Premium Only Content

Beautiful Modeling Landing Page Layout with HTML & CSS: A Step-by-Step Tutorial #webdevelopment
In this tutorial, you'll learn how to model page code using HTML and CSS to create beautiful and professional-looking web pages. From the basics of HTML tags and structure, to advanced techniques for styling and layout using CSS, we'll guide you through the entire process step-by-step. Whether you're a beginner looking to start building your own websites, or an experienced developer looking to sharpen your skills, this video has something for everyone. So sit back, relax, and get ready to take your web design skills to the next level!
Instagram - https://www.instagram.com/manojmehra_04/
Fb - https://www.facebook.com/profile.php?id=100028708791223
Twetter - https://twitter.com/Manojme85364154
second channel : GeeksForce
https://www.youtube.com/channel/UCTInUHy7Q9diKMkPwFh8p_Q
__________________________________________________________
#webdevelopment, #HTML ,#CSS, #webdesign, #coding ,#frontend #tutorial, #webpages ,#beginner, #advanced ,#webdevelopmenttutorial #CSSstyling, #HTMLtags, #webdevelopmenttips, #webdesigninspiration
#webdevelopmenttools #webdesigner #codingcommunity #webdevelopmenttraining #webdevelopmentforbeginners #learntocode #webdevelopmentcourse #webdevelopmentlearning #webdevelopmentresources #CSSlayout #responsiveDesign #mobilefriendly #webdevelopment101 #webdevelopmentfundamentals #webdevelopmentprojects #webdevelopmentcareer #HTMLandCSS #webdev #webprogramming
#frontenddeveloper #webdesign101 #CSSgrid #CSSflexbox #webdevelopmentskills #webdevelopmenteducation #HTMLtutorial #CSStutorial #webdevelopmentbestpractices #webdevelopmenttechnologies #webdevelopmentlanguages #webdevelopmentsoftware #webdevelopmenttipsandtricks #webdevelopmentinsights #webdevelopmentcommunity #webdevelopmentjourney #HTMLandCSSforbeginners #webdevelopmentprocess #webdevelopmentarchitecture #HTMLandCSSdesign
-
 LIVE
LIVE
Mally_Mouse
1 hour agoSaturday Shenanigans!! - Let's Play: Liars Bar + Others!
202 watching -
 24:55
24:55
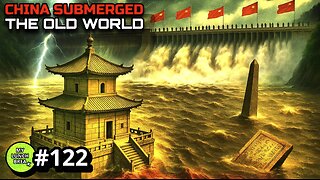
MYLUNCHBREAK CHANNEL PAGE
5 hours agoDams Destroyed China
26K25 -

JdaDelete
18 hours ago $1.58 earnedHappy Birthday Sonic - Sega Saturday
27.9K3 -
 56:28
56:28
Tactical Advisor
7 hours agoEx Content Creator Talks About Why He Quit | Vault Room LIve Stream 021
44.3K4 -
 2:28:24
2:28:24
Darkhorse Podcast
6 hours agoRise of the Cosplaymanauts: The 272nd Evolutionary Lens with Bret Weinstein and Heather Heying
33.9K75 -
 1:22:23
1:22:23
RiftTV/Slightly Offensive
5 hours ago $2.15 earnedWill the FUTURE Be Controlled by BITCOIN? | Guest: Max Keiser
19.7K14 -
 1:34:46
1:34:46
Michael Franzese
22 hours agoIs Luigi’s Death Penalty Justified or Politically Driven?
52.6K89 -
 LIVE
LIVE
BubbaSZN
6 hours ago🔴 LIVE - NOT ENDING UNTIL WE BEAT GTA 5 (DAY 2)
243 watching -
 10:20
10:20
Stephen Gardner
7 hours ago🔴Trump MUST Unleash Musk's DOGE to Investigate THIS NOW!
58.4K123 -
 5:22:42
5:22:42
EXPBLESS
7 hours agoFirst Ever Playthrough (Red Dead Redemption 2) Day 3
23.4K2