Premium Only Content

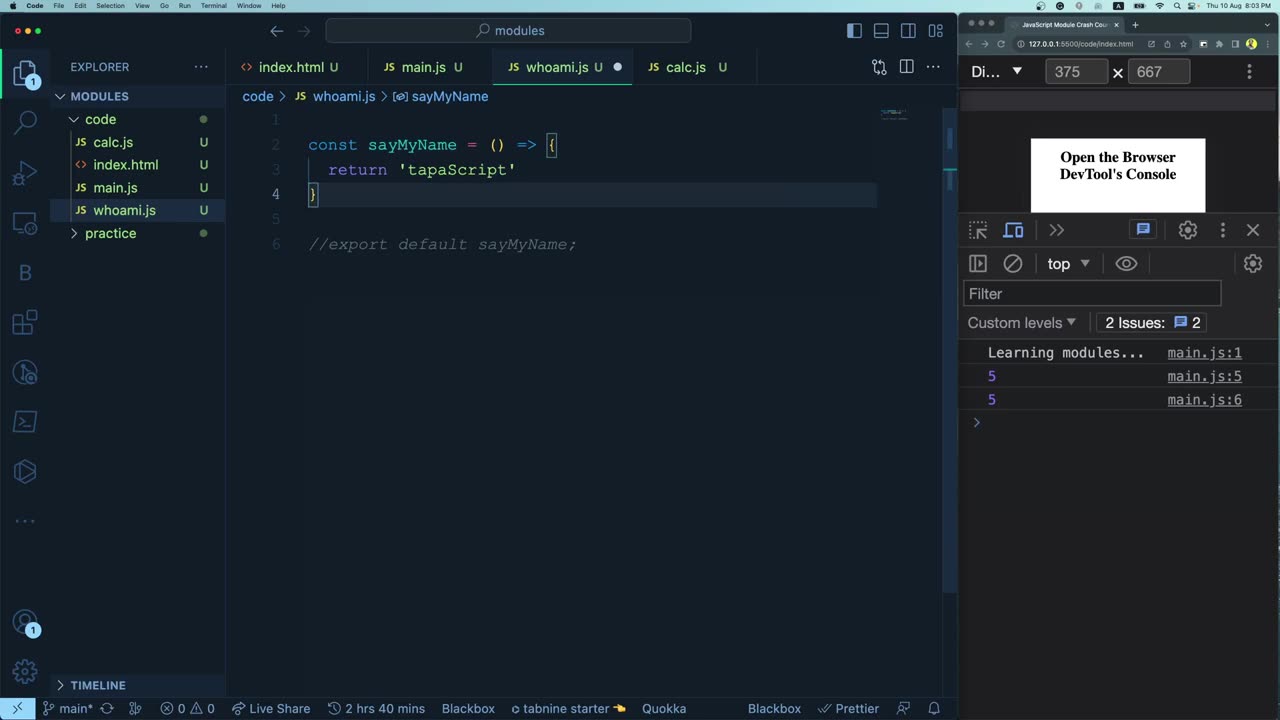
Episode 01: JavaScript Modules Crash Course
Learn about JavaScript Module Crash Course. Modules are fundamental concepts in JavaScript before you learn any other library or framework like React, Angular, Vue.js, Node.js, etc. By the end of this video, you'll be able to use modules to add flexibility, reusability, and power to your code.
⭐️ Contents ⭐️
⌨️ (00:00) Welcome to JavaScript Module Crash Course
⌨️ (00:30) How to Take This Course?
⌨️ (01:01) What are Modules in JavaScript, and Why to Use?
⌨️ (04:51) What are Exports and Imports in JavaScript Module?
⌨️ (13:07) What are Default and Named Module Exports in JavaScript?
⌨️ (20:27) What are Aliases in JavaScript Module Import?
⌨️ (22:52) What are Namespaces in JavaScript Module?
⌨️ (25:30) What is Combined Export in JavaScript Module?
⌨️ (32:12) What is Dynamic Import in JavaScript Module?
⌨️ (38:59) How to Handle Multiple Imports Using JavaScript Promise APIs?
⌨️ (44:57) What is Tree Shaking & How Does It Help?
⌨️ (46:50) What's Next & Where to Go From Here?
🎉 Thanks to our Champion and Sponsor supporters:
👾 davthecoder
👾 jedi-or-sith
👾 南宮千影
👾 Agustín Kussrow
👾 Nattira Maneerat
👾 Heather Wcislo
👾 Serhiy Kalinets
👾 Justin Hual
👾 Otis Morgan
👾 Oscar Rahnama
-
 1:23:26
1:23:26
RiftTV/Slightly Offensive
6 hours ago $8.48 earnedThe LUCRATIVE Side of Programming and the SECRETS of the "Tech Right" | Guest: Hunter Isaacson
39.3K16 -
 LIVE
LIVE
a12cat34dog
5 hours agoONE WITH THE DARK & SHADOWS :: The Elder Scrolls IV: Oblivion Remastered :: FIRST-TIME PLAYING {18+}
196 watching -
 27:57
27:57
MYLUNCHBREAK CHANNEL PAGE
1 day agoDams Destroyed India
50.7K18 -
 LIVE
LIVE
Phyxicx
7 hours agoLast minute practice before Sunday - 4/26/2025
233 watching -
 LIVE
LIVE
The Official Steve Harvey
10 days ago $4.35 earned24 HOURS OF MOTIVATION w/ STEVE HARVEY
78 watching -
![Nintendo Switch It UP Saturdays with The Fellas: LIVE - Episode #16 [Clue]](https://1a-1791.com/video/fww1/eb/s8/1/L/3/n/F/L3nFy.0kob-small-Nintendo-Switch-It-UP-Satur.jpg) LIVE
LIVE
MoFio23!
12 hours agoNintendo Switch It UP Saturdays with The Fellas: LIVE - Episode #16 [Clue]
118 watching -
 LIVE
LIVE
StaleSavage
3 hours agoREPO GANGGANG
49 watching -
 39:29
39:29
Stephen Gardner
6 hours ago🔥Pam Bondi drops NIGHTMARE NEWS on 3 top DEMOCRATS!
65.6K119 -
 31:26
31:26
The Brett Cooper Show
2 days ago $18.47 earnedI Spoke With People Close To Justin Bieber | Episode 25
57.7K85 -
 1:08:48
1:08:48
Winston Marshall
1 day agoThe Damaged Generation: How Lockdown Damaged 50 Million Children For Life with David Zweig
78.6K83