Premium Only Content

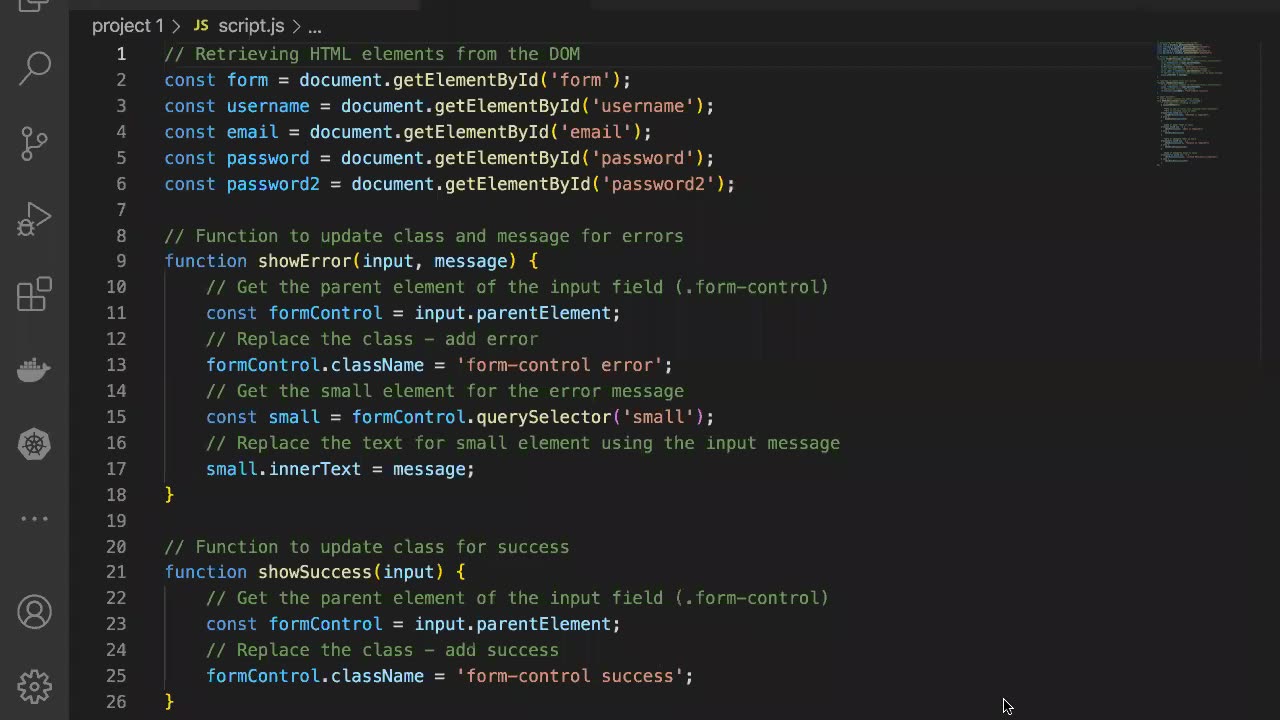
How to create a form using HTML and CS
Welcome to our comprehensive tutorial on creating a form using HTML and CSS! Forms are essential components of modern web development, enabling user interaction and data collection. In this step-by-step guide, we'll walk you through the process of building a functional and visually appealing form from scratch.
🔗 Materials and Code: https://github.com/Ibrahimbalti
📌 What You'll Learn:
- Setting up the basic structure of an HTML form.
- Incorporating various types of form elements (text fields, radio buttons, checkboxes, dropdowns).
- Crafting a clean and user-friendly layout with CSS styling.
- Implementing responsive design for seamless form display on different devices.
- Adding labels and placeholders for better user guidance.
- Utilizing CSS pseudo-classes to enhance user interaction (hover, focus).
- Applying validation techniques to ensure accurate data submission.
- Bonus: Exploring advanced styling options to make your form stand out.
Whether you're a beginner or looking to refine your skills, this tutorial is tailored to provide a solid foundation in creating forms using HTML and CSS. By the end of this video, you'll have the confidence to integrate interactive forms into your web projects, enhancing user engagement and interactivity. Don't forget to like, subscribe, and hit the notification bell to stay updated with our upcoming web development tutorials!
Thank you for choosing our tutorial. Let's dive into the exciting world of web form creation together!
-
 13:18
13:18
T-SPLY
3 hours agoFBI Arrest Democrat Judge For Protecting Illegal Immigrant!
1071 -
 2:06:25
2:06:25
Tim Pool
2 hours agoFertility Decline & DESTRUCTION of the American Family | The Culture War with Tim Pool
82.7K95 -

Stephen Gardner
1 hour agoTrump's MOVE Ignites DEM Civil War - Top Leader on CHOPPING BLOCK!
8214 -
 DVR
DVR
The Tom Renz Show
1 hour agoObstructionist Judge Arrested & Is India the New China for Trade?
1691 -
 30:33
30:33
IsaacButterfield
9 hours ago $0.07 earnedWhy Is Everyone Talking About Netflix's "Adolescence"?
9736 -
 1:56:06
1:56:06
Steven Crowder
4 hours agoNY Times Goes Full Simp for Deported Jamaican Kidnapper
246K117 -
 LIVE
LIVE
Scammer Payback
1 hour agoCalling Scammers Live
276 watching -
 1:06:21
1:06:21
The Big Mig™
2 hours agoGlobal Finance Forum From Bullion To Borders We Cover It All
9.75K10 -
 51:22
51:22
Steve-O's Wild Ride! Podcast
1 day ago $0.95 earnedAre The Trailer Park Boys Smarter Than They Seem? | Wild Ride 258
16K7 -
 1:58:10
1:58:10
The Charlie Kirk Show
2 hours agoArrested Judge + War On Harvard + AMA | Sen. Mullin, Rufo | 4.25.25
43.3K5