Premium Only Content

JavaScript convert An Object into An Array (#shorts )
Hi Friends,
JavaScript convert An Object into An Array
In JavaScript, you can convert an object into an array using several methods. Here are the examples:
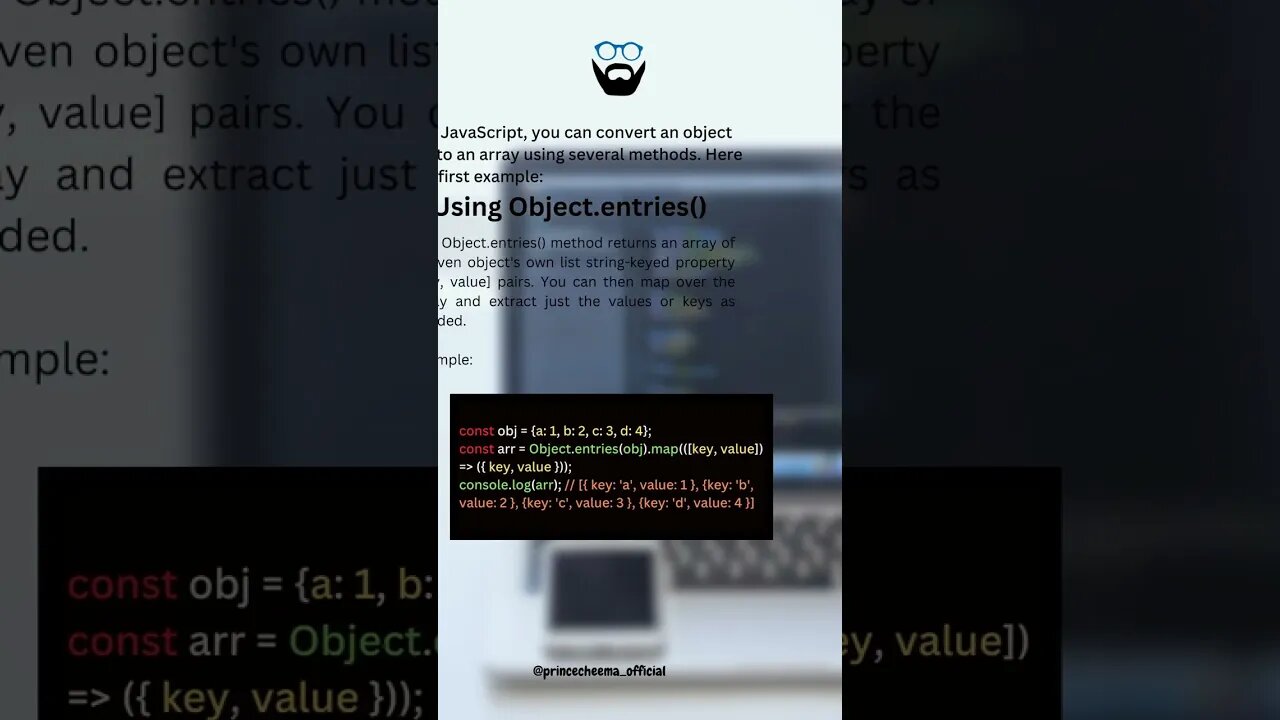
Using Object.entries()
The Object.entries() method returns an array of a given object's own list string-keyed property [key, value] pairs. You can then map over the array and extract just the values or keys as needed.
Example:
const obj = {a: 1, b: 2, c: 3, d: 4};
const arr = Object.entries(obj).map(([key, value]) => ({ key, value }));
console.log(arr); // [{ key: 'a', value: 1 }, { key: 'b', value: 2 }, { key: 'c', value: 3 }, { key: 'd', value: 4 }]
Using Object.keys()
The Object.keys() method returns an array of a given object's own enumerable property names.
Example:
const obj = {a: 1, b: 2, c: 3, d: 4};
const arr = Object.keys(obj).map(key => ({ key, value: obj[key] }));
console.log(arr); // [{ key: 'a', value: 1 }, { key: 'b', value: 2 }, { key: 'c', value: 3 }, { key: 'd', value: 4 }]
Using Object.values()
The Object.values() method returns an array of a given object's own enumerable property values.
Example:
const obj = {a: 1, b: 2, c: 3, d: 4};
const arr = Object.values(obj);
console.log(arr); // [1, 2, 3, 4]
#javascript #js #objective #object #array #popular #trending #viral #shorts #short #trend #trendingnow #trendingshort #trendingshorts #popular_status #popularvideo #shortstrending #shortsvideo #javascriptlearning #learning #learn #learnjavascript #success #javascriptarrays #javascriptobject #jsarray #jsobject #trendjs #trendingjs #trendingjavascript #princecheema_official
-
 LIVE
LIVE
The Dan Bongino Show
2 hours agoThe Left Can't Meme And Can't Win (Ep. 2438) - 03/10/2025
107,265 watching -
 LIVE
LIVE
The Rubin Report
37 minutes agoTrump Addresses Rumors of Elon Musk & Rubio Clashing in Cabinet Meeting
1,596 watching -
 LIVE
LIVE
Steven Crowder
2 hours ago🔴 Trudeau Out, Carney In: Who Is Canada’s Anti-Trump Puppet?
75,067 watching -
 1:04:31
1:04:31
Timcast
1 hour agoDemocrat Machine IMPLODING, Biden AUTOPEN Scandal & ActBlue's COLLPASE Signal END Of Deep State
14.6K24 -
 LIVE
LIVE
Benny Johnson
19 minutes agoTrump Orders BLM Plaza DISMANTLED in DC, DHS Launches DEPORTATION App | Secret Service KILL Gunman!?
2,777 watching -
![🔴[LIVE TRADING] Stock Market Crash News & Predictions || The MK Show](https://1a-1791.com/video/fwe2/34/s8/1/i/K/j/r/iKjry.0kob-small-The-MK-Show-Mar.-10th.jpg) LIVE
LIVE
Matt Kohrs
12 hours ago🔴[LIVE TRADING] Stock Market Crash News & Predictions || The MK Show
1,822 watching -
 LIVE
LIVE
LFA TV
20 hours agoKASH AFRAID FOR HIS LIFE! | LIVE FROM AMERICA 3.10.25 11AM
3,043 watching -
 LIVE
LIVE
The Big Mig™
11 hours agoAnother Trump Assassination Attempt ?
2,689 watching -
 LIVE
LIVE
Bannons War Room
20 days agoWarRoom Live
25,997 watching -
 45:55
45:55
BonginoReport
3 hours agoTulsi was Right: Christians Murdered in Syria (Ep.156) - 03/10/2025
62K124