Premium Only Content

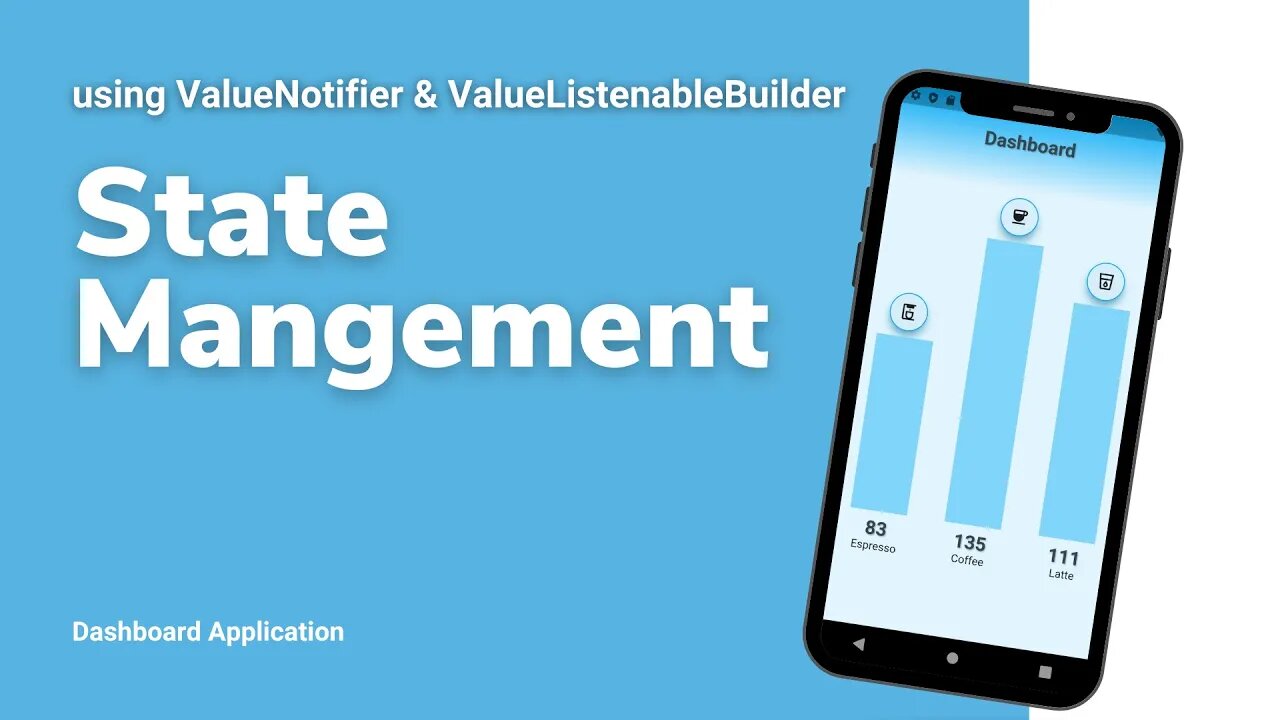
Flutter State Management using ValueNotifier and ValueListenableBuilder - No Packages
Dashboard using `ValueNotifier` and `ValueListenableBuilder`.
State Management by using built-in Flutter classes. No Packages.
What is covered
In this project, you are going to take a look at:
- How to use `ValueNotifier` and `ValueListenableBuilder` to pass data from a parent (ancestor) widget to child (descendant) widgets in the widget tree
- State Management with build-in classes, no packages
The Problem:
- Dashboard app needs to chart espresso, coffee, and latte consumption
- Drawing each bar, the chart needs to refresh independently for performance
The Solution:
- Use the `ValueNotifier` and `ValueListenableBuilder` to allow to selectively rebuild individual widgets for performance
ValueNotifier and ValueListenableBuilder
The `ValueNotifier` and `ValueListenableBuilder` allow to selectively rebuild individual widgets for performance
1. Create a class that extends `ValueNotifier`
2. Add fields to contain data defining them as `ValueNotifier`
3. Add methods to modify data and call the `notifyListeners()` method
4. Add the `ValueListenableBuilder` widget in the widget tree to rebuild widgets selectively if the data changed by individual field
How it Works
`ValueNotifier` and `ValueListenableBuilder` - The `ValueNotifier` and `ValueListenableBuilder` allow to selectively rebuild individual widgets for performance. Use fields to contain data defining them as `ValueNotifier`. Use methods to modify data and call the `notifyListeners()` method. Use the `ValueListenableBuilder` widget in the widget tree to rebuild widgets selectively if the data changed by individual field.
GitHub: https://github.com/JediPixels/dashboard_valuenotifier
Twitter: https://twitter.com/JediPixels
Looking for Updates: https://JediPixels.dev
Blog Article: https://jedipixels.dev/flutter-state-management-using-valuenotifier-valuelistenablebuilder
#flutter #fluttertutorial #dart #flutterdev
-
 8:40
8:40
JediPixels
2 years agoFlutter State Management using InheritedWidget for Journal App
14 -
 27:07
27:07
JediPixels
2 years agoFlutter's Way State Management - No Packages
222 -
 4:44
4:44
JediPixels
2 years ago $0.01 earnedFlutter - Intermediate - Using Common Widgets
21 -
 20:25
20:25
JediPixels
2 years agoFlutter Navigation using Navigator PageRouteBuilder Transitions
6 -
 1:35:53
1:35:53
Crosswire Entertainment
2 years agoCable Management Episode 1 - State of Play, Xbox and Bethesda Showcase
17 -
 11:39
11:39
Elite Momentum Tech
2 years agoUsing JIRA Roadmaps for Startup Project Management
57 -
 27:44
27:44
Red Pill News
2 years agoWashington State Using Family Court To Ruin Political Dissidents
13.1K87 -

Stephen Gardner
1 hour ago🔥The Trump-Musk fight EXPLAINED, HUGE White House COVER-UP EXPOSED, Congress Tried To SCREW America!
4 -
 LIVE
LIVE
Right Side Broadcasting Network
7 days agoLIVE: TPUSA's America Fest Conference: Day Two - 12/20/24
5,232 watching -
 LIVE
LIVE
Tucker Carlson
4 hours agoJenner Furst: Secret Chinese Biotech Programs, and the Documentary That Could Put Dr. Fauci in Jail
10,274 watching