Premium Only Content

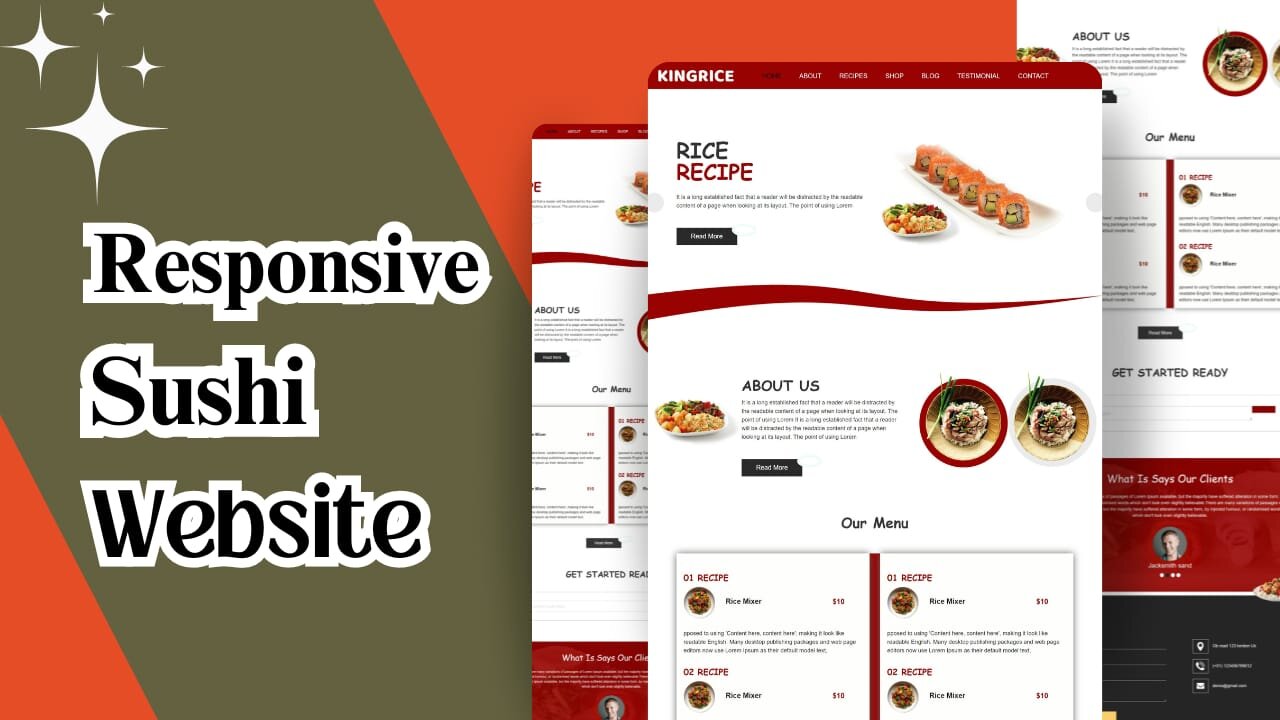
HTML, CSS & JS || Responsive Sushi Website Design
In this tutorial, you'll learn how to create a beautifully designed, fully responsive sushi website using HTML, CSS, and JavaScript. This guide is suitable for beginners who want to enhance their web development skills and experienced developers looking for a creative project. By the end of this tutorial, you'll have a functional sushi restaurant website to showcase your skills or use for a real business.
Introduction
A website for a sushi restaurant should capture the essence of the cuisine with a clean, elegant, and visually appealing design. This tutorial will guide you through creating a responsive layout, ensuring your website looks great on all devices.
Setting Up Your Development Environment
First, we'll set up our development environment using Visual Studio Code as our text editor and the live server extension to preview our website in real-time. We'll also install some helpful extensions to improve our coding experience.
Creating the HTML Structure
We'll start by creating the HTML structure for our sushi website. This includes defining the header, navigation menu, hero section, menu section, about section, and footer. Each section will use semantic HTML elements to ensure accessibility and SEO-friendliness.
Styling with CSS: Fonts, Colors, and Layouts
Next, we'll move on to styling our website with CSS. We'll choose a color scheme that reflects the elegance and simplicity of sushi cuisine. We'll also select appropriate fonts and create a responsive layout using Flexbox and Grid.
Designing the Navigation Bar
A well-designed navigation bar is essential for a seamless user experience. We'll create a responsive navigation bar that adapts to different screen sizes. The navigation bar will be styled with CSS, and we'll add interactivity with JavaScript to make it more engaging.
Crafting an Eye-catching Hero Section
The hero section is the first thing visitors see, so it needs to make a strong impression. We'll design an eye-catching hero section with a captivating background image, engaging text, and a call-to-action button that encourages visitors to explore the menu or learn more about the restaurant.
Building a Responsive Menu Section
Showcasing the restaurant's offerings is crucial. We'll create a responsive menu section that displays different sushi items and their descriptions in an organized manner. Using CSS Grid, we'll ensure that the menu looks great on all devices.
Adding Interactive Features with CSS Animations
Animations can enhance the user experience and make the website more dynamic. We'll add subtle CSS animations to various elements of our sushi website, such as hover effects on menu items and scrolling animations for the about section.
Implementing a Contact Form
A contact form allows visitors to get in touch with the restaurant directly. We'll create a simple yet functional contact form using HTML and style it with CSS. We'll also use JavaScript to add form validation, ensuring that all required fields are filled out correctly before submission.
Conclusion
You've successfully created a beautifully designed, fully responsive sushi website using HTML, CSS, and JavaScript. This project has equipped you with valuable web development skills that you can apply to other projects. Customize and expand your sushi website as you continue to grow your skills and creativity.
Hashtags
#WebDevelopment #SushiWebsite #HTML #CSS #JavaScript #ResponsiveDesign #WebDesign #CodingTutorial #FreeSourceCode #FrontendDevelopment #WebDev #Programming #LearnToCode #DevCommunity #CodeNewbie #WebDeveloper #WebDesigner #TechSkills #CodeTutorial
......................................................
Facebook:
https://www.facebook.com/profile.php?id=61555239856170
......................................................
Source Code:
https://www.patreon.com/posts/html-css-js-108102267?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
Insta:
https://www.instagram.com/samiullahmuhammad62/
..............................................
Download Starter Files:
https://drive.google.com/drive/folders/1pB_p5zhfHU1RlTgw7yMJAuaPnEzyAyUO?usp=sharing
-----------------------------------
Intro (0:00)
Variable (0:25)
Header (2:48)
Banner (8:00)
About (17:17)
Menu (22:21)
Read (31:15)
Testimonial (34:45)
Contact (44:15)
Copy_Right (49:15)
JS (51:24)
...........................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Like - Follow & Subscribe us :)
-
 LIVE
LIVE
Rebel News
1 hour ago $0.94 earnedLiberals smear Poilievre, Carney's first Alberta rally, Canada's tariffs on US autos | Rebel Roundup
745 watching -
 11:09
11:09
Talk Nerdy Sports - The Ultimate Sports Betting Podcast
1 hour ago4/9/25 - Triple Play: Top Bets Across MLB, NBA, and NHL for April 9
3.31K -
 LIVE
LIVE
MG Show
2 hours agoCNN Admits Trump is a “Soaring Eagle”; Ryan Routh Update
1,016 watching -
 1:17:36
1:17:36
The Rubin Report
3 hours agoGutfeld! Crowd Roars at Douglas Murray’s Reaction to Tariff Market Crash
62.6K46 -
 DVR
DVR
The Shannon Joy Show
3 hours ago🔥🔥Last Living Witness! Judyth Vary Baker & The Plot To Kill JFK. LIVE Exclusive With JVB On Her Affair With Lee Harvey Oswald & What She Saw In New Orleans The Summer Of 1963.🔥🔥
21.1K5 -
 57:51
57:51
Grant Stinchfield
2 hours ago $1.38 earnedRINOs Fold Again: Conservatives Must Turn to Trump for Real Budget Cuts
21K2 -
 1:40:22
1:40:22
Benny Johnson
17 hours ago🚨Trump Stuns World: Releases COVID Bioweapon Report, Virus Created in China Lab, Dr. Fauci for JAIL
100K67 -
 LIVE
LIVE
LFA TV
17 hours agoLFA TV - ALL DAY LIVE STREAM 4/9/25
2,002 watching -
 LIVE
LIVE
House Committee on Energy and Commerce
2 hours agoFull Committee: Future of AI Technology, Human Discovery, and American Global Competitiveness
97 watching -
 59:17
59:17
VINCE
5 hours agoThe Left's Bloodthirst Grows To Dangerous Levels | Episode 18 (04/09/25)
303K303