Premium Only Content

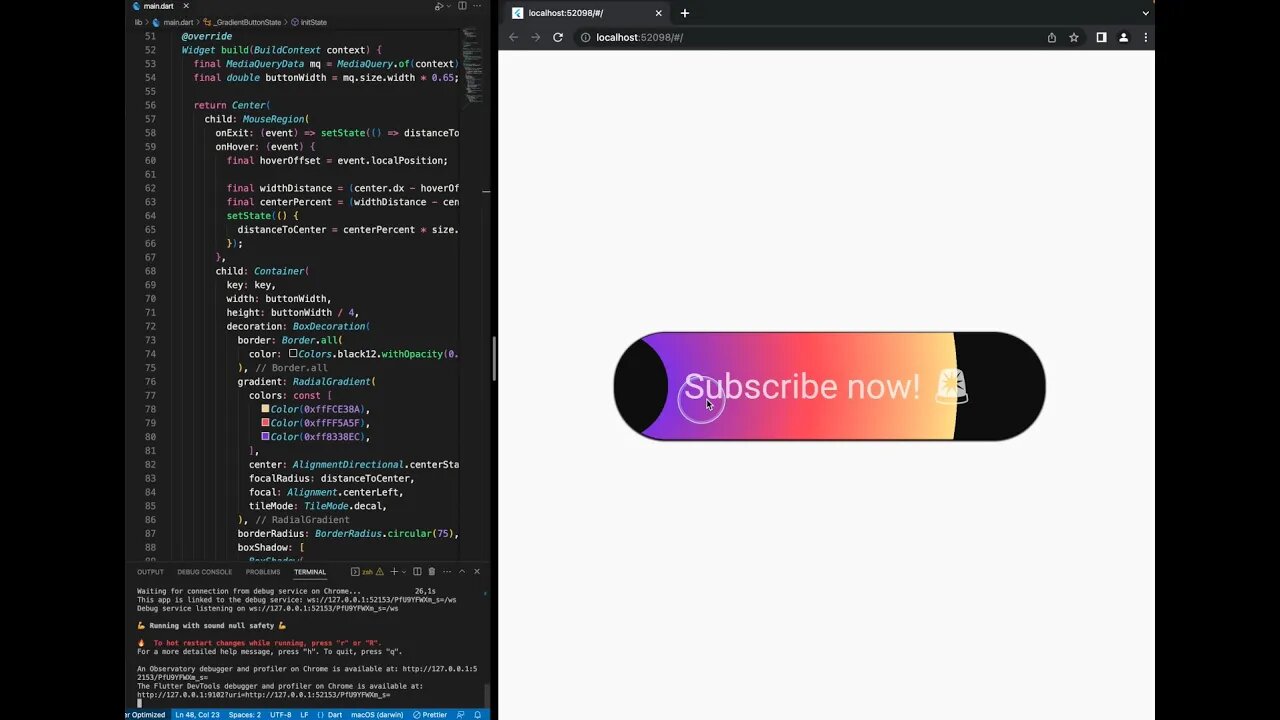
Flutter Programming - Button Hover Effects Gradient Animation
Hi there👋. In this video, I am coding a Button Hover Effect with a animated Gradient in Flutter!
Please, comment and let me know what you want to see next time!
🟢 Subscribe to the Channel for updates!
► https://www.youtube.com/channel/UCjArmxlGF6RrJx_4ZtfiQNQ?sub_confirmation=1 ✅
🟣 Other Videos you might like:
► Flutter Programming: https://www.youtube.com/playlist?list=PLivK3B-nCPKFFhJzXSMMd8T8qPMUFC6Zi
► Fluter Game Development: https://www.youtube.com/playlist?list=PLivK3B-nCPKEzgsg_Lh_9P-gLz8xCmVdW
► ASMR Coding: https://www.youtube.com/playlist?list=PLivK3B-nCPKFiFue2n08FyQ0QzccaL6b5
💛 Equipment used in the Video:
► https://amzn.to/3H6bE7Z
TIMELINE:
- 0:00 - Intro
- 0:10 - Create GradientButton Widget
- 3:30 - Making Button Responsive
- 7:00 - Adding Animation
- 13:00 - Fixing Bugs
- 13:45 - Finish Animation
#Programming #Coding #LearnCoding #LearnProgramming #ProgrammingTutorial #CodingTutorial #Flutter #FlutterTutorial
-
 LIVE
LIVE
Amish Zaku
3 hours agoVerDanceKey Warzone - Birthday Fun
45 watching -
 LIVE
LIVE
NeoX5
47 minutes agoKhazan: The Road Less Taken | Part 5-2 | Rumble Studio | Rumble Gaming
63 watching -
 LIVE
LIVE
TwinGatz
6 hours ago🔴LIVE - He Is Doing His Best | ARMA Reforger
79 watching -
 54:40
54:40
LFA TV
10 hours agoSee God in the Trade War | TRUMPET DAILY 4.7.25 7PM
19K -
 1:18:30
1:18:30
Sarah Westall
3 hours agoNew Study: EMFs Literally Put You into a Brainwave Cage; Reclaiming your Mind w/ Ian & Philipp
25.6K4 -
 35:54
35:54
SantaSurfing
4 hours ago4/7/2025 - Trump Tariff impacts - he wants no Capital Gains Tax! Inflation falls to 1.22%!
11.7K15 -
 59:17
59:17
We Like Shooting
15 hours ago $0.82 earnedDouble Tap 404 (Gun Podcast)
8.96K -
 LIVE
LIVE
ZWOGs
8 hours ago🔴LIVE IN 1440p! - GRAPHIC DESIGN, Schedule 1, TARKOV, GTAV RP!! | Dwindle Digby | - Come Hang Out!
111 watching -
 LIVE
LIVE
Meisters of Madness
4 hours agoThymeSia - Power of the Plague
53 watching -
 1:13:25
1:13:25
Kim Iversen
6 hours agoAmerica First? Then Why Are We Funding This? | Empathy Is the Left’s Weapon—Here’s Why It’s Dangerous
112K106