Premium Only Content

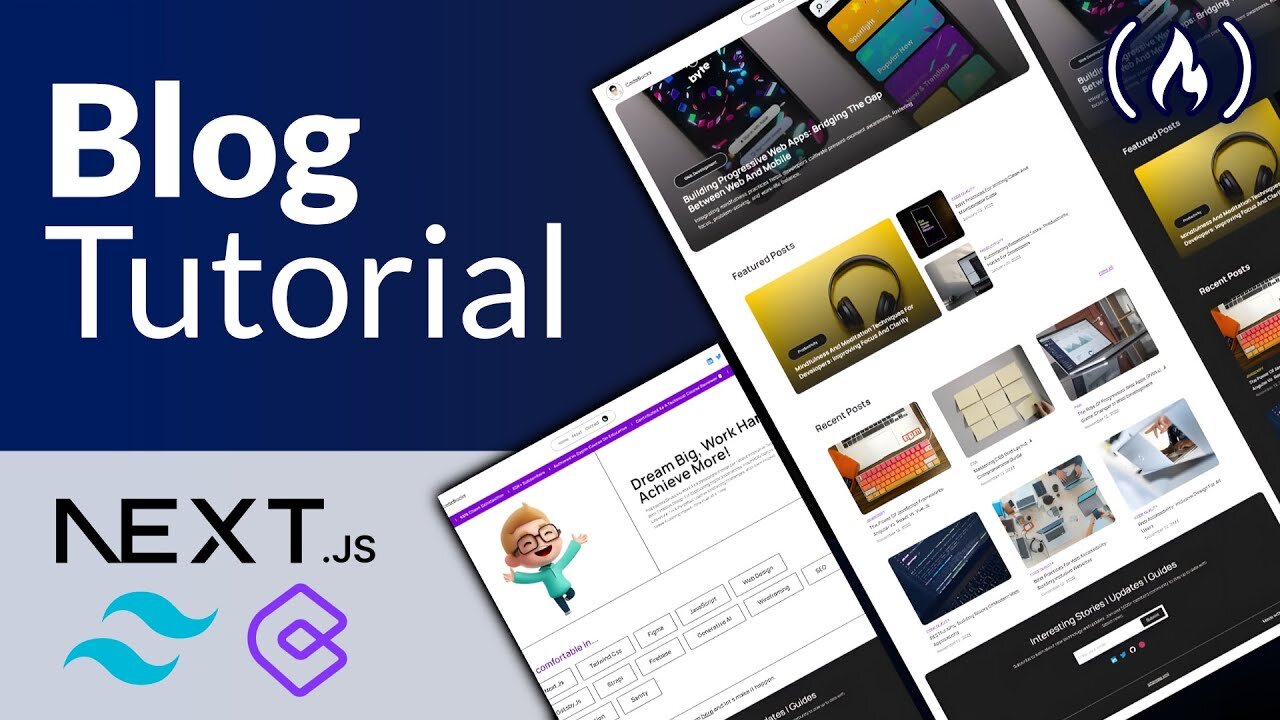
Build SEO Optimized Blog with Next.js, Tailwind CSS & Content layer – Full Tutorial
Learn how to use Next.js to build an SEO-optimized blog using Also, use Tailwind CSS, content layer, Sup abase, an drome. The course covers building a homepage, blog pages, category pages, an about page, and a contact page. Also, you'll learn to implementing powerful SEO strategies for higher Google rankings. Our blog features both dark and light themes, offering a minimal and elegant design that's fully responsive on mobile devices. Plus, you'll discover how to showcase your Markdown-based blogs easily on this website.
⭐️ Contents ⭐️
⌨️ (0:00:00) Intro + Demo
⌨️ (0:10:10) Setup and Installation
⌨️ (0:13:34) Tailwind CSS Setup, Dark Mode and project files
⌨️ (0:19:09) Adding Fonts
⌨️ (0:26:56) Navbar Component
⌨️ (0:46:31) Setup Contentlayer
⌨️ (1:08:31) How to render a Blog
⌨️ (1:13:11) Creating Home Cover Section
⌨️ (1:34:16) Featured Posts Component
⌨️ (1:50:11) Recent Posts Component
⌨️ (2:00:46) Footer Component
⌨️ (2:16:31) Blog Page
⌨️ (3:02:06) Creating TOC Component
⌨️ (3:20:51) Category Page
⌨️ (3:45:31) About page
⌨️ (3:58:26) Contact page
⌨️ (4:14:11) Insights Component
⌨️ (4:23:41) Store blog views using Supabase
⌨️ (4:49:16) Adding SEO
⌨️ (5:18:36) Adding Dark Mode
⌨️ (5:30:36) Making it Responsive
⌨️ Adding Sitemap
⌨️ Image Optimization
⌨️ Adding Favicon and manifest file
⌨️ Adding google's structured json-ld for SEO
Correction:
6:55:15 We have created one file called ThemeScript.js, but that is not needed. Instead, just add id and strategy to the script that is in the layout.js file.
-
 53:25
53:25
tether
11 days agoStability and Freedom in Chaos: The Story of Tether USD₮ | Tether Documentary (USDT)
124K5 -
 56:44
56:44
VSiNLive
2 days agoFollow the Money with Mitch Moss & Pauly Howard | Hour 1
65.8K2 -
 36:50
36:50
Anthony Pompliano
2 days ago $15.66 earnedInvestors Are ALL-IN On Bitcoin
62.4K20 -
 32:19
32:19
SB Mowing
9 days agoA Backyard She’s NEVER Seen – Now Safe for the Kids to Play!
59.4K28 -
![[Day 26] CS Blast bounty baby](https://1a-1791.com/video/fwe2/8a/s8/1/Z/H/j/_/ZHj_w.0kob-small-Day-26-CS-Blast-bounty-baby.jpg) 2:09:11
2:09:11
ggezlol_tv
11 hours ago[Day 26] CS Blast bounty baby
91.6K3 -
 2:32:17
2:32:17
Sgtfinesse
10 hours ago💥Sunday Morning Hunt for Featherweight Artifact | New World PVP Server: Sclavia
93.1K4 -
 11:25
11:25
Film Threat
1 day agoLET'S DISCUSS THE 2025 OSCAR NOMINATIONS | Film Threat News
67.7K20 -
 13:07
13:07
DEADBUGsays
10 hours agoThe Southport Massacre, The Great British Cover-Up
57.1K32 -
 25:26
25:26
hickok45
14 hours agoSunday Shoot-a-Round # 265
47.1K41 -
 30:55
30:55
Tundra Tactical
1 day ago $18.39 earnedFaith, Family, Gun Rights : Tundra Tactical Interviews Erich Pratt Vice President Of GOA
119K36