Premium Only Content

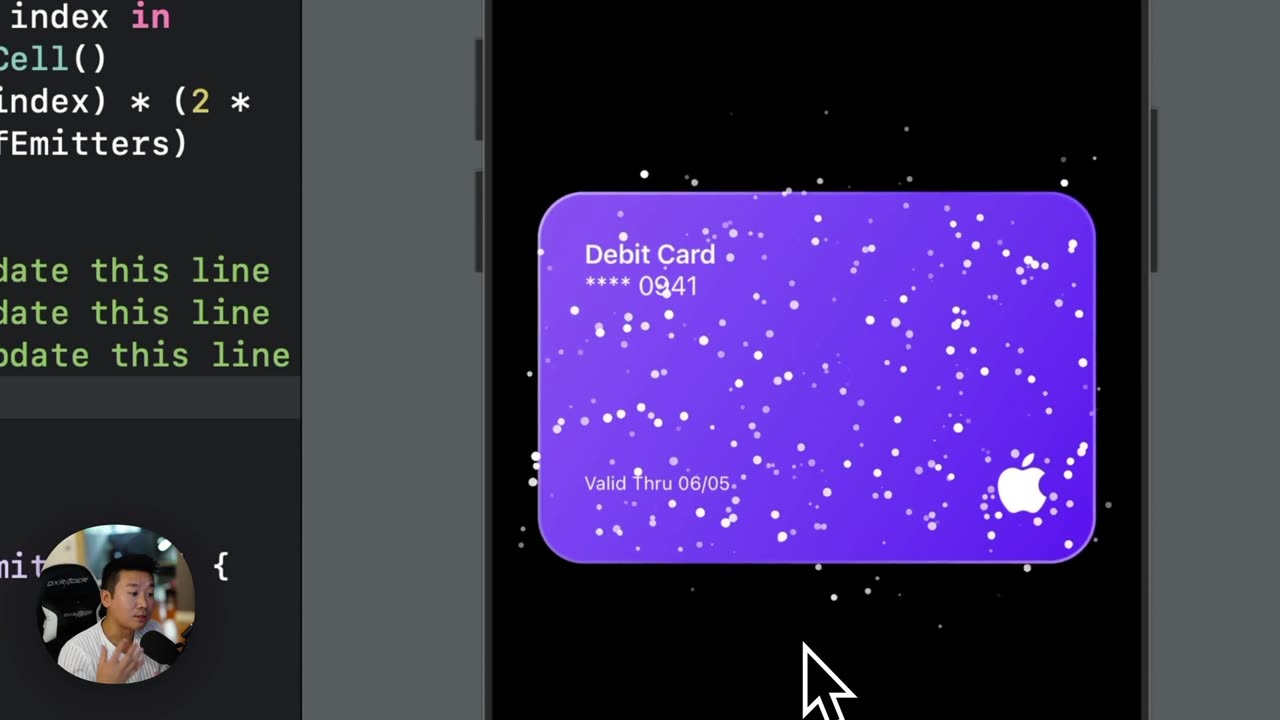
09. SwiftUI Card Animated Particles
"Card Animated Particles" typically refers to a visually captivating design element used in digital interfaces, where particles move or animate within or around a card-like structure. This design is often employed to create a dynamic, engaging user experience, adding a layer of sophistication and interactivity to the standard card layout.
Here's a brief overview of the concept:
Visual Appeal: The animated particles can range from simple dots to complex shapes, moving in patterns or reacting to user interactions. This animation adds depth and visual interest to the card, making it more attention-grabbing.
Interactivity: In some implementations, these particles may respond to user actions, such as moving the cursor over the card or clicking/tapping on it. This interactivity can enhance user engagement and provide a more immersive experience.
Purpose and Usage: Animated particles on cards are often used in websites, mobile apps, and digital presentations to highlight important information, showcase products, or simply to add aesthetic value. They are particularly popular in creative industries, tech startups, and modern web design.
Technology: Creating these effects typically involves a combination of HTML, CSS, and JavaScript when used in web development, or corresponding technologies in app development. Libraries like p5.js, Three.js, or SwiftUI for iOS apps can be used to create and control these animations.
Performance Considerations: While visually appealing, it's important to balance the complexity of the animation with performance, ensuring that the animations don't slow down the website or app, especially on lower-end devices.
In summary, Card Animated Particles bring a dynamic and modern feel to digital interfaces, enhancing the user experience through engaging visuals and interactivity. They are a testament to the evolving nature of digital design, where aesthetics and user engagement go hand in hand.
-
 1:29:45
1:29:45
Game On!
17 hours ago $4.86 earnedPresident Trump makes NFL HISTORY! Make the Super Bowl Great Again!
33.8K4 -
 9:17
9:17
Dr. Nick Zyrowski
1 day ago4 Steps To Lose Fat Naturally Without Exercise
76.3K6 -
 13:10
13:10
This Bahamian Gyal
16 hours agoLooking For A Job in 2025: 10 RED FLAGS To Watch Out For
65K7 -
 17:41
17:41
IsaacButterfield
1 day ago $3.53 earnedInsane Woke TikTok Returns Crazier Than Ever!!
60.6K12 -
 8:21
8:21
Mally_Mouse
15 hours agoPresident Trump - Week #2
34.7K19 -
 5:23
5:23
BIG NEM
15 hours agoWhat Is Jollof Rice? West Africans Explain the Magic Behind It!
16.7K7 -
 59:37
59:37
Trumpet Daily
1 day ago $9.96 earnedTrump Turns Two Weeks Into Two Years’ Worth of Action - Trumpet Daily | Feb. 5, 2025
59.2K58 -
 54:17
54:17
PMG
14 hours ago $1.56 earned"AJ Rice Unfiltered: The Left, the Woke Agenda, and the Death of Humor"
32.5K -
 1:43:11
1:43:11
Omar Elattar
1 month agoFrom Bank Robber To Millionaire: How I Became A $100M Sales Trainer
19K1 -
 2:42:28
2:42:28
FreshandFit
13 hours agoShe Dated Him For 2 YEARS Before Finding THIS OUT?!
141K135