Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

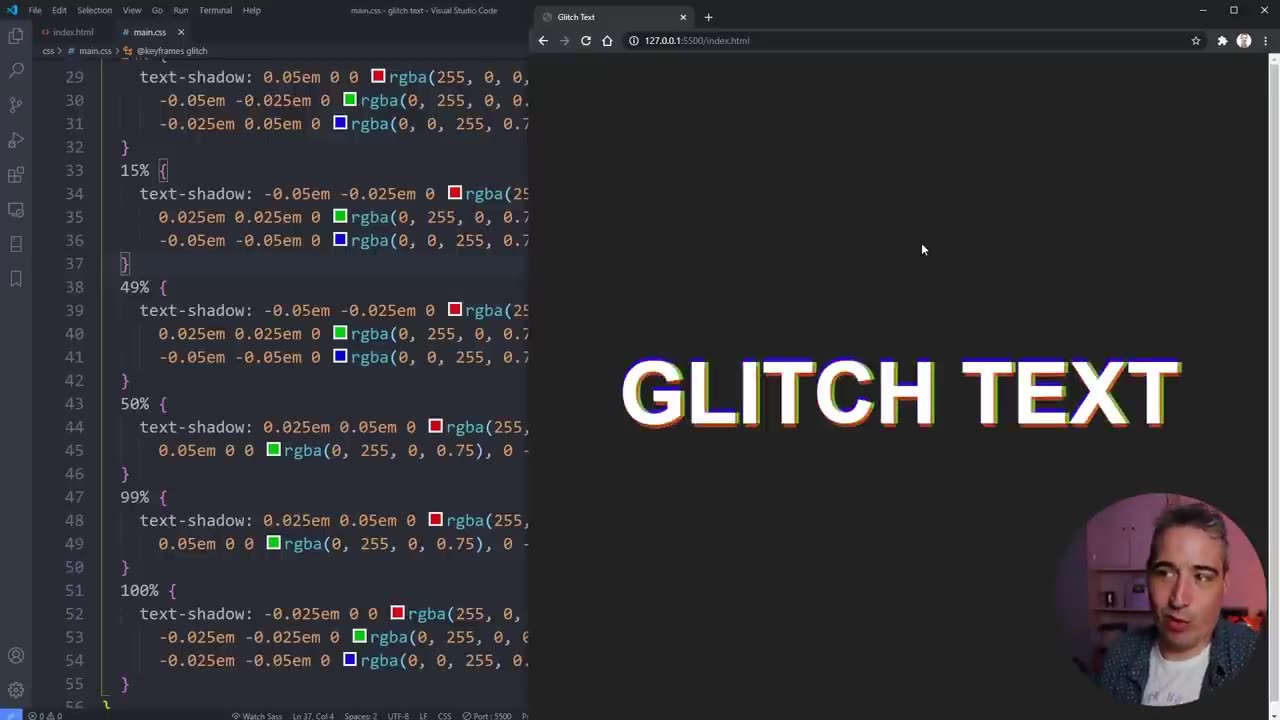
Animated glitch text effect with CSS only
1 year ago
11
I don't think I'd use this very often, but it's a fun way to play around with CSS! A fun use of text-shadows, keyframes and clip-path can lead to a pretty nice looking glitch effect for some text.
One thing that's important is to stop the animation for users who prefer not having animations, so we take a look at that too.
Clip path tool: https://bennettfeely.com/clippy/
Codepen of this: https://codepen.io/kevinpowell/pen/YzqerQm
Loading comments...
-

Revenge of the Cis
3 hours agoEpisode 1449: Boo This
19.1K2 -
 1:20:31
1:20:31
Awaken With JP
4 hours agoWiping Hard Drives, Hire a Criminal Defense Lawyer - LIES Ep 79
54.4K33 -
 1:02:23
1:02:23
In The Litter Box w/ Jewels & Catturd
21 hours agoDEI Kills | In the Litter Box w/ Jewels & Catturd – Ep. 744 – 2/18/2025
65.3K35 -
 LIVE
LIVE
Game On!
2 hours agoBreaking Down COLLEGE BASKETBALL BETTING LINES Like a Pro!
79 watching -

John Crump Live
5 hours agoMexico Backs Cartels By Threatening To Designate Gun Manufactures As Terrorist!
4.64K3 -
![[Ep 611] DOGE On The March! | Guest Sam Anthony - [your]NEWS | Seditious Dems | Ukraine](https://1a-1791.com/video/fwe1/97/s8/1/q/C/C/3/qCC3x.0kob-small-Ep-611-DOGE-On-The-March-Gu.jpg) LIVE
LIVE
The Nunn Report - w/ Dan Nunn
2 hours ago[Ep 611] DOGE On The March! | Guest Sam Anthony - [your]NEWS | Seditious Dems | Ukraine
340 watching -
 1:00:56
1:00:56
The Tom Renz Show
9 hours agoThe War On DOGE Is ALSO A War On The Economy
18.8K5 -
 1:30:16
1:30:16
Steve-O's Wild Ride! Podcast
5 days ago $1.26 earnedAri Shaffir Exposes The Dark Side of Podcasting - Wild Ride #252
25.8K3 -
 1:56:29
1:56:29
The Quartering
6 hours agoAirplane FLIPS and CRASHES, Sean Duffy Slams Pete Buttigieg, & What Happened with Patriarchy Hannah
78K36 -
 37:08
37:08
Standpoint with Gabe Groisman
23 hours agoDOGE The UK?! With Liz Truss
41.3K15