Premium Only Content

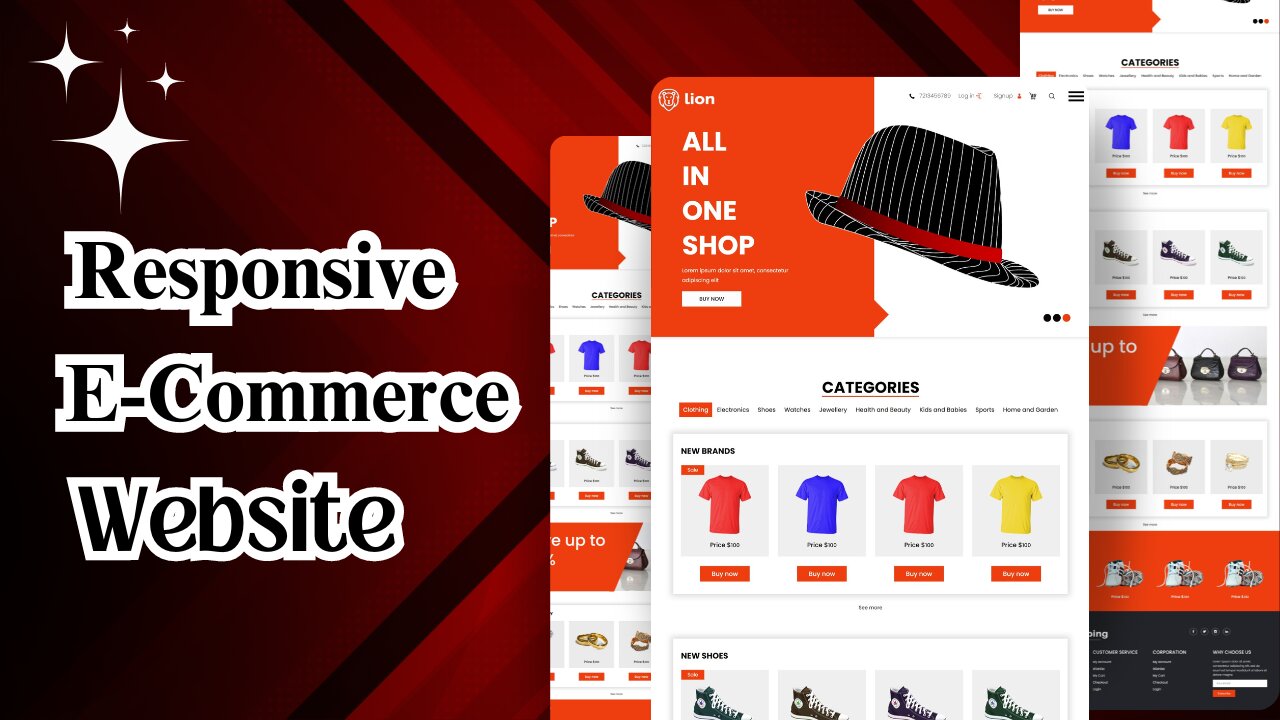
HTML, CSS & JS || Responsive E-Commerce Website Design
In this tutorial, you'll learn how to create a modern, fully responsive e-commerce website using HTML, CSS, and JavaScript. This guide is designed for developers of all skill levels who want to build a professional online store or enhance their web development portfolio. By the end of this tutorial, you'll have a fully functional e-commerce website that looks great on any device.
Introduction
An e-commerce website needs to be visually appealing, easy to navigate, and user-friendly. This tutorial will guide you through the process of building an attractive and responsive layout with a product showcase, shopping cart functionality, and an intuitive user interface.
Setting Up Your Development Environment
We'll start by setting up our development environment using Visual Studio Code as our text editor. We will also install the live server extension to preview our website in real-time and add extensions that will help streamline our coding process.
Creating the HTML Structure
We'll create the HTML structure for our e-commerce website, which includes the header, navigation menu, hero section, product listings, shopping cart, and footer. Each section will be built using semantic HTML elements for better accessibility and SEO.
Styling with CSS: Fonts, Colors, and Layouts
Next, we'll style our website with CSS, selecting a color scheme that reflects a modern e-commerce store, choosing appropriate fonts, and creating a responsive layout using Flexbox and Grid. We'll ensure our design is consistent and visually appealing across different devices.
Designing the Navigation Bar
A responsive navigation bar is crucial for a seamless user experience. We'll create a navigation bar that adapts to different screen sizes and includes links to various sections of our website. The navigation bar will be styled with CSS, and we'll add interactivity using JavaScript for a better user experience.
Crafting an Engaging Hero Section
The hero section is the first thing visitors see, so it needs to make a strong impression. We'll design an engaging hero section with a captivating background image, promotional text, and a call-to-action button that encourages visitors to start shopping or learn more about our store.
Building a Responsive Product Listings Section
Showcasing products effectively is the core function of an e-commerce website. We'll create a responsive product listings section that displays various products with images, descriptions, and pricing information. Using CSS Grid, we'll ensure that the product listings look great on all devices.
Adding a Shopping Cart
A shopping cart is essential for any e-commerce website. We'll create a shopping cart using HTML and style it with CSS. We'll then use JavaScript to add interactivity, allowing users to add and remove items, update quantities, and view the total price dynamically.
Enhancing the User Experience with CSS Animations
Animations can make the user experience more dynamic and engaging. We'll add subtle CSS animations to various elements of our e-commerce website, such as hover effects on product images and smooth transitions for the shopping cart.
Implementing a Contact Form
A contact form allows customers to get in touch with the store for inquiries or support. We'll create a simple yet functional contact form using HTML and style it with CSS. We'll also use JavaScript to add form validation, ensuring that all required fields are correctly filled out before submission.
Hashtags
#WebDevelopment #ECommerceWebsite #HTML #CSS #JavaScript #ResponsiveDesign #WebDesign #CodingTutorial #FreeSourceCode #FrontendDevelopment #WebDev #Programming #LearnToCode #DevCommunity #CodeNewbie #WebDeveloper #WebDesigner #TechSkills #CodeTutorial
......................................................
Facebook:
https://www.facebook.com/profile.php?id=61555239856170
......................................................
Source Code:
https://www.patreon.com/posts/html-css-js-e-108162502?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
Insta:
https://www.instagram.com/samiullahmuhammad62/
..............................................
Download Starter Files:
https://drive.google.com/drive/folders/1O-cFOmV76nwlB-6rbq83_bMquZK7ZS1r?usp=sharing
-----------------------------------
Intro (0:00)
Loader (0:21)
Sidebar (0:49)
Header (1:39)
Slider (3:36)
Category (6:48)
Brand (8:06)
Shoes (10:05)
Save (12:23)
Jewelery (13:17)
Kids (15:13)
Footer (16:50)
CSS (22:28)
JS (29:12)
...........................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Like - Follow & Subscribe us :)
-
 LIVE
LIVE
Tim Pool
1 hour agoKarmelo Anthony Debate: Use Of Force & Murder | The Culture War with Tim Pool
14,380 watching -
 DVR
DVR
Benny Johnson
2 hours ago🚨BOMBSHELL: New Trump Assassination Plot Revealed! Assassin Would 'Bomb' Trump, Escape to UKRAINE
28.7K33 -
 LIVE
LIVE
Side Scrollers Podcast
2 hours agoBlabs’ Day is RUINED | Side Scrollers
301 watching -
 LIVE
LIVE
The Big Mig™
1 hour agoGlobal Finance Forum From Bullion To Borders We Cover It All
4,447 watching -
 LIVE
LIVE
The Tom Renz Show
53 minutes agoBREAKING: White House Acknowledges COVID Is From a Lab!
232 watching -
 LIVE
LIVE
Flyover Conservatives
12 hours agoAmerica’s Turning Point: Is a New Wave of Heroes Rising? - Phil Williams; 5 Tips to Get Unstuck and Explode Your Business - Clay Clark | FOC Show
482 watching -
 2:10:00
2:10:00
Badlands Media
12 hours agoBadlands Daily: April 18, 2025 – Teleportation Tech, Time-Space War Games, and Tish James Caught in Her Own Trap
86.1K9 -
 59:43
59:43
Steven Crowder
4 hours ago🔴 Good Friday: A Day for Mourning or A Day for Celebration?
161K147 -
 LIVE
LIVE
LFA TV
16 hours agoTRUMP SPEAKING LIVE! - ALL DAY LIVE STREAM 4/18/25
5,874 watching -
 DVR
DVR
IsaiahLCarter
16 hours ago $0.21 earnedApostate Radio #010: Jacob Urovsky Professor of Disaffection, Joshua Slocum
7.09K