Premium Only Content

Analog Arsenal: Constructing a Stylish Clock with HTML, CSS, and JS
In this project, we dive into the realm of timekeeping by constructing a dynamic analog clock using the trifecta of web development: HTML, CSS, and JavaScript. This interactive clock not only serves as a practical tool for displaying the current time but also showcases the power and versatility of web technologies.
With HTML providing the structure, CSS styling for visual appeal, and JavaScript for the clock's functionality, we embark on a journey to synchronize hands and tick-tocks in perfect harmony. The hands elegantly sweep across the clock face, accurately reflecting the passage of time in real-time.
Through this project, you'll gain hands-on experience in web development, honing your skills in layout design, animation, and event handling. Whether you're a beginner eager to learn the basics or an experienced developer seeking a creative challenge, this analog clock project promises both educational value and aesthetic satisfaction.
Join us as we embark on this time-keeping adventure, where HTML, CSS, and JS converge to bring the timeless elegance of analog clocks to the digital realm.
-
 LIVE
LIVE
Sarah Westall
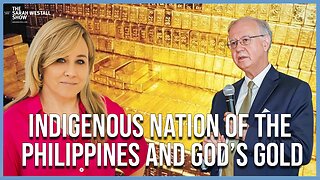
56 minutes agoThe Philippines and Massive Stores of Gold for all the People of the World w/ Joseph Allain
4,417 watching -
 17:23
17:23
Exploring With Nug
9 hours agoCorvette Found Underwater! Continuing The Search For Laresha Walker!
3.71K1 -
 LIVE
LIVE
Mally_Mouse
1 hour agoSaturday Shenanigans!! - Let's Play: Liars Bar + Others!
200 watching -
 24:55
24:55
MYLUNCHBREAK CHANNEL PAGE
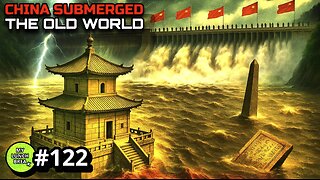
5 hours agoDams Destroyed China
26K25 -

JdaDelete
18 hours ago $1.58 earnedHappy Birthday Sonic - Sega Saturday
27.9K3 -
 56:28
56:28
Tactical Advisor
7 hours agoEx Content Creator Talks About Why He Quit | Vault Room LIve Stream 021
44.3K4 -
 2:28:24
2:28:24
Darkhorse Podcast
6 hours agoRise of the Cosplaymanauts: The 272nd Evolutionary Lens with Bret Weinstein and Heather Heying
33.9K75 -
 1:22:23
1:22:23
RiftTV/Slightly Offensive
5 hours ago $2.15 earnedWill the FUTURE Be Controlled by BITCOIN? | Guest: Max Keiser
19.7K14 -
 1:34:46
1:34:46
Michael Franzese
22 hours agoIs Luigi’s Death Penalty Justified or Politically Driven?
52.6K89 -
 LIVE
LIVE
BubbaSZN
6 hours ago🔴 LIVE - NOT ENDING UNTIL WE BEAT GTA 5 (DAY 2)
244 watching