Premium Only Content

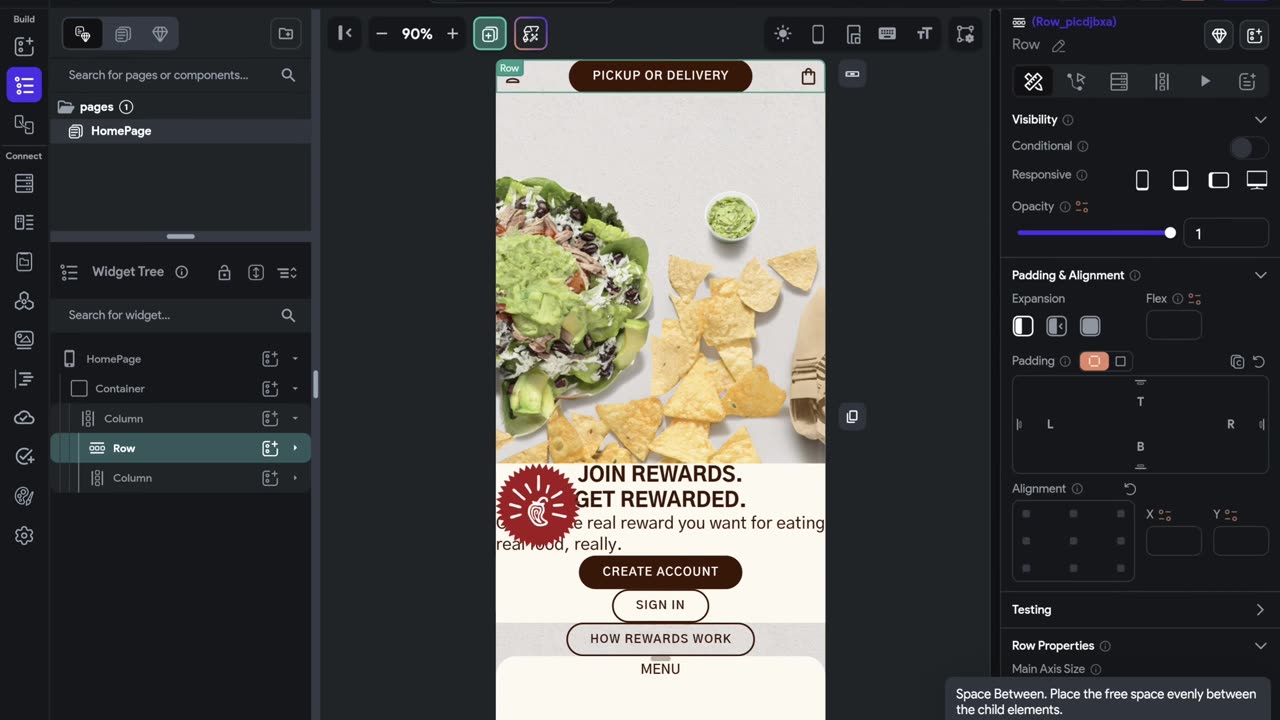
Mastering Alignment & Spacing
In this video we explain how to master alignment and spacing in FlutterFlow. This is the second video in a series on Master Layouts. First video:
Steps to Apply Alignment & Spacing:
1. Set heights and widths for widgets with specific values
2. Set alignment on columns, rows, stacks
3. Set item spacing on columns and rows
4. Set padding
Ready to try FlutterFlow for yourself? Start building your app today with a free trial 👉 https://www.flutterflow.com
Follow us on Twitter 👉
/ flutterflow
--------------
FlutterFlow is a low-code builder for native apps, bringing design and development into one tool. With drag-and-drop functionality, you can build pixel-perfect UIs and easily connect your app to live data via Firebase or APIs. Plus, you can add advanced features like push notifications, payments, animations, and more. Whether you build your own custom widgets or write custom code, FlutterFlow makes it easy to bring your app ideas to life.
Transcript
Follow along using the transcript.
-
 16:18
16:18
Mrgunsngear
4 hours ago $3.78 earnedBlack Aces Tactical S4 Tactical - Benelli M4 Clone But Does It Work?
16.7K4 -
 2:05:15
2:05:15
Right Side Broadcasting Network
5 hours agoLIVE REPLAY: President Trump Attends UFC Fight 314 - 4/12/25
64.8K9 -
 DVR
DVR
BlackDiamondGunsandGear
3 hours agoWho’s in Town for This Stream?
17.3K1 -
 32:55
32:55
The Connect: With Johnny Mitchell
23 hours ago $0.80 earnedInside America's LARGEST Pot Trafficking Gang: How Florida Fishermen Became #1 Most Wanted Cartel
9.88K1 -
 1:24:56
1:24:56
Quite Frankly
13 hours ago"Wild Tales: Crazy Story Hotline" | The Brothers Ep. 1
41K10 -
 12:37
12:37
Tundra Tactical
10 hours ago $4.65 earned🚫🚫 Biden Era GUN CONTROL Gone!!!! 🚫🚫
33.8K10 -
 1:00:09
1:00:09
Motherland Casino
2 hours ago $0.65 earnedCynthia X Mia
13.8K2 -
 LIVE
LIVE
BubbaSZN
9 hours ago🔴 LIVE - BUBBA PLAYS WARZONE SEASON 3
125 watching -
 2:29:26
2:29:26
Mally_Mouse
9 hours agoSaturday Shenanigans!! - Let's Play: REPO
38.7K12 -
 8:07
8:07
WhaddoYouMeme
1 day ago $4.03 earnedBut His Response Left Them Speechless!
30.6K43