Premium Only Content

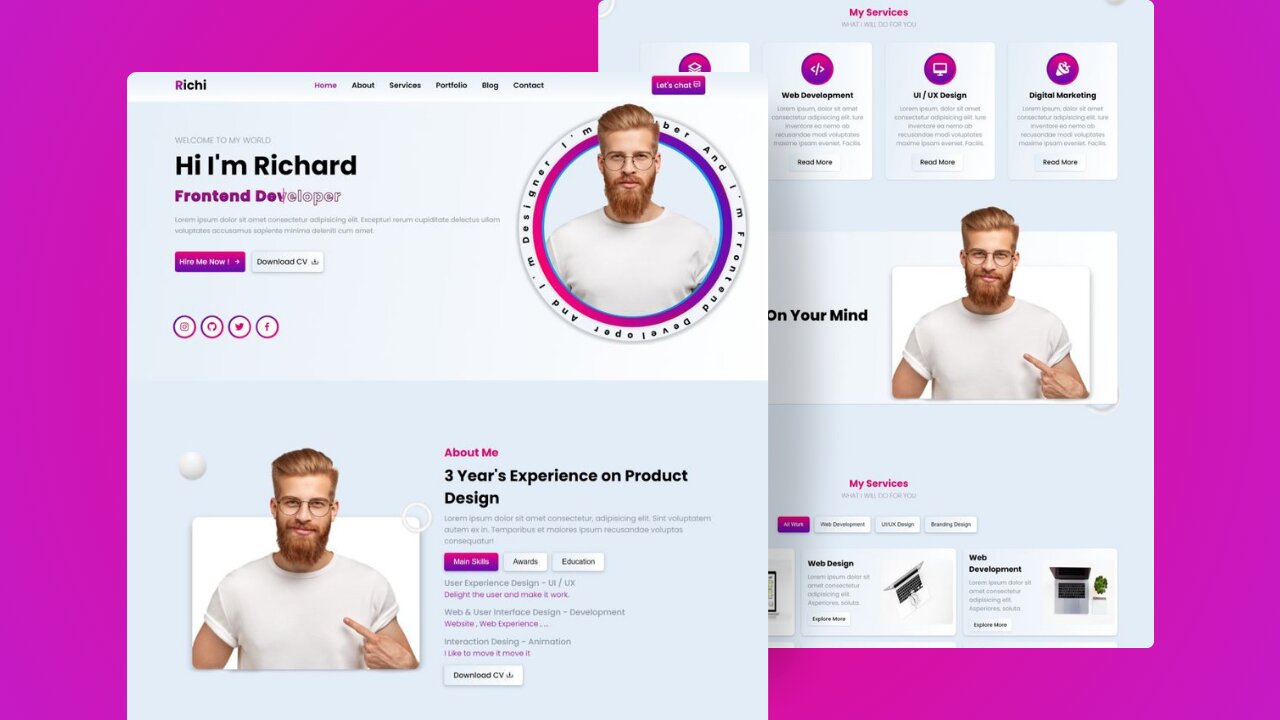
Responsive Portfolio Website Design: HTML, CSS & JS
🌟 Ready to showcase your talents and create a standout online portfolio? Join us in this tutorial where we'll guide you through the creation of an impressive Portfolio Website using HTML, CSS, and JavaScript. Whether you're a designer, developer, photographer, or artist, this tutorial provides the perfect platform to highlight your skills, projects, and achievements in a visually stunning and user-friendly manner.
🌟 Ready to make a lasting impression and elevate your online presence? Watch the tutorial and start building your own PortfolioX Portfolio Website today! #HTML #CSS #JavaScript #WebDevelopment #PortfolioWebsite #CodingTutorial #FreeSourceCode #WebDesign #TechEducation
......................................................
Daily-Motion:
https://www.dailymotion.com/video/x919o7i
.....................................................
Facebook:
https://www.facebook.com/profile.php?id=61555239856170
......................................................
Source Code:
https://www.patreon.com/posts/portfolio-design-100100120?utm_medium=clipboard_copy&utm_source=copyLink&utm_campaign=postshare_creator&utm_content=join_link
.............................................
Insta:
https://www.instagram.com/samiullahmuhammad62/
..............................................
Download Starter Files:
https://drive.google.com/drive/folders/1otVyTOUzJ89gDXwnxkXcDutORVpxlnqx?usp=sharing
-----------------------------------
Intro (0:00)
Header (0:25)
Home (1:50)
About (4:47)
Services (9:00)
Portfolio (13:40)
Blog (19:00)
Contact (24:40)
CSS File (28:00)
JS (52:40)
...........................................
WhatsApp channel
https://whatsapp.com/channel/0029VaDyXTmJf05dktVfCD2u
................................................................
Like - Follow & Subscribe us :)
-
 2:37:49
2:37:49
The Connect: With Johnny Mitchell
1 day ago $10.14 earnedBlackwater Mercenary EXPOSES Private Military War Secrets From The Middle East, Fueling Terrorism
52.2K47 -
 LIVE
LIVE
EXPBLESS
2 hours agoA Rare Sunday Morning Stream (Hunt: Showdown LIVE Gameplay)
560 watching -
 2:54:21
2:54:21
Total Horse Channel
2 days ago2025 Scottsdale Arabian Horse Show | Saturday Evening Session
96.7K7 -
 LIVE
LIVE
BigDaddySlick78's Live Gaming Channel
5 hours ago🔴 Call Of Duty Warzone Rebirth Island & Area 99 Live w/ Subs #callofduty #warzone #bo6 #cod
172 watching -
 22:39
22:39
The Mel K Show
13 hours agoMel K & Representative Brandon Gill | Our Constitutional Republic is Being Restored | 4-26-25
75.7K54 -
 4:17:17
4:17:17
VapinGamers
13 hours ago $7.39 earned📣 Fortnite Family Night! - Games and Dubs with BrianZGame - !rumbot
70.7K5 -
 4:27:48
4:27:48
ThePope_Live
11 hours agoLIVE - First time playing The Finals in over a YEAR! Still good? with @Arrowthorn
53.3K1 -
 3:06:26
3:06:26
TruthStream with Joe and Scott
17 hours agoRoundtable with Patriot Underground and News Treason Live 4/26 5pm pacific 8pm Eastern
85.6K42 -
 8:52
8:52
Tundra Tactical
15 hours ago $11.14 earnedSCOTUS Denies Appeal, Minnesota Courts Deal 2a Win!
74.3K14 -
 10:36:01
10:36:01
a12cat34dog
17 hours agoONE WITH THE DARK & SHADOWS :: The Elder Scrolls IV: Oblivion Remastered :: FIRST-TIME PLAYING {18+}
96.7K7