Premium Only Content

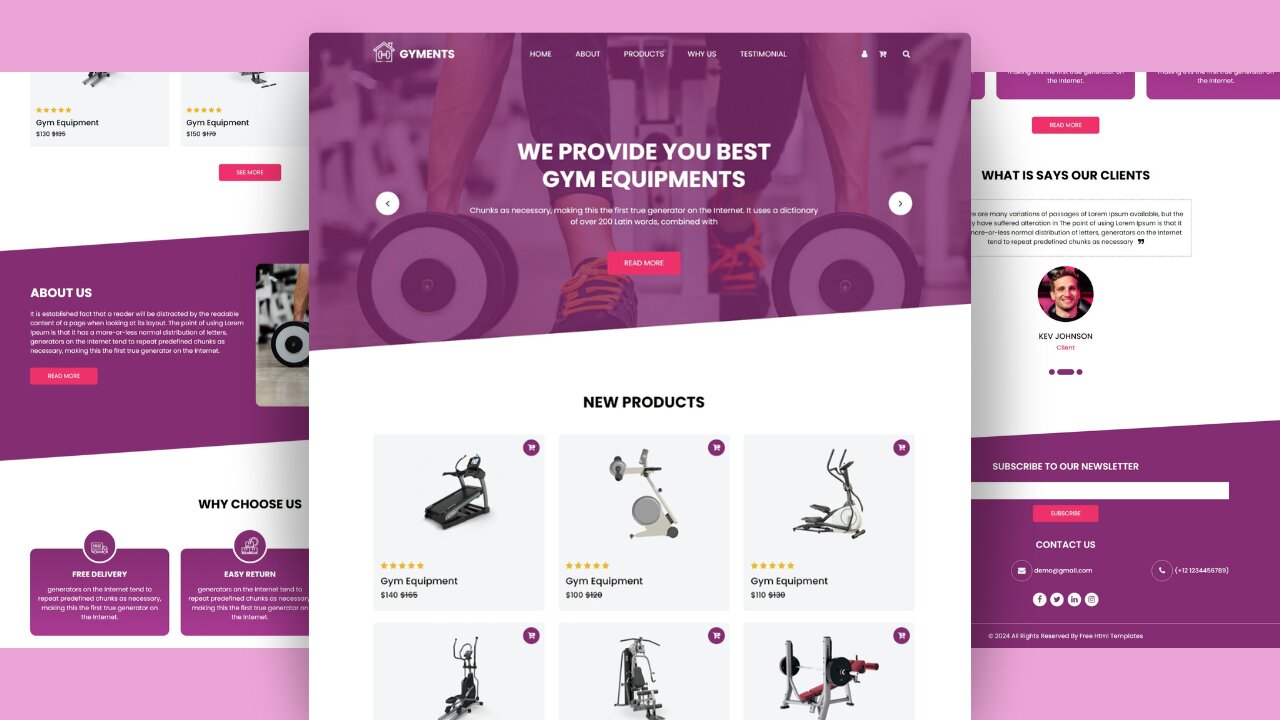
Responsive Gym Website Design || HTML, CSS & JS
Creating a responsive gym website is crucial for attracting and engaging fitness enthusiasts. This tutorial will guide you through building a modern and fully responsive gym website using HTML, CSS, and JavaScript. The design will ensure your website looks great on both desktops and mobile devices, providing an optimal user experience.
...........................................................
💡 Free HTML Codes 👉 https://muhammadsamiullah63.blogspot.com/
.........................................................
💡 Portfolio 👉 https://www.youtube.com/watch?v=XzHMSTrHJG0
💡 E-commerce 👉 https://www.youtube.com/watch?v=1DkDtvLIep8&t=1s
💡 Cake Shop 👉 https://www.youtube.com/watch?v=QO407pPVPFU&t=2s
.....................................................................
Hashtags
#WebDevelopment #ResponsiveDesign #HTML #CSS #JavaScript #FreeSourceCode #Coding #Programming #FrontEndDevelopment
......................................................
Facebook:
https://www.facebook.com/profile.php?id=61555239856170
......................................................
Source Code:
https://www.patreon.com/posts/responsive-gym-108963236?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
Insta:
https://www.instagram.com/samiullahmuhammad62/
..............................................
Download Starter Files:
https://drive.google.com/drive/folders/1zcEs63CUJCNt8oQmdLGN_yYRc9raqat5?usp=sharing
-----------------------------------
Intro (0:00)
Variable (0:22)
Hero (1:16)
Slider (6:53)
Product (12:16)
About (28:08)
Why (32:25)
Client (38:56)
Info (47:51)
Footer (53:18)
JS (55:22)
...........................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Like - Follow & Subscribe us :)
-
 10:20
10:20
Stephen Gardner
6 hours ago🔴Trump MUST Unleash Musk's DOGE to Investigate THIS NOW!
50.2K113 -
 5:22:42
5:22:42
EXPBLESS
6 hours agoFirst Ever Playthrough (Red Dead Redemption 2) Day 3
14.1K2 -
 1:24:46
1:24:46
Winston Marshall
7 hours agoConspiracy Theories & The New Media’s Problem with Noam Dworman
53.5K47 -
 LIVE
LIVE
Tommy's Podcast
6 hours agoE708: RPK Rampage
504 watching -
 48:55
48:55
Athlete & Artist Show
7 hours ago $2.22 earnedMontreal 100 to 1 To Win The Stanley Cup?!
42.5K2 -
 8:38
8:38
Talk Nerdy Sports - The Ultimate Sports Betting Podcast
6 hours ago4/19/25 - NBA Playoffs Day 1: Vasil Goes Solo & Destroys the Book 📉🔥
39.6K2 -
 58:00
58:00
I_Came_With_Fire_Podcast
16 hours agoA Woman's Place is on The Range
35.8K6 -
 9:32
9:32
Adam Does Movies
1 day ago $2.90 earnedSinners Movie Review - The Best Of The Year?
33.8K3 -
 9:50
9:50
SKAP ATTACK
1 day ago $2.60 earnedNikola Jokic and the Greatest Season Ever Played
40.9K7 -
 21:41
21:41
CatfishedOnline
1 day agoWoman Sent Over $100,000 In 3-Year Romance Scam!
30.9K20