Premium Only Content

6.5 hours Flutter Dart - Products Full Tutorial
6.5 hours Flutter Dart - Products Full Tutorial
What is covered
In this project, this is a small partial list of what you are going to take a look at:
- API
- Auth
- Auth to load Products Feed
- Check the Internet Connection
- json.decode
- Isolate
- compute - Spawn a Isolate
- Isolate.spawn
- StreamBuilder
- StreamController
- Sink
- Streams
- ValueListenableBuilder
- ValueNotifier
- ScrollController
- ListView
- ListTile
- ThemeData()
- SliverToBoxAdapter
- SliverList
- SliverChildBuilderDelegate
- RoundedRectangleBorder
- AspectRatio
- Image.network
- FadeInImage
- loadingBuilder
- ImageChunkEvent
- NumberFormat.simpleCurrency()
- NumberFormat.percentPattern()
- Services
- Models
- Widgets
- Helpers
- Business Logic
- UI/ UX
- packages
Timeline
00:00:00 - Part 1 Intro
00:04:43 - Part 2
00:39:42 - Part 3
01:48:32 - Part 4
02:34:49 - Part 5
03:30:15 - Part 6
04:00:22 - Part 7
04:48:53 - Part 8
05:39:56 - Part 9
06:11:37 - Part 10
06:34:01 - Outro
Introduction
What we’ll cover:
Take a look at the dummyjson.com free JSON service
Ability to test Authentication
Retrieve records with Authentication Token
Create Project called products
Separate Business Logic
UI/UX
Create Models needed for API calls
Auth Model
Auth Error Model
Product Model
Products List Model
Create Services to make API Calls
API Values Service
Authentication Service
Connection Service – Check Internet Connection
Product List Service
Product Service
Create Reusable Widgets
Products ListView
Products ListView Item 1
Products ListView Item 2
Products ListView Card
Star Rating
Status Message
Create Helpers
App Helpers
Performance – Rebuild only what is needed by using…
StreamBuilder
Streams
ValueListenableBuilder
ValueNotifier
Parse JSON server response via JSON.decode
Parse JSON Via compute – Spawn an Isolate
Parse JSON Via Isolate.spawn – Manually spawn Isolate plus message
Retrieve Records via pagination
ScrollController
ScrollController Listener
ScrollController check scrolling offset and maxScroll Extent to retrieve the next 10 records
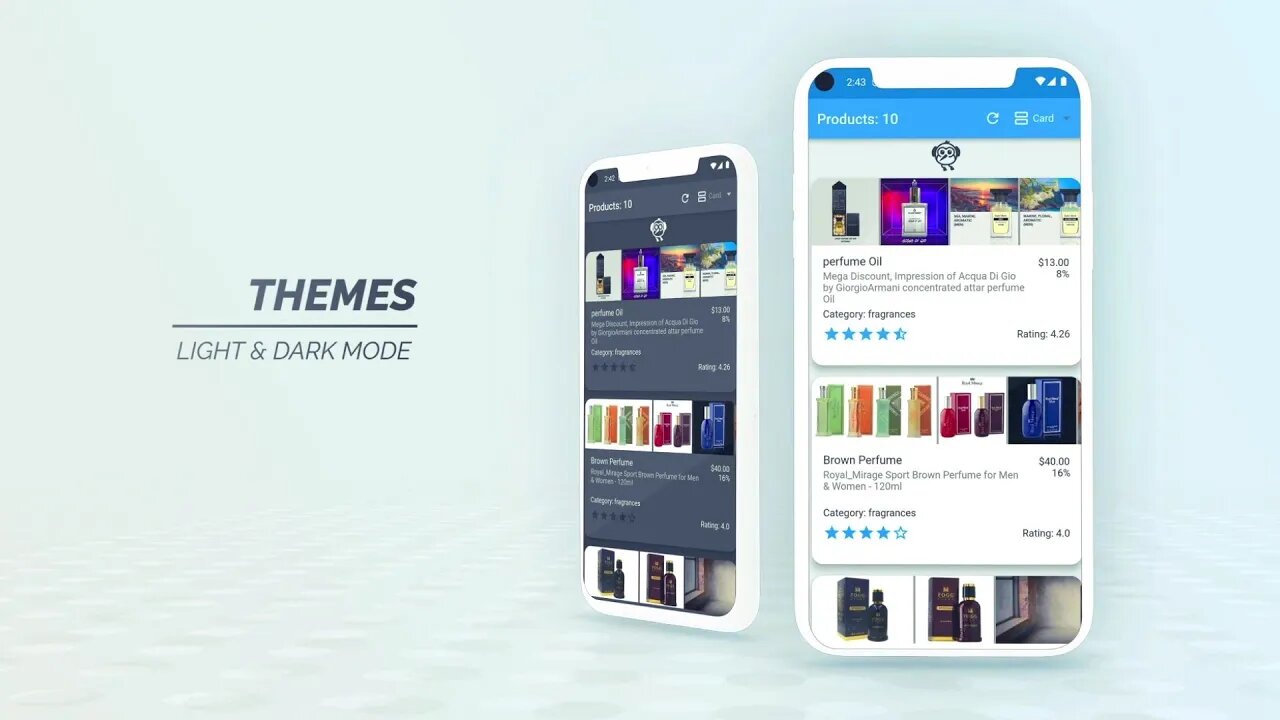
Themes
Light Mode
Dark Mode
Switch Between Modes
Version Control
GitHub
GitHub: https://github.com/JediPixels/products
Blog Article: https://jedipixels.dev/flutter-products-full-app-tutorial
TruthSocial: https://truthsocial.com/@JediPixels
Twitter: https://twitter.com/JediPixels
Looking for Updates: https://JediPixels.dev
#flutter #fluttertutorial #dart #flutterdev #flutterdeveloper
-
 3:40:59
3:40:59
FreshandFit
10 hours agoAfter Hours w/ Girls
129K60 -
 2:06:07
2:06:07
TimcastIRL
11 hours agoDemocrats LOSE IT Over SECOND Liberal Judge ARRESTED By Trump Admin | Timcast IRL
216K211 -
 1:26:16
1:26:16
Man in America
1 day agoEXPOSED: Trump's COVERT War Against the European Banking Cartel w/ Tom Luongo
107K50 -
 1:45:48
1:45:48
Glenn Greenwald
15 hours agoGlenn Reacts to News of the Week; Plus: Audience Q&A | SYSTEM UPDATE #443
116K87 -
 11:05:38
11:05:38
Dr Disrespect
20 hours ago🔴LIVE - DR DISRESPECT - PUBG - 5 CHICKEN DINNERS CHALLENGE
237K22 -
 3:23:12
3:23:12
I_Came_With_Fire_Podcast
19 hours agoSHALL NOT BE INFRINGED| THE TYRANNY OF UNELECTED BUREAUCRATS | XI BOWS
56.6K10 -
 4:19:36
4:19:36
SynthTrax & DJ Cheezus Livestreams
21 hours agoFriday Night Synthwave 80s 90s Electronica and more DJ MIX Livestream THE GREAT EDO WARS OF 2067 Edition
91.7K10 -
 4:45:15
4:45:15
RalliedLIVE
11 hours ago $1.90 earnedWarzone Domination w/ Ral
65.1K1 -
 1:10:17
1:10:17
Sarah Westall
13 hours agoWorld Leaders Increasingly Display Panic Behavior as Economic Change Accelerates w/ Andy Schectman
95.7K20 -
 59:54
59:54
Motherland Casino
10 hours ago $2.29 earnedScar x Ayanna
42.3K7