Premium Only Content

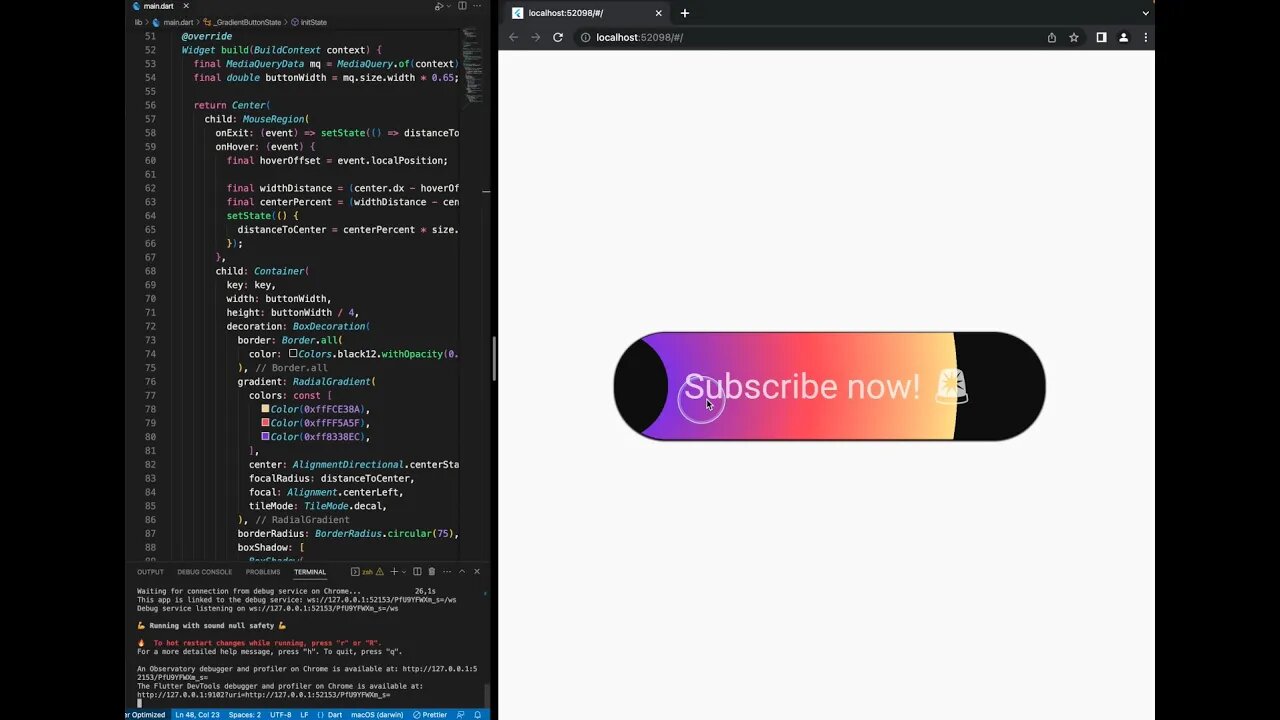
Flutter Programming - Button Hover Effects Gradient Animation
Hi there👋. In this video, I am coding a Button Hover Effect with a animated Gradient in Flutter!
Please, comment and let me know what you want to see next time!
🟢 Subscribe to the Channel for updates!
► https://www.youtube.com/channel/UCjArmxlGF6RrJx_4ZtfiQNQ?sub_confirmation=1 ✅
🟣 Other Videos you might like:
► Flutter Programming: https://www.youtube.com/playlist?list=PLivK3B-nCPKFFhJzXSMMd8T8qPMUFC6Zi
► Fluter Game Development: https://www.youtube.com/playlist?list=PLivK3B-nCPKEzgsg_Lh_9P-gLz8xCmVdW
► ASMR Coding: https://www.youtube.com/playlist?list=PLivK3B-nCPKFiFue2n08FyQ0QzccaL6b5
💛 Equipment used in the Video:
► https://amzn.to/3H6bE7Z
TIMELINE:
- 0:00 - Intro
- 0:10 - Create GradientButton Widget
- 3:30 - Making Button Responsive
- 7:00 - Adding Animation
- 13:00 - Fixing Bugs
- 13:45 - Finish Animation
#Programming #Coding #LearnCoding #LearnProgramming #ProgrammingTutorial #CodingTutorial #Flutter #FlutterTutorial
-
 LIVE
LIVE
2 MIKES LIVE
3 hours ago2 MIKES LIVE #206 News Breakdown Wednesday!
175 watching -
 LIVE
LIVE
Mally_Mouse
5 hours agoLet's Hang!!
150 watching -
 LIVE
LIVE
Sarah Westall
47 minutes agoTariffs: Devil is in the Details, the 3-Day Warning & Real Life Consequences w/ Farmer Derrick Josi
148 watching -
 LIVE
LIVE
LFA TV
7 hours agoDemocrats’ Last Stand | TRUMPET DAILY 4.16.25 7PM
181 watching -
 LIVE
LIVE
Quite Frankly
7 hours ago"Megalith Revelations & CIA Files" ft. Timothy Alberino 4/16/25
732 watching -
 1:35:42
1:35:42
Redacted News
3 hours ago"STOP WHINING!" China slams Trump after new 245% Tariff War explodes, Xi ready to talk? | Redacted
94.9K134 -
 1:09:29
1:09:29
vivafrei
6 hours agoBig Trouble for Letitia! Auto-Pen "Scandal"? More Tyranny & Conservative Cowardice in Canada! & MORE
58.5K37 -
 7:32
7:32
WhaddoYouMeme
2 hours ago $0.43 earnedShe Mocked Christians—Didn’t Go as Planned!
5.28K4 -
 43:03
43:03
The White House
3 hours agoPress Secretary Karoline Leavitt Briefs Members of the Media with a Special Guest, Apr. 16, 2025
37.8K27 -
 47:12
47:12
Friday Beers
5 hours ago $0.85 earnedWho Survived Our First Game of Dungeons and Dragons? (Ft. Almost Friday TV)
18.1K5