Premium Only Content

08. SwiftUI Card Drag Gesture
In SwiftUI, implementing a card drag gesture involves adding interactive functionality to a card UI component, allowing users to drag the card across the screen. This feature enhances the user interface by introducing a tactile and intuitive way for users to interact with the elements of your app.
To achieve this, SwiftUI utilizes its powerful gesture modifiers. Here's a brief overview of how a drag gesture can be implemented in a SwiftUI card:
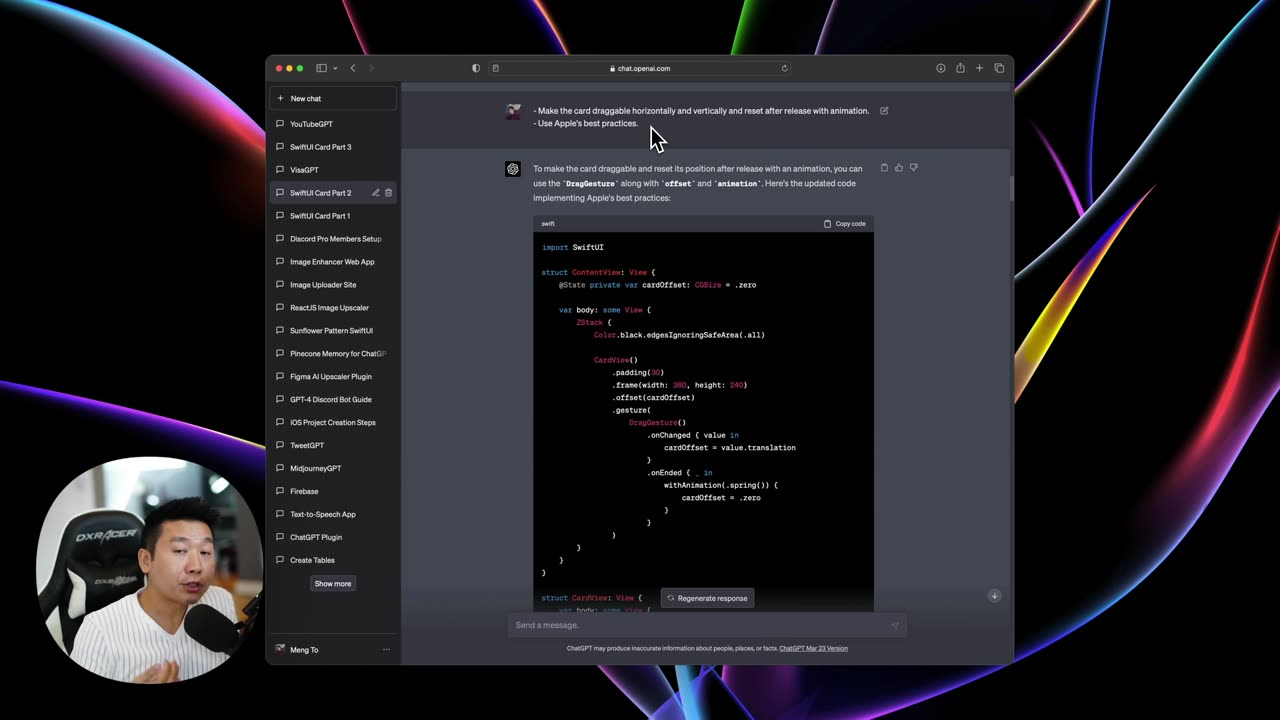
Gesture Recognition: You start by attaching a .gesture() modifier to your card view. Within this modifier, you define a DragGesture() which SwiftUI uses to recognize and respond to drag actions.
State Tracking: SwiftUI tracks the state of the gesture, such as its position and whether it's currently active. You typically use state variables to store this information, updating them as the user drags the card.
Movement and Animation: As the user drags the card, SwiftUI updates the card's position on the screen in real-time. This is often accompanied by animations to make the movement smooth and visually appealing. You can control the card's position and how it reacts to the drag using SwiftUI's animation and transition modifiers.
End of Gesture Handling: When the user releases the card, you can define actions or animations to finalize the gesture. For example, the card might snap back to its original position or move to a new location based on where the user released it.
Feedback and Accessibility: Providing visual or haptic feedback during the drag can enhance the user experience. Additionally, ensuring that the drag gesture is accessible and easy to use is crucial for inclusivity.
Incorporating a drag gesture into a SwiftUI card not only makes the interface more interactive but also opens up new possibilities for user interaction, such as swiping cards to dismiss them or dragging them to reorder in a list. It's a great way to make your app more engaging and intuitive.
-
 22:45
22:45
Brewzle
11 hours agoI Went Drinking In A Real Bourbon Castle
16.2K1 -
 48:36
48:36
PMG
1 day ago $0.72 earned"Parkland Parent Speaks Out On Kamala Harris Using Victims"
11.1K2 -
 4:06
4:06
The Lou Holtz Show
10 hours agoCoach Lou Holtz’s Heartfelt Christmas Message 🎄 | Family, Faith & Notre Dame Spirit 💚 #christmas
8.39K -
![ROSEANNE BARR - Her Journey, TRUMP, and the MAGA GOLDEN AGE! [INTERVIEW]](https://1a-1791.com/video/s8/1/M/m/B/2/MmB2v.0kob.1-small-ROSEANNE-BARR-Her-Journey-T.jpg) 51:35
51:35
Dr Steve Turley
1 day ago $16.26 earnedROSEANNE BARR - Her Journey, TRUMP, and the MAGA GOLDEN AGE! [INTERVIEW]
44.2K49 -
 57:38
57:38
The Tom Renz Show
8 hours agoMerry Christmas - The Tom Renz Show Christmas
83.3K15 -
 2:59:10
2:59:10
Wendy Bell Radio
18 hours agoThe Bridge Too Far
162K295 -
 1:03:45
1:03:45
Donald Trump Jr.
1 day agoHappy Festivus: Airing Our Grievances and Stopping The Swamp w/Sean Davis | TRIGGERED Ep.201
423K537 -
 1:30:30
1:30:30
Game On!
21 hours ago $7.87 earnedTop 5 things you need to know for Sports Christmas!
72.8K5 -
 1:58:10
1:58:10
Robert Gouveia
1 day agoMatt Gaetz REJECTS Report, Sues Committee; Luigi Fan Club Arrives; Biden Commutes; Festivus Waste
296K232 -
 1:31:40
1:31:40
Adam Does Movies
1 day ago $16.29 earnedThe Best & Worst Christmas Movies! - LIVE!
116K8