Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

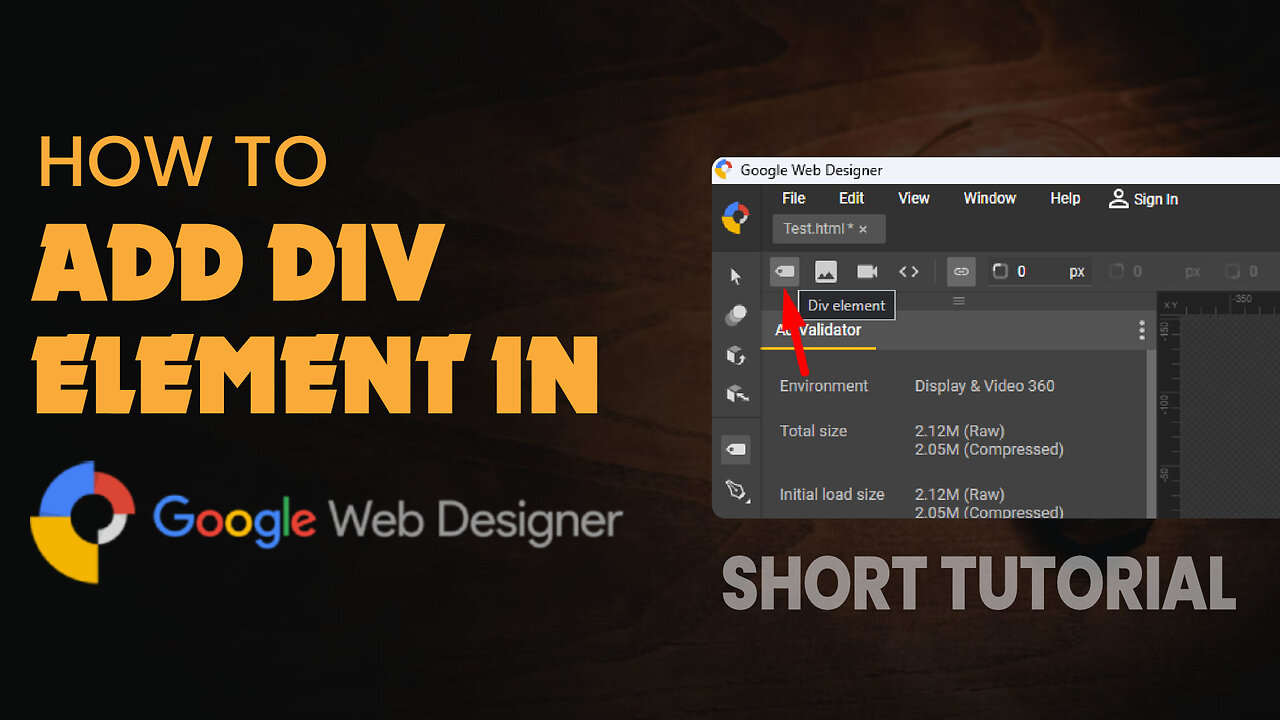
How to add div in google web designer
1 year ago
3
Hello, My Dear friends, !! In this video I will Show you How to add div in google web designer. Watch the video till the end Thanks.
Step 1: Click the Element tool in the toolbar or press d.
Step 2 : Select the element type from the tool options bar: div element.
Thank you Everyone for watching. If this video can help you, don't forget to like & subscribe to my channel.
~~~~~~~~~~~~~~~~~~~
Thanks for watching.
Any comments are welcome!
~~~~~~~~~~~~~~~~~~~
#how #to #add #div #in #google #web #designer
Loading comments...
-
 LIVE
LIVE
Kim Iversen
1 hour ago"Canada's Trump" Is Trudeau’s Worst Nightmare: Is Maxime Bernier the Future of Canada?
1,623 watching -
 DVR
DVR
Bannons War Room
10 days agoWarRoom Live
2.58M436 -
 16:06
16:06
The Rubin Report
8 hours agoProof the Islamist Threat in England Can No Longer Be Ignored | Winston Marshall
34.3K24 -
 2:07:07
2:07:07
Robert Gouveia
5 hours agoFBI Files Coverup! Bondi FURIOUS; SCOTUS Stops Judge; Special Counsel; FBI Does
40.5K32 -
 56:15
56:15
Candace Show Podcast
5 hours agoBREAKING: My FIRST Prison Phone Call With Harvey Weinstein | Candace Ep 153
107K71 -
 LIVE
LIVE
megimu32
1 hour agoON THE SUBJECT: The Epstein List & Disney Channel Original Movies Nostalgia!!
194 watching -
 9:06
9:06
Colion Noir
10 hours agoKid With Gun Shoots & Kills 2 Armed Robbers During Home Invasion
16.9K3 -
 54:28
54:28
LFA TV
1 day agoUnjust Man | TRUMPET DAILY 2.27.25 7PM
19.7K2 -
 20:10
20:10
CartierFamily
7 hours agoAndrew Schulz DESTROYS Charlamagne’s WOKE Meltdown on DOGE & Elon Musk!
36.8K45 -
 1:36:39
1:36:39
Redacted News
5 hours agoBOMBSHELL EPSTEIN SH*T SHOW JUST DROPPED ON WASHINGTON, WHAT IS THIS? | Redacted w Clayton Morris
145K243