Premium Only Content

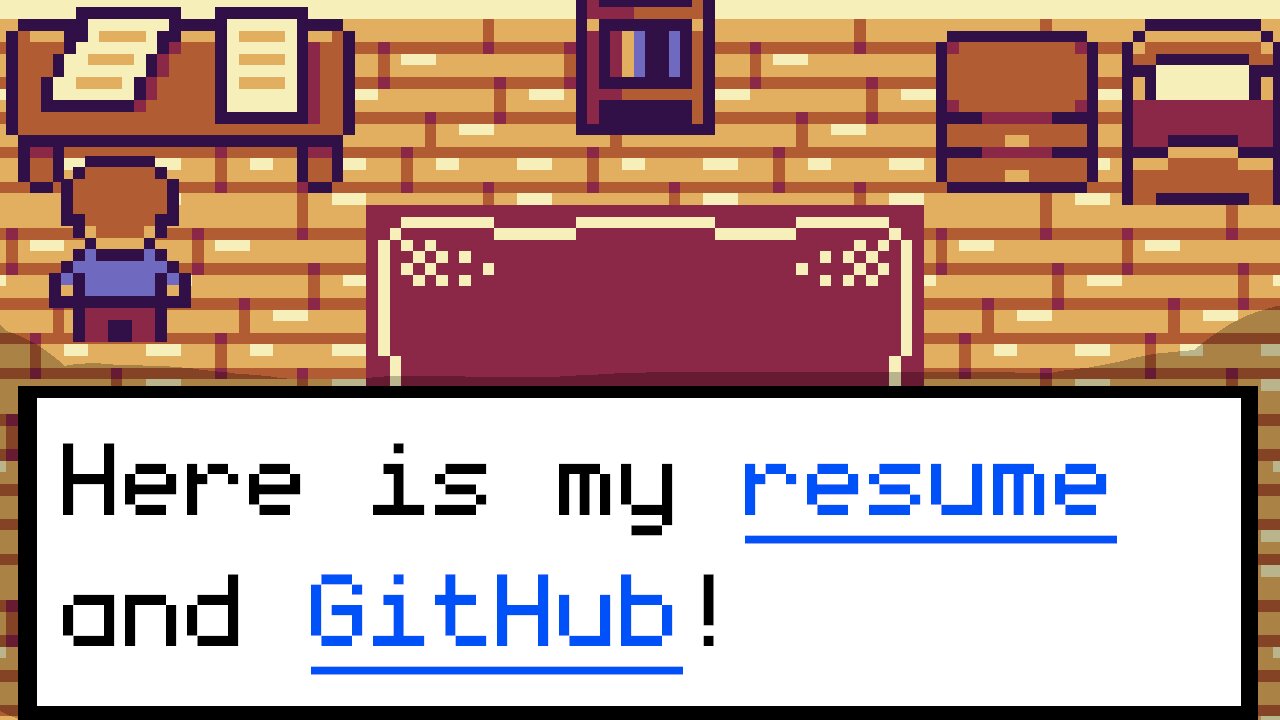
Build a Developer Portfolio as a 2D Game | JavaScript Tutorial
Become a member to get early access to upcoming tutorials : https://buymeacoffee.com/jslegend
Substack post explaining how to implement mobile controls : https://jslegenddev.substack.com/p/how-to-implement-player-controls
Live demo : https://jslegenddev.github.io/portfolio/
Source code : https://github.com/JSLegendDev/2d-portfolio-kaboom
Map files (map.json + map.png) be found here : https://github.com/JSLegendDev/2d-portfolio-kaboom/tree/master/public
Spritesheet can be downloaded here : https://github.com/JSLegendDev/2d-portfolio-kaboom/blob/master/public/spritesheet.png (I use a modified version of the original spritesheet available at https://momen-games.itch.io/happy-la-v2-ts)
Font can be downloaded here : https://datagoblin.itch.io/monogram
Tiled software can be downloaded here : https://mapeditor.org
-- Chapters --
00:00 Intro
03:22 Setup
16:27 Loading assets
19:23 How to use Tiled to draw maps
36:10 Writing logic to display map
44:49 Creating the player
52:00 Writing logic to display boundaries
57:54 Writing logic to display dialogue
1:16:15 Spawning the player + player movement logic
1:26:20 Writing logic for scaling the camera + animations + dialogue text
-
 24:55
24:55
MYLUNCHBREAK CHANNEL PAGE
4 hours agoDams Destroyed China
12.9K21 -
 56:28
56:28
Tactical Advisor
6 hours agoEx Content Creator Talks About Why He Quit | Vault Room LIve Stream 021
34.9K3 -
 2:28:24
2:28:24
Darkhorse Podcast
5 hours agoRise of the Cosplaymanauts: The 272nd Evolutionary Lens with Bret Weinstein and Heather Heying
27.6K65 -
 1:22:23
1:22:23
RiftTV/Slightly Offensive
4 hours ago $1.34 earnedWill the FUTURE Be Controlled by BITCOIN? | Guest: Max Keiser
8.8K6 -
 1:34:46
1:34:46
Michael Franzese
21 hours agoIs Luigi’s Death Penalty Justified or Politically Driven?
40K81 -
 LIVE
LIVE
BubbaSZN
5 hours ago🔴 LIVE - NOT ENDING UNTIL WE BEAT GTA 5 (DAY 2)
301 watching -
 10:20
10:20
Stephen Gardner
6 hours ago🔴Trump MUST Unleash Musk's DOGE to Investigate THIS NOW!
50.2K113 -
 5:22:42
5:22:42
EXPBLESS
6 hours agoFirst Ever Playthrough (Red Dead Redemption 2) Day 3
14.1K2 -
 1:24:46
1:24:46
Winston Marshall
7 hours agoConspiracy Theories & The New Media’s Problem with Noam Dworman
53.5K47 -
 LIVE
LIVE
Tommy's Podcast
6 hours agoE708: RPK Rampage
499 watching