of the web page. This title appears in the browser’s title bar or tab. It’s important for both user navigation and SEO.
Moving on to the body element. This is where all the visible content of the page goes—text, images, links, and other elements that users interact with.
Inside the body, we have h1. This is a heading element, and it’s used to define the most important heading on the page. You can use h2, h3, and so on for subheadings.
Next is the p element, which stands for ‘paragraph’. It’s used to define blocks of text. Each paragraph is displayed with space above and below to separate it from other content.
And that’s a quick overview of the HTML boilerplate! Remember, this basic structure is the foundation of every HTML document. As you get more comfortable with HTML, you’ll start to add more elements and attributes to build complex web pages.
Thanks for watching! If you found this video helpful, don’t forget to like and subscribe for more web development tutorials. If you have any questions, leave them in the comments below. Happy coding!
!DOCTYPE html
html lang="en"
head
meta charset="UTF-8"
meta name="viewport" content="width=device-width, initial-scale=1.0"
titleDocument/title
/head
body
-
 2:24:10
2:24:10
Price of Reason
13 hours agoCan Hollywood Recover After Years of WOKE Activism? Will 2025 See B.O. Reversal? Wukong vs Microsoft
30.6K20 -
 DVR
DVR
Jerry After Dark
17 hours agoHole In One Challenge | Presented by TGL
277K16 -
 3:56:39
3:56:39
Alex Zedra
9 hours agoLIVE! New Game | The Escape: Together
63.4K9 -
 5:01:11
5:01:11
FreshandFit
10 hours agoJoe Budden Arrested For Being A Perv! Tesla Cybertruck Explosion
97.5K19 -
 2:08:45
2:08:45
Kim Iversen
12 hours agoNew Year, New PSYOP?: The Fort Bragg Connection In The New Years Terror Attacks
80.5K175 -
 1:41:18
1:41:18
Glenn Greenwald
12 hours agoTerror Attacks Exploited To Push Unrelated Narratives; Facing Imminent Firing Squad, Liz Cheney Awarded Presidential Medal | SYSTEM UPDATE #381
112K189 -
 1:00:32
1:00:32
Man in America
14 hours ago🔴 LIVE: Terror Attacks or False Flags? IT DOESN'T ADD UP!!!
87.3K32 -
 1:02:38
1:02:38
Donald Trump Jr.
15 hours agoNew Year’s Terror, Latest Breaking News with Sebastian Gorka | TRIGGERED Ep.204
214K440 -
 59:59
59:59
The StoneZONE with Roger Stone
11 hours agoAfter Years of Targeting Trump, FBI and DOJ are Unprepared to Stop Terror Attacks | The StoneZONE
74.4K28 -
 1:26:42
1:26:42
Leonardaisfunny
9 hours ago $5.44 earnedH-1b Visas: Infinity Indians
49.3K28