Premium Only Content

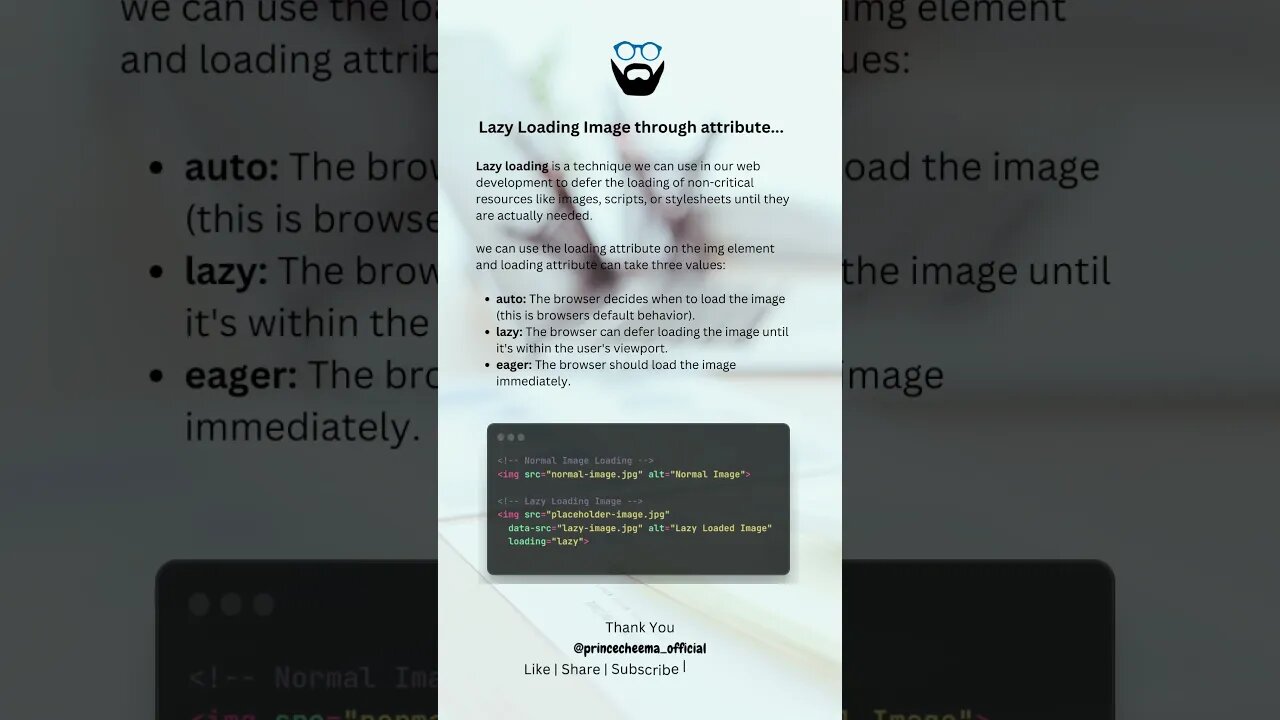
Lazy Loading Image through attribute ( #shorts )
Hi Friends,
Lazy loading is a technique we can use in our web development to defer the loading of non-critical resources like images, scripts, or stylesheets until they are actually needed.
we can use the loading attribute on the img element and loading attribute can take three values:
auto: The browser decides when to load the image (this is browsers default behavior).
lazy: The browser can defer loading the image until it's within the user's viewport.
eager: The browser should load the image immediately.
example(replace example with actual image tags):
// Normal Image Loading
[img src="normal-image.jpg" alt="Normal Image"]
// Lazy Loading Image
[img src="placeholder-image.jpg"
data-src="lazy-image.jpg" alt="Lazy Loaded Image"
loading="lazy"]
#javascript #image #imagemetatags #metatags #lazy #loading #lazyloading #random #unique #html #object #array #string #nodejs #javascriptinterview #method #js #jquery #function #shorts #viral #popular #latest #new #coders #development #code #dev #interview #php #trend #trending #answer #laravel #youtube #instagram #socialmedia #education #edit #how #india #knowledge #quiz #reels #short #subscribe #share #update #video #web #webdeveloper #website #webdesign #ytshorts #youtuber #princecheema_official @princecheema_official
-
 2:58:32
2:58:32
IsaiahLCarter
6 hours agoAPOSTATE RADIO EPISODE 012: Closing Down and Proceeding on Signal, with Trammell Thompson
40.4K7 -
 11:09
11:09
Forrest Galante
4 hours agoIs The Mammoth REALLY Coming Back From Extinction?
20.3K30 -
 1:00:52
1:00:52
Mike Rowe
6 days agoThe Sun Never Sets On Gene Simmons | #432 | The Way I Heard It
65.7K120 -
 1:58:31
1:58:31
Adam Carolla
14 hours ago $17.34 earnedJay Leno Does What Modern Politics Won’t: Taking Care of Family Without a Press Conference
46.9K14 -
 5:28:29
5:28:29
Akademiks
6 hours agoDay 2/30. Smurk on Stream?? 50 cent keep going at Big Meech. Kendrick to Buy Kanye West Catalog?
74.6K2 -
 1:35:28
1:35:28
BlackDiamondGunsandGear
10 hours agoThe TRUMP SLUMP?
33.2K6 -
 3:13:59
3:13:59
SilverFox
4 hours ago🔴LIVE - OBLIVION IS BETTER THAN SKYRIM NOW
31.5K1 -
 LIVE
LIVE
SpartakusLIVE
9 hours agoDuos w/ StevieT || Trios or Quads Later?!
158 watching -
 7:19:12
7:19:12
OhHiMark1776
9 hours ago🟢04-27-25 ||||| Halo Multiplayer Rumble: No. 13 ||||| Halo MCC (2019)
82.7K -
 2:12:28
2:12:28
TheSaltyCracker
7 hours agoThey Killed Her ReeEEEe Stream 04-27-25
152K294