Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

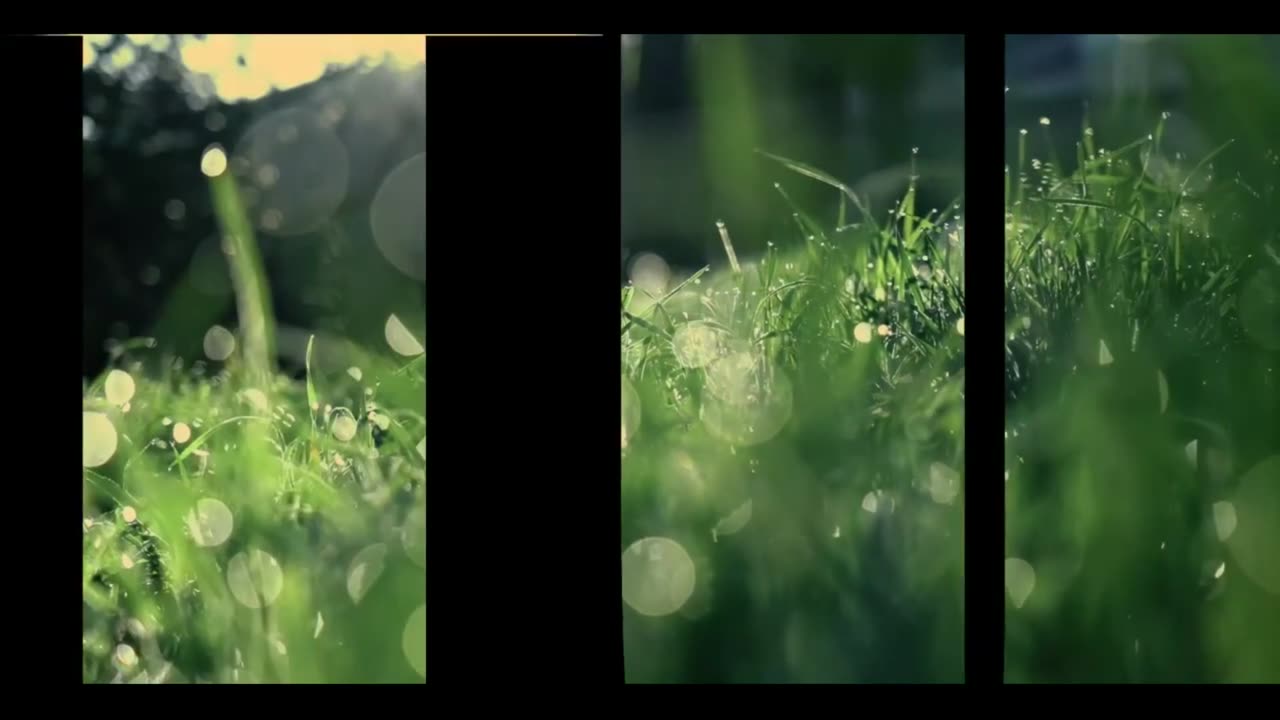
How to create a cinematic text effect with CSS only - Video in text effect tutorial
2 years ago
5
Learn how to create a cinematic text effect with CSS only using mix-blend-mode property. The effect is inspired from the war movie 1917.
You can find the html and css file here:
https://github.com/jozsefkerekesve/ui-corner-with-J/blob/main/cinematictext.html
https://github.com/jozsefkerekesve/ui-corner-with-J/blob/main/main.css
Also I wrote an article on my blog about this:
https://www.ui-workarounds.com/how-to-create-cinematic-text-animation-with-css/
Loading comments...
-
 54:59
54:59
Stephen Gardner
1 hour ago🔥Biden insider: Obama was Pulling Strings | Trump Derangement is RAGING!
9.37K21 -
 4:52:51
4:52:51
LFA TV
1 day agoLFA TV SHORT CLIPS OF THE WEEK!
17.1K4 -
 LIVE
LIVE
Pepkilla
2 hours agoAI has taken over come with me if you want to live
309 watching -
 LIVE
LIVE
Grant Cardone
7 hours ago10X Business Summit Day 2
3,830 watching -
 1:51:26
1:51:26
SternAmerican
3 hours agoElection Integrity Town Hall - Lee County with Raj Doraisamy of Defend Florida 2:00pm Est
21.5K2 -
 12:01
12:01
T-SPLY
6 hours agoBREAKING - Jasmine Crockett Under Investigation For Fraudulent Campaign Donations
6.68K9 -
 39:07
39:07
Steph & Kayls
4 hours agoFrom Spicy Content to Sleepless Nights: The Chaos of Being First-Time Parents & Creators | Ep. 1
4.72K2 -
 1:36
1:36
Nick Shirley
6 hours ago $0.58 earnedThese Anti-Trump and Elon Protesters are Idiots
7.1K8 -
 17:08
17:08
World2Briggs
1 day ago $0.34 earned10 Worst Cities to Move if You Hate Yourself.
5.28K1 -
 13:32
13:32
megimu32
1 day agoKitKat vs. Twix: One Breaks, One Bites… Who Wins?
6.52K7