Premium Only Content

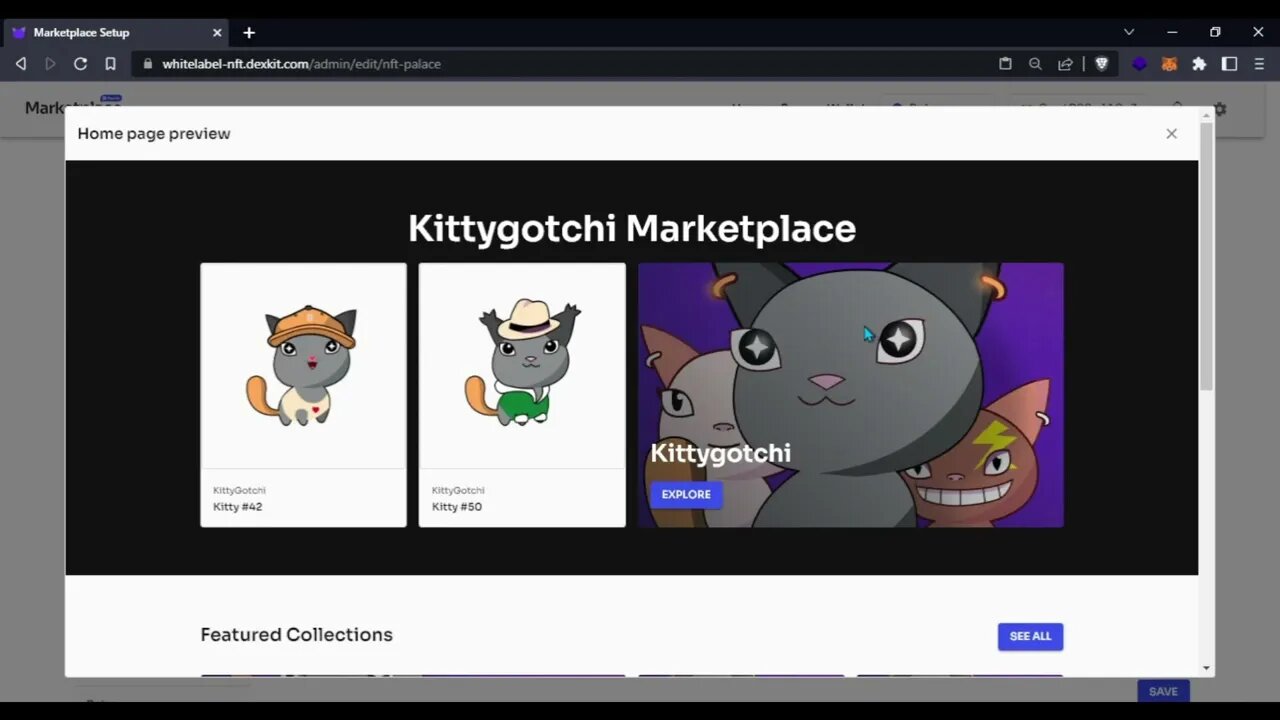
Configure default page layout for your NFT marketplace. Step 4
In this section you will see the default blocks, which can be customized with the data of your collections.
--------------------------------------------------
The #nft #marketplace (Beta) wizard by DexKit contains the best of both web2 and #web3 worlds: it has been developed with state-of-the-art technology to provide you an intuitive tool to deploy your NFT marketplace and showcase all your jpegs from #ethereum , #polygon , #binance Chain, #fantom , #avax, #optimism networks, using as well a myriad of built-in features to make your site look amazingly great and functional.
--------------------------------------------------
Start building your NFT marketplace now at https://whitelabel-nft.dexkit.com/admin/setup
--------------------------------------------------
Check all other videos for this saga
1. Creating your NFT marketplace: https://youtu.be/UHPY3CIx6G4
2. Setting up General section: https://youtu.be/oXzV9TzKEbo
3. Setting up theme (default colors): https://youtu.be/5BHWywnBhhA
5. Build a custom page section: https://youtu.be/M0vnoVX6rwg
6. Configure your NFT marketplace fees: https://youtu.be/ppKPqthUTLs
7. Change your marketplace data (default collections and tokens): https://youtu.be/GpFpBxPHbcA
8. Deploy your NFT marketplace (send to production): https://youtu.be/Q2p6QP38b-c
--------------------------------------------------
Not enough information? 🤔 Visit our documentation and read as well how to deploy this tool https://docs.dexkit.com/defi-products/nft-marketplace/creating-my-first-marketplace
Get live support on Discord 👩💻 https://discord.gg/FQPVdW9xQg
Do you want to contribute with this #opensource tool with some lines of code? Check our repo https://github.com/DexKit/open-nft-marketplace
Follow us on Twitter! 🐦We have updated information and memes https://twitter.com/dexkit
-------------------------
Check all our links 👉 https://linktr.ee.com/dexkit
-
 52:40
52:40
Candace Show Podcast
2 hours agoSaturday Night Lively: What Were They Thinking? | Candace Ep 148
45.7K35 -
 LIVE
LIVE
Revenge of the Cis
3 hours agoEpisode 1449: Boo This
2,001 watching -
 1:20:31
1:20:31
Awaken With JP
4 hours agoWiping Hard Drives, Hire a Criminal Defense Lawyer - LIES Ep 79
54.4K29 -
 1:02:23
1:02:23
In The Litter Box w/ Jewels & Catturd
20 hours agoDEI Kills | In the Litter Box w/ Jewels & Catturd – Ep. 744 – 2/18/2025
65.3K25 -
 LIVE
LIVE
Game On!
2 hours agoBreaking Down COLLEGE BASKETBALL BETTING LINES Like a Pro!
77 watching -
 LIVE
LIVE
John Crump Live
5 hours agoMexico Backs Cartels By Threatening To Designate Gun Manufactures As Terrorist!
237 watching -
![[Ep 611] DOGE On The March! | Guest Sam Anthony - [your]NEWS | Seditious Dems | Ukraine](https://1a-1791.com/video/fwe1/97/s8/1/q/C/C/3/qCC3x.0kob-small-Ep-611-DOGE-On-The-March-Gu.jpg) LIVE
LIVE
The Nunn Report - w/ Dan Nunn
2 hours ago[Ep 611] DOGE On The March! | Guest Sam Anthony - [your]NEWS | Seditious Dems | Ukraine
468 watching -
 1:00:56
1:00:56
The Tom Renz Show
8 hours agoThe War On DOGE Is ALSO A War On The Economy
18.8K5 -
 1:30:16
1:30:16
Steve-O's Wild Ride! Podcast
5 days ago $1.26 earnedAri Shaffir Exposes The Dark Side of Podcasting - Wild Ride #252
11.3K1 -
 1:56:29
1:56:29
The Quartering
6 hours agoAirplane FLIPS and CRASHES, Sean Duffy Slams Pete Buttigieg, & What Happened with Patriarchy Hannah
78K30