Premium Only Content

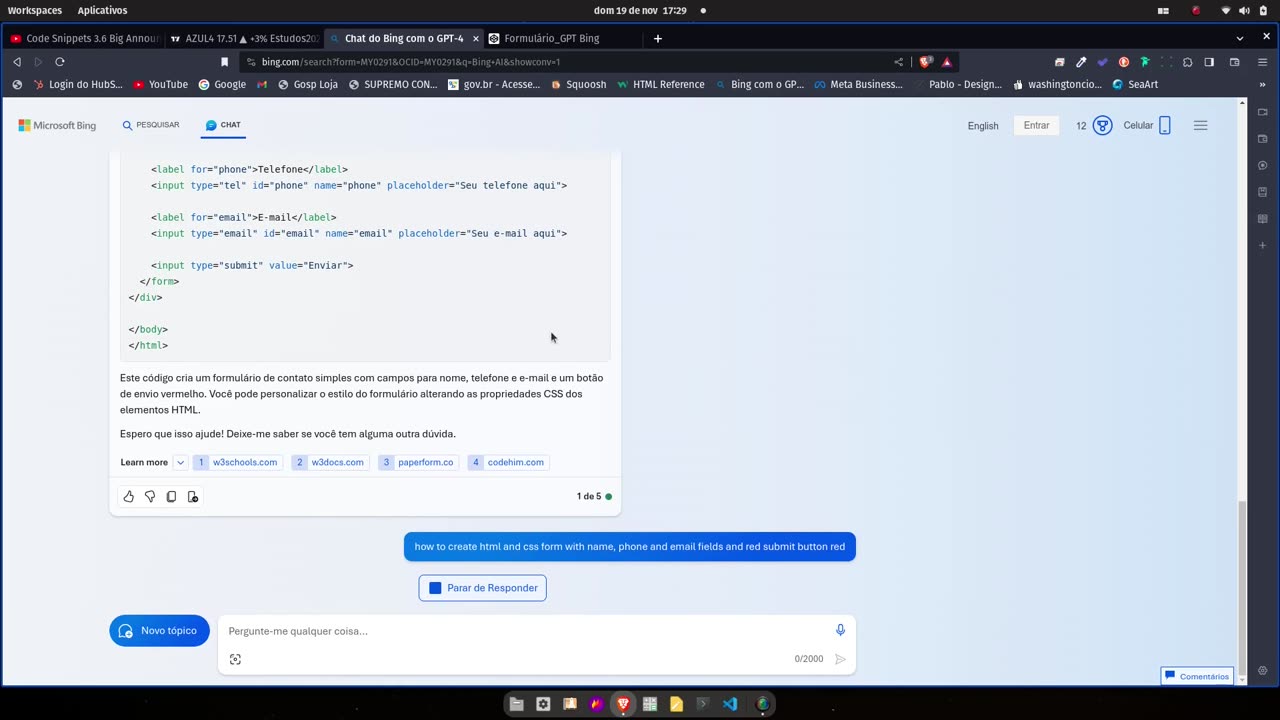
Creating editable contact form with Bing GTP4
<!DOCTYPE html>
<html>
<head>
<title>Contact Form</title>
<style>
/* Style for the submit button */
input[type=submit] {
background-color: red;
color: white;
padding: 12px 20px;
border: none;
border-radius: 4px;
cursor: pointer;
}
/* Style for the input fields */
input[type=text], input[type=email], input[type=tel] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
box-sizing: border-box;
border: none;
border-bottom: 2px solid red;
}
/* Style for the form container */
.container {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
</head>
<body>
<h2>Contact Form</h2>
<div class="container">
<form action="/action_page.php">
<label for="name">Name</label>
<input type="text" id="name" name="name" placeholder="Your name here">
<label for="phone">Phone</label>
<input type="tel" id="phone" name="phone" placeholder="Your phone here">
<label for="email">Email</label>
<input type="email" id="email" name="email" placeholder="Your email here">
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
-
 2:54:24
2:54:24
Fed Reacts
11 hours agoFormer Fed Explains Lil Durk's Second Murder For Hire
76.9K11 -
 44:13
44:13
barstoolsports
16 hours agoThe Shred Line with Coach Gruden, Dave Portnoy and Steven Cheah | Week 17
115K11 -
 2:24:54
2:24:54
WeAreChange
13 hours agoTrump Sides With Musk On Visas! MAGA Base ENRAGED??
99.7K91 -
 2:04:26
2:04:26
Nerdrotic
13 hours ago $29.40 earnedThe Program: The Government's UFO Cover Up Programs | Forbidden Frontier #085
76.9K20 -
 2:13:07
2:13:07
vivafrei
15 hours agoEp. 243: HOLIDAY SPECIAL! The Great H1B Visa Debate! Jay z Gets Scorched! Attack in Germany! & MORE!
148K338 -
 16:40
16:40
Russell Brand
17 hours agoTHIS MASSIVELY BACKFIRED...
186K658 -
 25:41
25:41
SB Mowing
21 hours agoPICTURE living next to THIS and not knowing what to do…
140K77 -
 2:16:01
2:16:01
George Galloway
1 day agoNEW YEAR COUNTDOWN - MOATS with George Galloway - EP 408
145K246 -
 18:39
18:39
Stephen Gardner
17 hours ago🔥BREAKING! Trump's SHOCKING New Demand | Biden admits DOJ TARGETED Trump Illegally!
112K509 -
 1:20:23
1:20:23
Josh Pate's College Football Show
22 hours ago $15.92 earnedCFP Prediction Special: OhioSt vs Oregon | UGA vs Notre Dame | Texas vs ASU | Boise vs PennSt
133K6