Premium Only Content

How to Build a Word Scramble Game with React (Step by Step) (JAVASCRIPT)
For Beginners!
Build a dynamic and engaging Word Scrambling game with React. Step-by-step instructions on how to create a fun and challenging word game using the power of React. From design to deployment, you'll learn how to implement game logic, handle user input, and generate randomised word scrambles. Whether you're an experienced programmer or just starting out, this guide is the perfect way to build your skills and create a thrilling word game with React.
💻 Source Code: https://github.com/timeToCode-ali/react_playground/tree/main
Looking to Connect?:
💙 https://twitter.com/time_tocode
💌 time2code.ali@gmail.com
⌨️ https://github.com/timeToCode-ali
📃 https://medium.com/@time2code.ali
🟩 https://rumble.com/c/c-2168480
*Videos you may Like to watch:*
🎥 *Build a responsive card with CSS and Flex-box (& import your own fonts)*
[https://www.youtube.com/watch?v=osMvyD-wHjY](https://www.youtube.com/watch?v=osMvyD-wHjY)
🎥 *Build a Full Stack Next.js APP from scratch (Step-by-Step for beginners)*
https://www.youtube.com/watch?v=0BDfyWzw5Hw
🎥 *NEXT.js 13 Exploring the New Features*
https://www.youtube.com/watch?v=7Z69FzlBJwo
🎥 *How I Became a Software Engineer without a CS Degree | my experience + tips*
https://www.youtube.com/channel/UCImaDQuXp68xnaLuVR1dhfQ
🎥 The TRUTH about Lies and Coding - A software engineer's perspective
https://www.youtube.com/watch?v=h13HHII40os
🎥 The Right Mindset to becoming a GREAT software engineer (6 TIPS)
https://www.youtube.com/watch?v=42K4i58xqAI
🎥 *Timestamp* 6 Hacks for Software Engineers in 2023*Timestamp*
https://www.youtube.com/watch?v=EY21FvwURWs
🎥 *Difference between Software Engineer and Software Developer in 2023*
https://www.youtube.com/watch?v=0HQPnPzUQSo
*Timestamp*
🔵 00:00 Build a Word Scramble Game with React
🔵 00:35 Demo of the Project
🔵 01.05 What is react
🔵 01:28 Why we use React in this project
🔵 01:59 Prerequisites
🔵 02:19 Cloning the Project - Github
🔵 05:27 Wireframes
🔵 06:40 Building the Structure
🔵 12:23 Adding Functions and logic
🔵 46:33 Spot the Bug!
🔵 49:01 Bonus: Using Reduce to solve the algorithm problem
🔵 51:21 Sum up!
tags:
React, Word Scrambling, game development, programming, React, Software Engineering, Tutorial, Word Scramble, React Development, Programming, React JS, Game Development, React Game Tutorial, React for Beginners, React Word Scramble, Building a Word Scramble Game with React, React Engineering, Web Development, JavaScript, Front-End Development, User Experience, Software Tutorials, ReactJS Tutorial, Word Scrambling Game, React Word Game, React Development Guide, React Game Development Guide, Building a Word Game with React, React Project, React App, React Web App, React Programming Tutorial, ReactJS Programming Tutorial, React Word Scramble Tutorial, React Word Game Tutorial, ReactJS Word Scramble, ReactJS Word Game, React Game Development Tutorial, Building a React Word Scramble Game, React Word Scrambler, ReactJS Word Scrambler, React for Software Engineers, ReactJS for Software Engineers, React Word Scramble Guide, ReactJS Word Scramble Guide, Word Scrambling with React, Word Scrambling with ReactJS, ReactJS Word Scramble Tutorial for Beginners, React Word Scramble Tutorial for Beginners, Software Development with React, Front-End Development with React, ReactJS Development, ReactJS Web Development, ReactJS Game Development, software engineering, software engineer tips
-
 27:50
27:50
Time to Code with Ali
2 years ago $0.01 earnedBuild a Next.js 13 APP with TypeScript
2251 -
 6:18
6:18
loganskifinance
2 years agoHow To Get Rich With $0 (Step by Step)
74 -
 32:34
32:34
NorbertBM
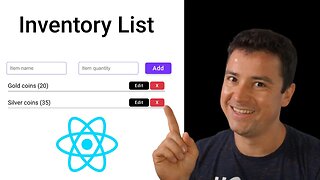
2 years agoReact Project - Build a Inventory List with useState, useEffect, useRef
14 -
 12:07
12:07
Suntono
2 years agoEarn $10,000+ FOR FREE with Canva (step by step)
7 -
 4:50
4:50
Jake On Chain
2 years agoHow to Buy Kadena (Step by Step)
41 -
 4:51
4:51
healthandbeauty9
2 years agoWeight Loss Solution (Step by step)
11 -
 7:20
7:20
Mschigut
2 years agoHow To Build FREE TradingView Indicators With ChatGpt
2 -
 21:15
21:15
MarginBusiness Digital Entrepreneur Podcast
2 years agoHow to Build a Startup with 0 Investment!
23 -
 10:23
10:23
TheKingofCandor
2 years agoHow to World Build with Orcs
5 -
 11:31
11:31
HosamaArteEmCroche
2 years agoCrochet Square Crown (Step by Step)