Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

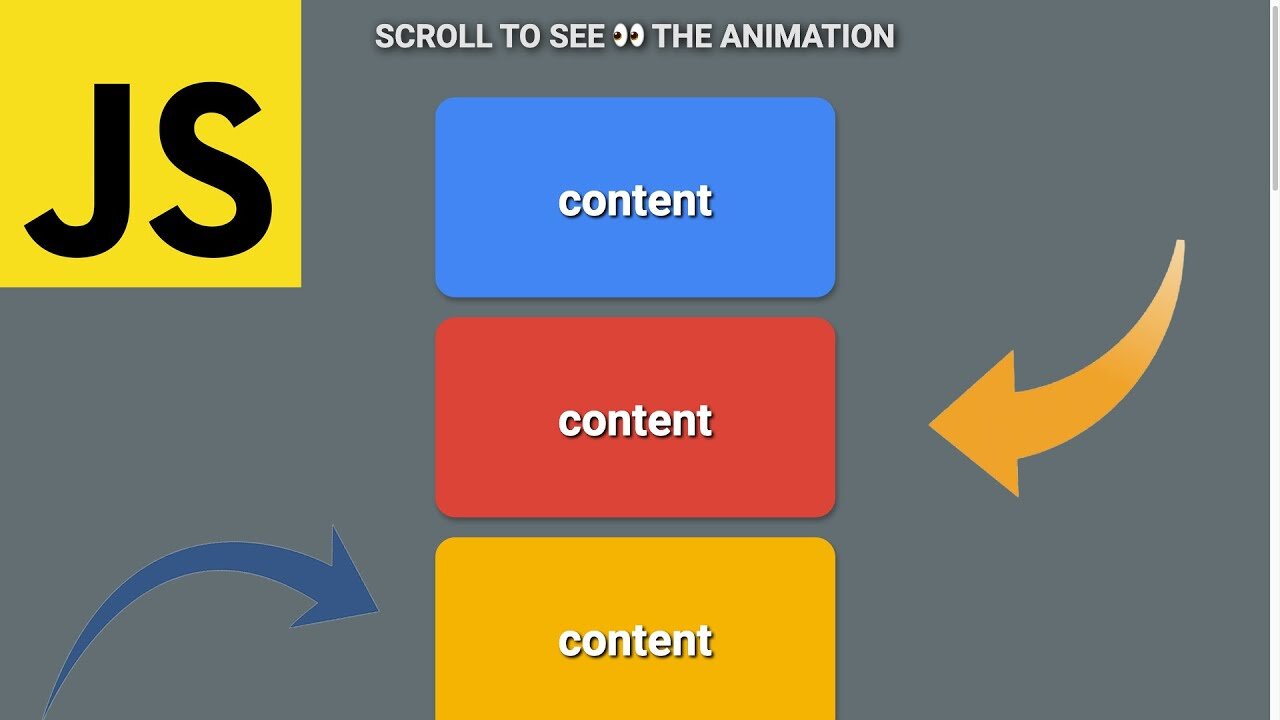
📜Scroll Animation | JavaScript
1 year ago
21
JavaScript
ScrollAnimations
WebDevelopment
UserExperience
Animations
Tutorial
FrontEndDevelopment
WebDesign
Coding
DevelopmentTips
🎬 In this tutorial, we'll explore how to create dynamic and engaging scroll animations using JavaScript. 💻
🚀 We'll cover the basics of scroll animations and how they can enhance the user experience on a website. 🌟
🎨 We'll dive into the code and demonstrate how to create animations like fading elements in and out, moving elements across the screen, and animating text appearance. 💫
💪 By the end of this tutorial, you'll have the skills to take your web development game to the next level and create stunning scroll animations that captivate your audience. Let's dive in! 🤩
Loading 2 comments...
-
 4:52:51
4:52:51
LFA TV
1 day agoLFA TV SHORT CLIPS OF THE WEEK!
26.7K6 -
 4:12:52
4:12:52
Pepkilla
4 hours agoAI has taken over come with me if you want to live
19.7K2 -
 UPCOMING
UPCOMING
Vedic compatability astrology
4 hours agoDiscover Wisdom from Dr Andrew Dutta
4 -
 8:13:39
8:13:39
Grant Cardone
9 hours ago10X Business Summit Day 2
75.9K1 -
 1:51:26
1:51:26
SternAmerican
5 hours agoElection Integrity Town Hall - Lee County with Raj Doraisamy of Defend Florida 2:00pm Est
27.9K2 -
 12:01
12:01
T-SPLY
8 hours agoBREAKING - Jasmine Crockett Under Investigation For Fraudulent Campaign Donations
15.9K28 -
 39:07
39:07
Steph & Kayls
6 hours agoFrom Spicy Content to Sleepless Nights: The Chaos of Being First-Time Parents & Creators | Ep. 1
10.8K4 -
 1:36
1:36
Nick Shirley
8 hours ago $1.64 earnedThese Anti-Trump and Elon Protesters are Idiots
17.4K38 -
 17:08
17:08
World2Briggs
1 day ago $0.79 earned10 Worst Cities to Move if You Hate Yourself.
12.4K6 -
 13:32
13:32
megimu32
1 day agoKitKat vs. Twix: One Breaks, One Bites… Who Wins?
16.2K10