Premium Only Content

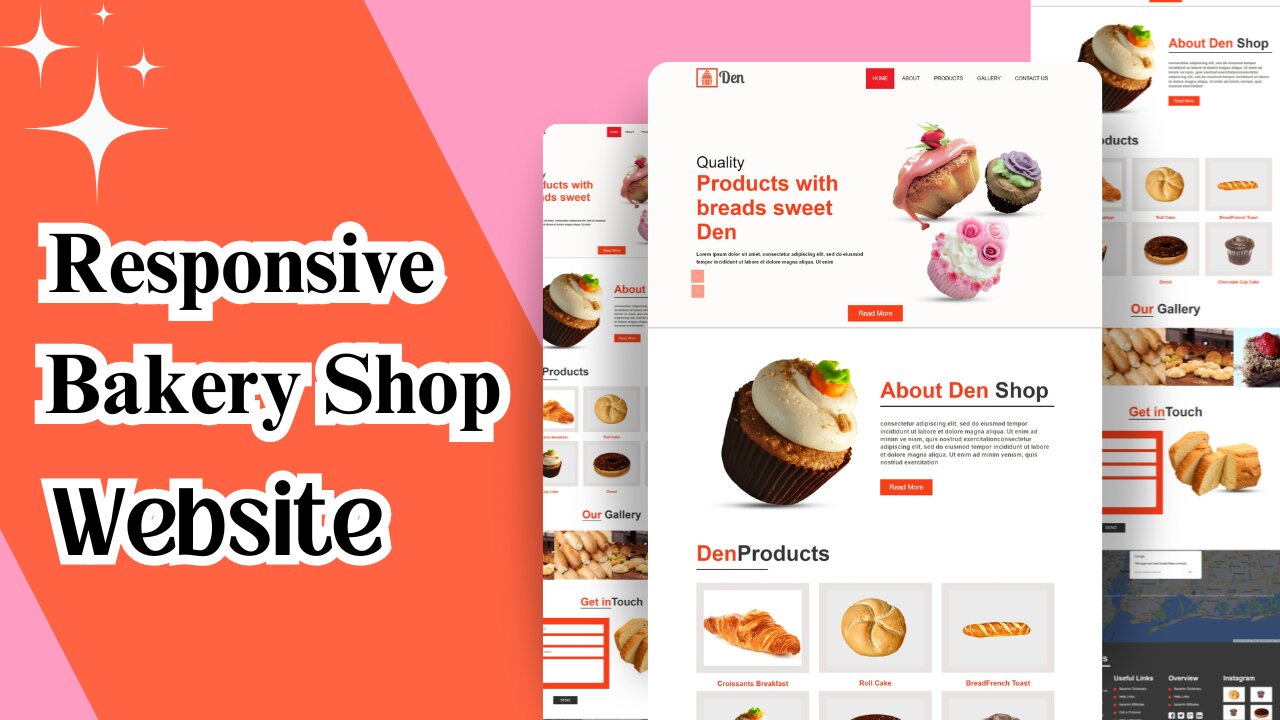
HTML, CSS & JS || Responsive Bakery Shop Website Design
Watch This: https://dai.ly/x919o7i
.....................................................
In this tutorial, you'll learn how to create a delightful and fully responsive bakery shop website using HTML, CSS, and JavaScript. This guide is ideal for both beginners and experienced developers who want to build an appealing website that showcases bakery products and services. By the end of this tutorial, you'll have a functional bakery shop website that looks great on any device.
Introduction
A bakery shop website needs to be attractive, easy to navigate, and visually engaging. This tutorial will guide you through creating a charming layout, displaying bakery products, and implementing smooth navigation with responsive design principles.
Setting Up Your Development Environment
We'll start by setting up our development environment using Visual Studio Code as our text editor. We'll also install the live server extension to preview our website in real-time, and add extensions that will help streamline our coding process.
Creating the HTML Structure
We'll create the HTML structure for our bakery shop website, which includes the header, navigation menu, hero section, product gallery, services section, contact form, and footer. Each section will be built using semantic HTML elements for better accessibility and SEO.
Styling with CSS: Fonts, Colors, and Layouts
Next, we'll style our website with CSS, choosing a warm and inviting color scheme that reflects the bakery's aesthetic, selecting appropriate fonts, and creating a responsive layout using Flexbox and Grid. We'll ensure our design is consistent and visually appealing across different devices.
Designing the Navigation Bar
A responsive navigation bar is crucial for a seamless user experience. We'll create a navigation bar that adapts to different screen sizes and includes links to various sections of our website. The navigation bar will be styled with CSS, and we'll add interactivity using JavaScript for a better user experience.
Crafting an Inviting Hero Section
The hero section is the first thing visitors see, so it needs to make a strong impression. We'll design an inviting hero section with a mouth-watering background image, promotional text, and a call-to-action button that encourages visitors to explore the site or contact the bakery.
Building a Responsive Product Gallery
Showcasing bakery products effectively is the core function of a bakery shop website. We'll create a responsive product gallery that displays various bakery items with images, descriptions, and prices. Using CSS Grid, we'll ensure that the product gallery looks great on all devices.
Conclusion
You've successfully created a visually appealing, fully responsive bakery shop website using HTML, CSS, and JavaScript. This project has equipped you with valuable web development skills that you can apply to other projects. Customize and expand your bakery shop website as you continue to grow your skills and creativity.
Hashtags
#WebDevelopment #BakeryShopWebsite #HTML #CSS #JavaScript #ResponsiveDesign #WebDesign #CodingTutorial #FreeSourceCode #FrontendDevelopment #WebDev #Programming #LearnToCode #DevCommunity #CodeNewbie #WebDeveloper #WebDesigner #TechSkills #CodeTutorial
......................................................
Facebook:
https://www.facebook.com/profile.php?id=61555239856170
......................................................
Source Code:
https://www.patreon.com/posts/html-css-js-shop-108349732?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
Insta:
https://www.instagram.com/samiullahmuhammad62/
..............................................
Download Starter Files:
https://drive.google.com/drive/folders/10X4_E8nKtuS-bsCodnajWdMyp_fpxY9x?usp=sharing
-----------------------------------
Intro (0:00)
Header (0:16)
Banner (1:53)
About (6:23)
Product (8:00)
Gallery (10:42)
Touch (12:58)
Contact (15:56)
Copy_Right (20:43)
CSS (21:40)
JS (30:40)
...........................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Like - Follow & Subscribe us :)
-
 2:14:50
2:14:50
We Like Shooting
1 day ago $10.46 earnedWe Like Shooting 606 (Gun Podcast)
61.1K6 -
 1:00:41
1:00:41
Donald Trump Jr.
17 hours agoMake Main St Great Again, Interviews with Alex Marlow & John Phillips | TRIGGERED Ep.233
201K57 -
 1:45:23
1:45:23
megimu32
12 hours agoON THE SUBJECT: 2008 Called.. It Wants Its Chaos Back!
72.6K20 -
 1:01:53
1:01:53
BonginoReport
15 hours agoPolitical Violence on the Rise in America - Nightly Scroll w/Hayley Caronia (Ep.26) - 04/14/2025
178K109 -
 1:32:42
1:32:42
BlackDiamondGunsandGear
9 hours agoThey Don’t want you to Purchase 2A Related Products?
59.4K4 -
 2:53:36
2:53:36
Joe Pags
13 hours agoThe Joe Pags Show 4-14-25
124K -
 56:14
56:14
Sarah Westall
13 hours agoGlobal Agenda: Starve Small Business of Funds w/ Bruce De Torres
100K26 -
 2:17:29
2:17:29
2 MIKES LIVE
16 hours ago2 MIKES LIVE #205 with guest Nick Adams!
71.9K -
 54:38
54:38
LFA TV
19 hours agoThe Bread of Life | TRUMPET DAILY 4.14.25 7PM
70.3K18 -
 37:52
37:52
Kimberly Guilfoyle
14 hours agoThe Trump Effect, Plus More Scandals for Leticia James, Live with Roger Stone | Ep213
87.7K29