Premium Only Content

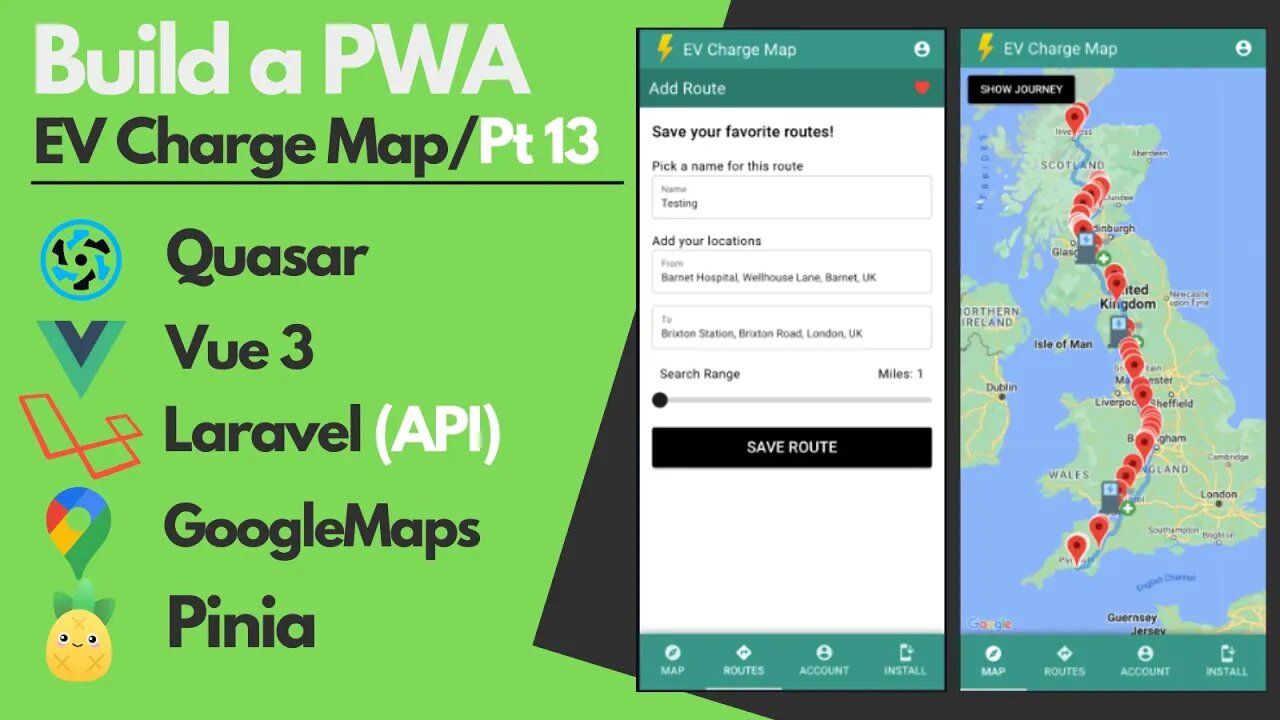
Pinia & Login | Quasar Framework | Laravel API | Vue | Pt 13
In this tutorial, I'm going to show you how to make a full stack application with Vue 3, Laravel, Google Maps, Pinia, Javascript, PHP, and API, as a Progressive Web App (PWA) also using Laravel Sanctum for backend authentication and Pinia state management in Quasar.
GitHub Repo:
FrontEnd: https://github.com/John-Weeks-Dev/ev-charge-map
BackEnd: https://github.com/John-Weeks-Dev/ev-charge-map-api
#vue
#vuejs
#vue3
#vue_js
#quasar
#quasarframework
#laravel9
#laravel_tutorial
#laravelcourse
#laravel
#googlemaps
#pinia
#javascript
#php
#pwa
#progressivewebapps
#fullstack
#fullstackdev
#fullstackdevelopment
#googlemapsapikey
#googlemapsplatform
#googlemapssecrets
Laravel
Laravel Sanctum
Laravel API
Laravel 9
Quasar Auth
Quasar Framework
Quasar Framework Vue
Quasar Framework Tutorial
Vue
Vue Js
Vue 3
Vue 3 Tutorial
PHP
Javascript
Get Good At Javascript
Google Maps
Google Maps API Key
Google Maps API Tutorial
Full Stack Development
Learn Code
Learn Web Development
Learn to Code
Pinia
Pinia Vue 3
Pinia State Management
-
 6:35
6:35
John Weeks Dev
2 years agoBuild a Pinia Store in Vue 3 with Tailwind CSS | Profile Section | Laravel API | Laravel 9 | Pt 42
78 -
 1:05:32
1:05:32
Donald Trump Jr.
15 hours agoNews Not Noise, Live with Power the Future's Daniel Turner | TRIGGERED Ep.231
197K94 -
 28:01
28:01
Side Scrollers Podcast
8 hours agoNEW SERIES! Smash JT Has a Full-On Meltdown | Nerd Duel ft. Lady Desiree & You, Me & The Movies
39.1K2 -
 2:13:28
2:13:28
I_Came_With_Fire_Podcast
10 hours agoMEAD & MENTAL HEALTH WITH I CAME WITH FIRE AND VOC!!!
61.5K4 -
 1:10:04
1:10:04
John Crump Live
7 hours ago $6.18 earnedYes I talked To The ATF
45.3K5 -
 6:01:28
6:01:28
Amish Zaku
10 hours agoVerDanceKey Warzone - Birthday Fun
52.9K5 -
 5:15:22
5:15:22
NeoX5
7 hours agoKhazan: The Road Less Taken | Part 5-2 | Rumble Studio | Rumble Gaming
43.7K3 -
 LIVE
LIVE
TwinGatz
13 hours ago🔴LIVE - He Is Doing His Best | ARMA Reforger
807 watching -
 54:40
54:40
LFA TV
17 hours agoSee God in the Trade War | TRUMPET DAILY 4.7.25 7PM
68.8K15 -
 1:18:30
1:18:30
Sarah Westall
11 hours agoNew Study: EMFs Literally Put You into a Brainwave Cage; Reclaiming your Mind w/ Ian & Philipp
81.5K24