Premium Only Content

Web Development 101 - HTML Tutorial - Understanding the HTML Boilerplate
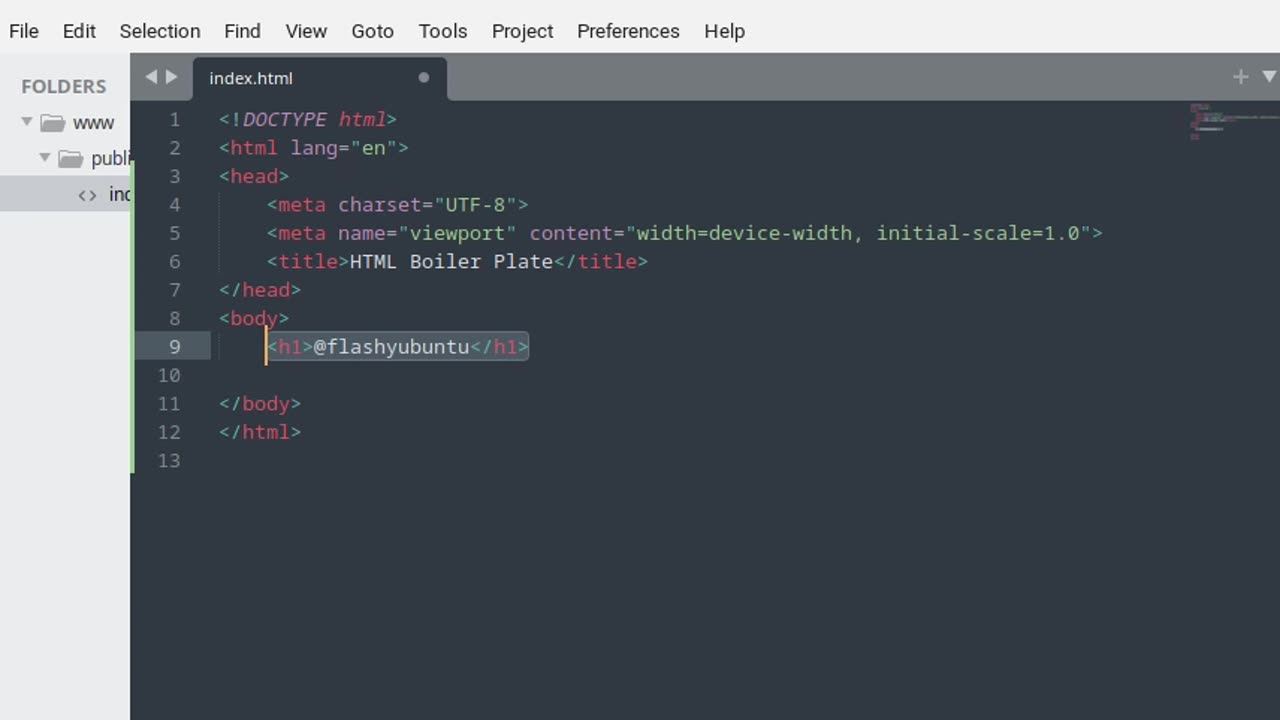
Welcome to our tutorial on the HTML boilerplate! In this video, we'll break down the essential elements of a basic HTML document and explain what each part does. Let’s dive in!
First up, we have !DOCTYPE html. This declaration tells the browser that this document is an HTML5 document. It helps ensure that the browser interprets the HTML correctly and applies modern web standards.
Next is the html element. It wraps all of the content on the page and signifies that this is an HTML document. The lang attribute specifies the language of the document—in this case, English (en). This helps with accessibility and search engine optimization.
Inside the html element, we have the head. The head element contains meta-information about the document that isn’t displayed directly on the page. Let’s take a look at what’s inside.
First, there’s meta charset="UTF-8". This element specifies the character encoding for the document. UTF-8 is a standard encoding that supports a wide range of characters from different languages.
Then we have meta name="viewport" content="width=device-width, initial-scale=1.0". This is crucial for responsive design. It ensures that the page scales correctly on different devices by setting the viewport width to the device’s width and the initial zoom level to 1.
The title element defines the title of the web page. This title appears in the browser’s title bar or tab. It’s important for both user navigation and SEO.
Moving on to the body element. This is where all the visible content of the page goes—text, images, links, and other elements that users interact with.
Inside the body, we have h1. This is a heading element, and it’s used to define the most important heading on the page. You can use h2, h3, and so on for subheadings.
Next is the p element, which stands for ‘paragraph’. It’s used to define blocks of text. Each paragraph is displayed with space above and below to separate it from other content.
And that’s a quick overview of the HTML boilerplate! Remember, this basic structure is the foundation of every HTML document. As you get more comfortable with HTML, you’ll start to add more elements and attributes to build complex web pages.
Thanks for watching! If you found this video helpful, don’t forget to like and subscribe for more web development tutorials. If you have any questions, leave them in the comments below. Happy coding!
!DOCTYPE html
html lang="en"
head
meta charset="UTF-8"
meta name="viewport" content="width=device-width, initial-scale=1.0"
titleDocument/title
/head
body
-
 50:53
50:53
Steve-O's Wild Ride! Podcast
2 days ago $0.22 earnedAre The Trailer Park Boys Smarter Than They Seem? | Wild Ride 258
1.29K3 -
 DVR
DVR
IsaiahLCarter
3 hours agoAPOSTATE RADIO EPISODE 012: Closing Down and Proceeding on Signal, with Trammell Thompson
8.96K2 -
 11:09
11:09
Forrest Galante
53 minutes agoIs The Mammoth REALLY Coming Back From Extinction?
8 -
 1:00:52
1:00:52
Mike Rowe
6 days agoThe Sun Never Sets On Gene Simmons | #432 | The Way I Heard It
23.5K98 -
 1:58:31
1:58:31
Adam Carolla
11 hours ago $9.49 earnedJay Leno Does What Modern Politics Won’t: Taking Care of Family Without a Press Conference
19.4K6 -
 LIVE
LIVE
Akademiks
3 hours agoDay 2/30. Smurk on Stream?? 50 cent keep going at Big Meech. Kendrick to Buy Kanye West Catalog?
2,347 watching -
 LIVE
LIVE
BlackDiamondGunsandGear
7 hours agoThe TRUMP SLUMP?
242 watching -
 LIVE
LIVE
SilverFox
1 hour ago🔴LIVE - OBLIVION IS BETTER THAN SKYRIM NOW
105 watching -
 LIVE
LIVE
SpartakusLIVE
5 hours agoDuos w/ StevieT || Trios or Quads Later?!
119 watching -
 LIVE
LIVE
OhHiMark1776
6 hours ago🟢04-27-25 ||||| Halo Multiplayer Rumble: No. 13 ||||| Halo MCC (2019)
187 watching