Premium Only Content

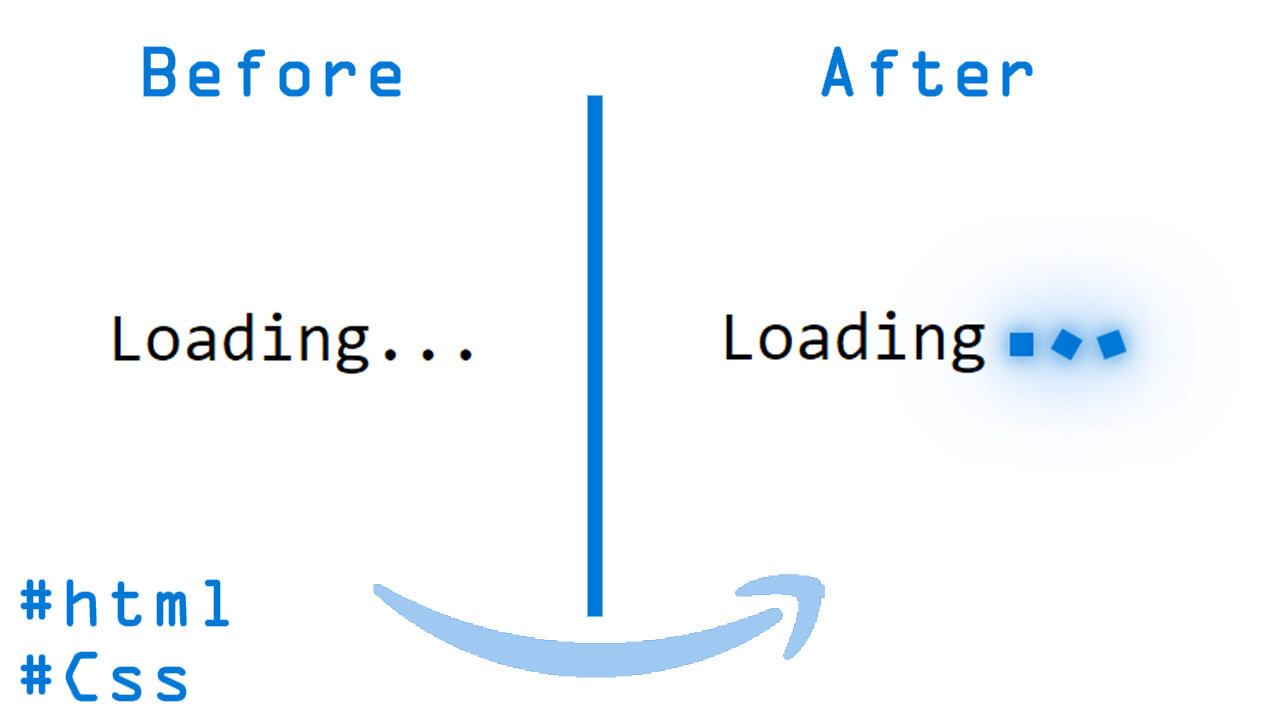
Creative Loading Dots: Rotating Style with Hover and Animation Effects in HTML & CSS
Description:
In this tutorial, we'll explore the world of creative loading dots and learn how to create a captivating rotating style with hover and animation effects using HTML and CSS. Loading animations are an essential element of modern web design, and with a touch of creativity, they can add a unique visual flair to your website.
Throughout this video, we'll guide you step-by-step, breaking down the process of creating eye-catching loading dots. We'll start with the HTML structure, where we'll set up the necessary elements for our loading animation. Then, we'll dive into the CSS styling, unleashing the power of keyframes and transformations to bring our loading dots to life.
You'll discover how to implement the rotating effect, making the dots spin gracefully, and we'll show you how to add hover effects that enhance the interactivity of the animation. With CSS transitions and animations, we'll create smooth and seamless transformations that will captivate your viewers.
Whether you're a beginner looking to expand your HTML and CSS skills or an experienced web developer seeking inspiration for loading animations, this tutorial has something for everyone. Join us as we unleash our creativity and learn how to craft loading dots that will leave a lasting impression on your audience.
Key topics covered in this tutorial:
- Setting up the HTML structure for loading dots
- Applying CSS styles to create a rotating effect
- Adding hover effects for interactivity
- Utilizing keyframes and transformations
- Implementing smooth transitions and animations
- Enhancing the visual appeal of your loading dots
Get ready to take your loading animations to the next level with this exciting HTML and CSS tutorial! Don't forget to like the video, subscribe to our channel, and hit the notification bell to stay updated with future web development tutorials. Let's dive in and unleash our creative loading dots together!
-
 3:40:55
3:40:55
MyronGainesX
18 hours ago $19.07 earnedFormer Fed Explains Gabby Petito's Murder
76.2K36 -
 2:18:05
2:18:05
Nerdrotic
9 hours ago $9.19 earnedInvestigations into the Unknown with Micah Hanks | Forbidden Frontier #093
74.2K16 -
 18:54
18:54
The Rubin Report
13 hours agoHow One Woman Outsmarted Pornhub & Exposed Its Dark Secrets | Laila Mickelwait
154K122 -
 LIVE
LIVE
Major League Fishing
5 days agoLIVE! - Bass Pro Tour: Stage 3 - Day 4
855 watching -
 1:05:28
1:05:28
Sports Wars
16 hours agoLebron GOES OFF Over Bronny Hate, Pereira LOSES Belt To Ankalaev At UFC 313, Xavier Worthy Arrested
105K19 -
 10:27
10:27
Tactical Advisor
1 day agoDMR or SPR for Civilian Use?
102K6 -
 8:21
8:21
DEADBUGsays
1 day agoThe Crossbow Killer
96.8K22 -
 8:40
8:40
Tundra Tactical
1 day ago $13.35 earnedThe Executive Order Wishlist.
101K7 -
 7:22:52
7:22:52
SpartakusLIVE
1 day agoSaturday SPARTOON Solos to Start || Duos w/ StevieT Later
185K4 -
 28:40
28:40
SLS - Street League Skateboarding
9 days agoTOP MOMENTS IN WOMEN’S SLS HISTORY! ALL THE 9’s - Rayssa Leal, Leticia Bufoni, Chloe Covell & more…
129K11