Premium Only Content

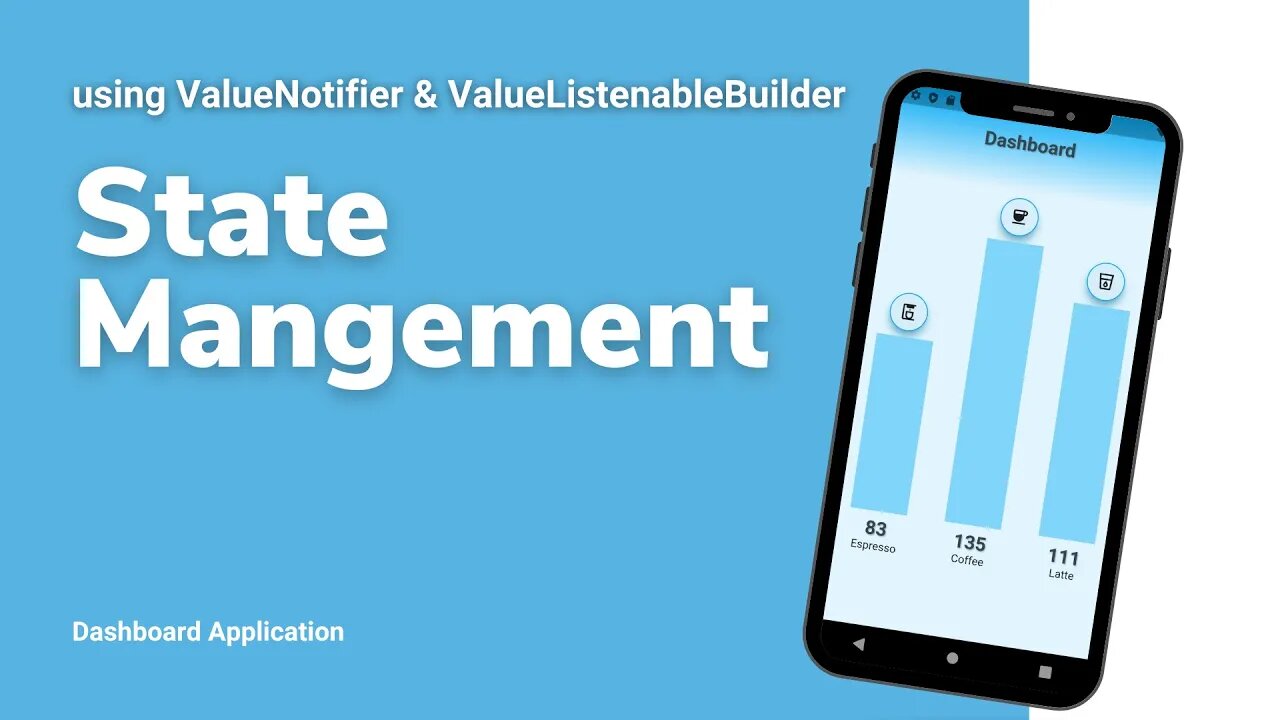
Flutter State Management using ValueNotifier and ValueListenableBuilder - No Packages
Dashboard using `ValueNotifier` and `ValueListenableBuilder`.
State Management by using built-in Flutter classes. No Packages.
What is covered
In this project, you are going to take a look at:
- How to use `ValueNotifier` and `ValueListenableBuilder` to pass data from a parent (ancestor) widget to child (descendant) widgets in the widget tree
- State Management with build-in classes, no packages
The Problem:
- Dashboard app needs to chart espresso, coffee, and latte consumption
- Drawing each bar, the chart needs to refresh independently for performance
The Solution:
- Use the `ValueNotifier` and `ValueListenableBuilder` to allow to selectively rebuild individual widgets for performance
ValueNotifier and ValueListenableBuilder
The `ValueNotifier` and `ValueListenableBuilder` allow to selectively rebuild individual widgets for performance
1. Create a class that extends `ValueNotifier`
2. Add fields to contain data defining them as `ValueNotifier`
3. Add methods to modify data and call the `notifyListeners()` method
4. Add the `ValueListenableBuilder` widget in the widget tree to rebuild widgets selectively if the data changed by individual field
How it Works
`ValueNotifier` and `ValueListenableBuilder` - The `ValueNotifier` and `ValueListenableBuilder` allow to selectively rebuild individual widgets for performance. Use fields to contain data defining them as `ValueNotifier`. Use methods to modify data and call the `notifyListeners()` method. Use the `ValueListenableBuilder` widget in the widget tree to rebuild widgets selectively if the data changed by individual field.
GitHub: https://github.com/JediPixels/dashboard_valuenotifier
Twitter: https://twitter.com/JediPixels
Looking for Updates: https://JediPixels.dev
Blog Article: https://jedipixels.dev/flutter-state-management-using-valuenotifier-valuelistenablebuilder
#flutter #fluttertutorial #dart #flutterdev
-
 8:40
8:40
JediPixels
2 years agoFlutter State Management using InheritedWidget for Journal App
14 -
 27:07
27:07
JediPixels
2 years agoFlutter's Way State Management - No Packages
222 -
 4:44
4:44
JediPixels
2 years ago $0.01 earnedFlutter - Intermediate - Using Common Widgets
21 -
 20:25
20:25
JediPixels
2 years agoFlutter Navigation using Navigator PageRouteBuilder Transitions
6 -
 1:35:53
1:35:53
Crosswire Entertainment
2 years agoCable Management Episode 1 - State of Play, Xbox and Bethesda Showcase
17 -
 11:39
11:39
Elite Momentum Tech
2 years agoUsing JIRA Roadmaps for Startup Project Management
59 -
 27:44
27:44
Red Pill News
2 years agoWashington State Using Family Court To Ruin Political Dissidents
13.1K87 -
 LIVE
LIVE
The Quartering
3 hours agoRand Paul Praises Trump, Amazon Takes Control of Bond, and Delta Gives Passengers $30,000
4,123 watching -
 1:01:59
1:01:59
The White House
1 hour agoPress Secretary Karoline Leavitt Briefs Members of the Media, Feb. 20, 2025
7.36K11 -
 59:58
59:58
Russell Brand
3 hours agoLive from Mar-a-Lago: The Globalist Empire’s Last Stand – SF541
90.2K61