Premium Only Content

Beginning Flutter - Understanding the Widget Tree and Element Tree
This video is an introduction to:
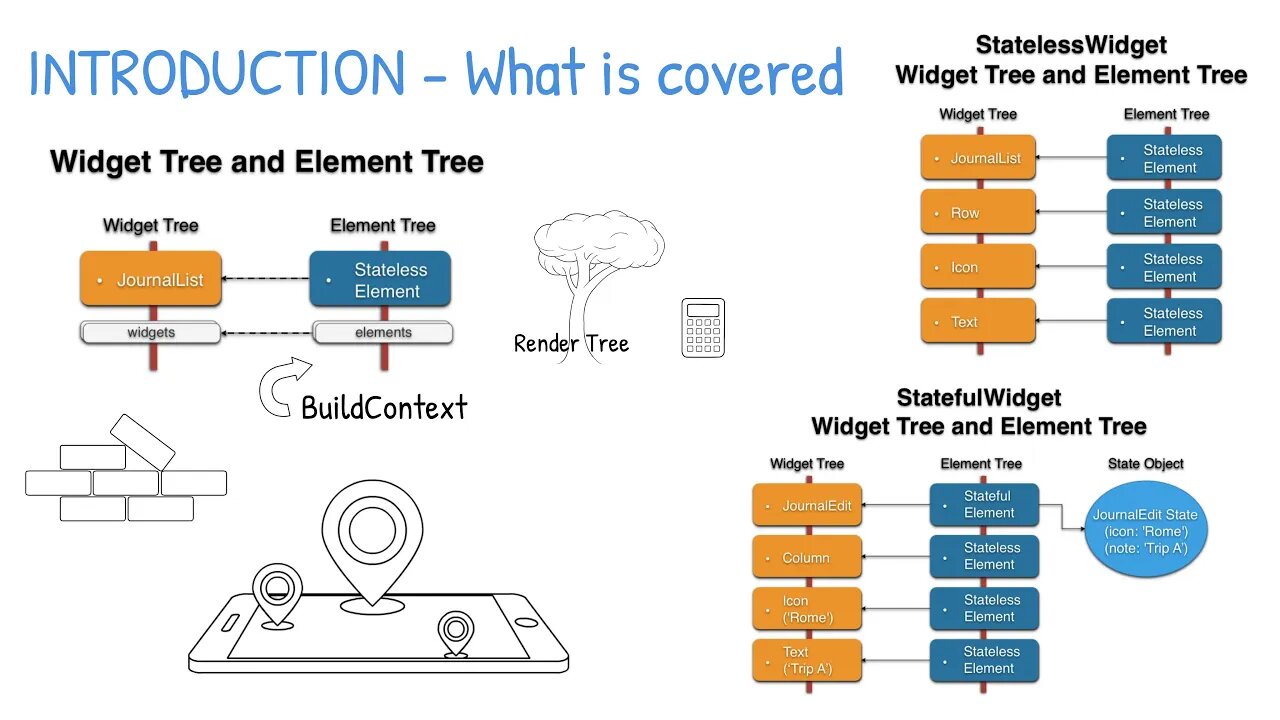
- Understanding the Widget Tree and the Element Tree.
- How the Flutter application itself is a widget.
- Elements have a reference to the widget and are responsible for comparing the widget differences.
- When you see the use of BuildContext objects, they are the Element objects.
- There is a third tree called the render tree that is a low-level layout and painting system that inherits from the RenderObject. The RenderObject computes and implements the basic layout and paint protocols.
- We'll take a look at the Stateless Widget and Element Tree.
- The Stateful Widget and Element Tree.
Looking for Updates:
https://JediPixels.dev
Beginning Flutter Book:
https://www.amazon.com/Beginning-Flutter-Hands-Guide-Development/dp/1119550823
Subscribe:
https://www.youtube.com/channel/UCTvPs-zK7ykOZ-sVnNtp84w?sub_confirmation=1
-
 24:01
24:01
Winston Marshall
4 days agoThe TRUTH About The UK Farmer Protest What No One Is Talking About...
51.1K132 -
 3:21:56
3:21:56
Tate Speech by Andrew Tate
12 hours agoEMERGENCY MEETING EPISODE 93 - ME TOO!
208K131 -
 3:21:42
3:21:42
FRENCHY4185
7 hours agoPRESTIGE AND CAMO GRIND : BLACK OPS 6
49.5K -
 1:29:47
1:29:47
Real Coffee With Scott Adams
7 hours agoEpisode 2669 CWSA 11/24/24
67.6K27 -
 13:52
13:52
Hershberger's Kitchen
19 hours agoTwo Delicious Dip and Spread Recipes to Try, Inspirational Thought
66.4K5 -
 3:41:05
3:41:05
Sacred Sage
10 hours ago $4.46 earnedDaz3D: Attempting to Finish Zoe Conversation!
51.6K5 -
![[Stream #19 ] Gaming, Chatting, you know the drill!](https://1a-1791.com/video/s8/1/9/o/E/e/9oEeu.0kob-small-Stream-Sour-Pickle-100-Foll.jpg) LIVE
LIVE
OneRandomDolly
8 hours ago[Stream #19 ] Gaming, Chatting, you know the drill!
180 watching -
 11:07
11:07
TimcastIRL
1 day agoElon Musk Suggests He’ll BUY MSNBC, Joe Rogan Will REPLACE Rachel Maddow
85.5K106 -
 34:24
34:24
The Rubin Report
1 day agoFormer CEO: The Aftermath of Vice Media & What's Next for Mainstream Media | Shane Smith
98.9K44 -
 9:14:23
9:14:23
tacetmort3m
2 days ago🔴 LIVE - BECOMING THE UNTOUCHABLE (RADIATION WHO?) - STALKER 2 - PART 3
43K6