Premium Only Content

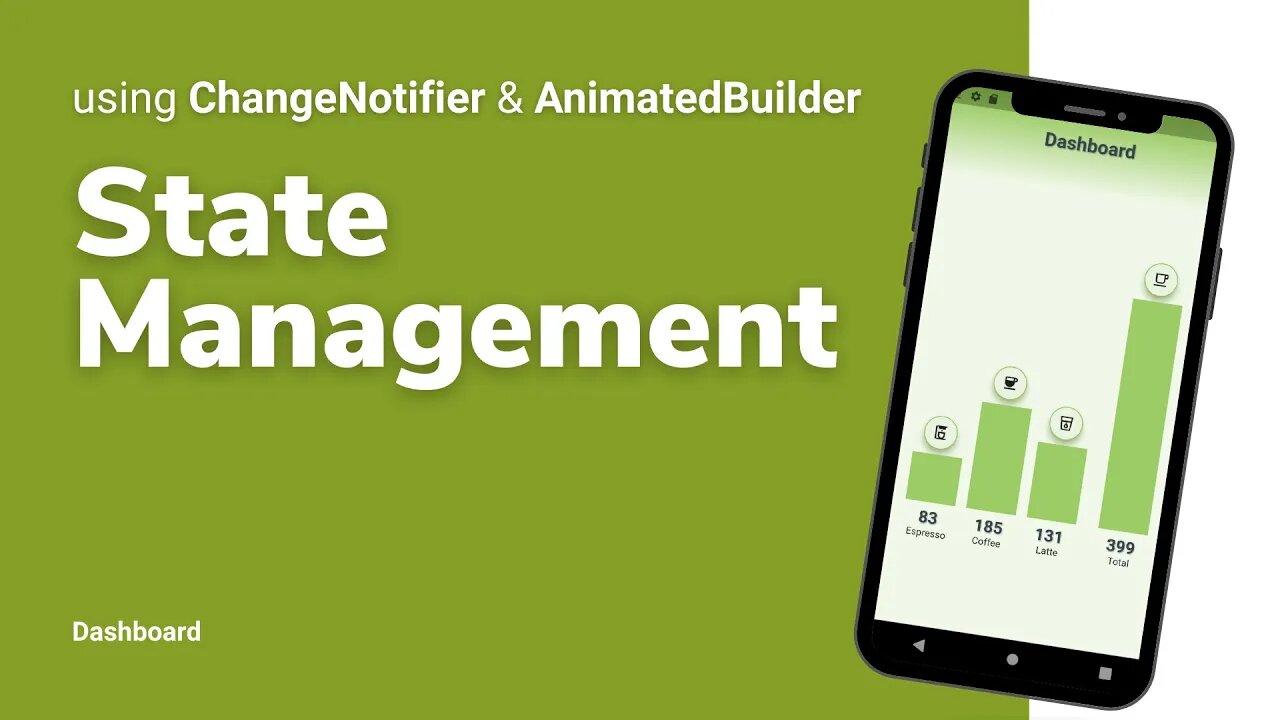
Flutter State Management using ChangeNotifier and AnimatedBuilder - No Packages
Dashboard using `ChangeNotifier` and `AnimatedBuilder`.
State Management by using built-in Flutter classes. No Packages.
What is covered
In this project, you are going to take a look at:
- How to use `ChangeNotifier` and `AnimatedBuilder` to selectively rebuild individual widgets for performance
- State Management with build-in classes, no packages
The Problem:
- Dashboard app needs to chart espresso, coffee, latte and total consumption
- Drawing each section bar, the chart needs to refresh independently for performance
The Solution:
- Use the `ChangeNotifier` and `AnimatedBuilder` to allow to selectively rebuild individual widgets for performance
ChangeNotifier and AnimatedBuilder
The `ChangeNotifier` and `AnimatedBuilder` allow to selectively rebuild individual widgets for performance
1. Create a class that extends `ChangeNotifier`
2. Add fields to contain data
3. Add methods to modify data and call the `notifyListeners()` method
4. Add the `AnimatedBuilder` widget in the widget tree to rebuild widgets selectively if the data changed
How it Works
`ChangeNotifier` and `ValueListenableBuilder` - The `ChangeNotifier` and `AnimatedBuilder` allow to selectively rebuild individual widgets for performance. Use fields to contain data defining them in the `ChangeNotifier`. Use methods to modify data and call the `notifyListeners()` method. Use the `AnimatedBuilder` widget in the widget tree to rebuild widgets selectively if the data changed.
GitHub: https://github.com/JediPixels/dashboard_changenotifier
Twitter: https://twitter.com/JediPixels
Looking for Updates: https://JediPixels.dev
Blog Article: https://jedipixels.dev/flutter-state-management-using-changenotifier-animatedbuilder
#flutter #fluttertutorial #dart #flutterdev #flutterdeveloper
-
 25:41
25:41
SB Mowing
11 hours agoPICTURE living next to THIS and not knowing what to do…
33.8K22 -
 2:16:01
2:16:01
George Galloway
1 day agoNEW YEAR COUNTDOWN - MOATS with George Galloway - EP 408
54.6K113 -
 18:39
18:39
Stephen Gardner
7 hours ago🔥BREAKING! Trump's SHOCKING New Demand | Biden admits DOJ TARGETED Trump Illegally!
41.4K195 -
 1:20:23
1:20:23
Josh Pate's College Football Show
12 hours ago $11.57 earnedCFP Prediction Special: OhioSt vs Oregon | UGA vs Notre Dame | Texas vs ASU | Boise vs PennSt
79.1K6 -
 7:50:03
7:50:03
Scottish Viking Gaming
11 hours ago💚Rumble :|: SUNDAY FUNDAY :|: Virginia has two Verginers, Change my Mind!
96.1K18 -
 1:49:50
1:49:50
Winston Marshall
2 days agoThe DARK Reality of Socialism - Historian Giles Udy
76.3K83 -
 1:09:28
1:09:28
Sports Wars
9 hours agoBengals STAY ALIVE In OT Thriller, ESPN's Ryan Clark SLAMMED, NFL DESTROYS NBA On Christmas
62.7K7 -
 9:37
9:37
EvenOut
1 day ago $4.75 earnedThe Non-Reflecting Mirror Scare Twin Prank!
54.2K4 -
 11:19
11:19
Tundra Tactical
1 day ago $6.40 earnedI Saw How CMMG Makes Guns.
64.6K8 -
 15:34
15:34
Misha Petrov
21 hours agoReacting To TikTok’s Most DELUSIONAL Takes!
79.4K65