Premium Only Content
This video is only available to Rumble Premium subscribers. Subscribe to
enjoy exclusive content and ad-free viewing.

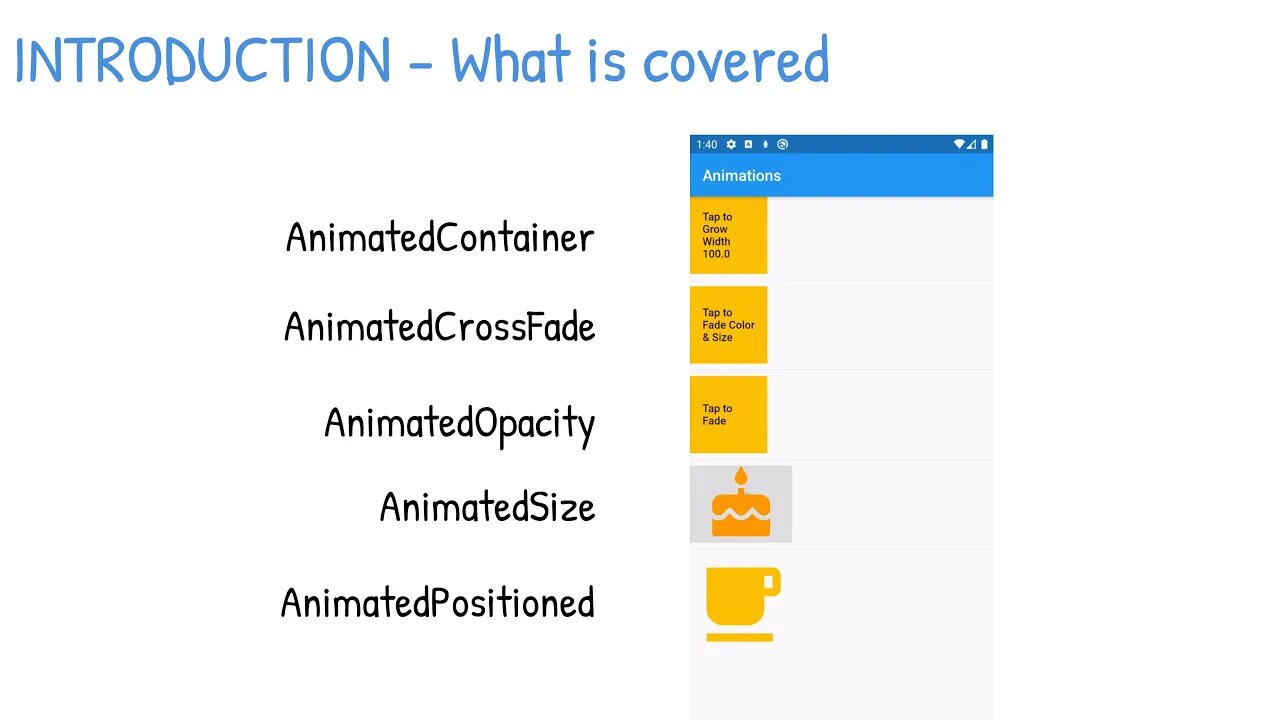
Beginning Flutter - Animation - AnimatedContainer - AnimatedCrossFade - AnimatedOpacity
Repost
4 years ago
In this video, you are going to take a look at:
00:39 - Tween Animation - 'in-between'
01:07 - How to use AnimatedContainer to gradually change values over time
02:06 - How to use AnimatedCrossFade to cross-fade between two children widgets
03:02 - How to use AnimatedOpacity to show or hide widget visibility by animated
fading over time
03:52 - How to use AnimatedSize to animate the size of a widget
04:46 - How to use AnimatedPositioned to animate the position of a widget in a Stack
Twitter:
https://twitter.com/JediPixels
Looking for Updates:
https://JediPixels.dev
Beginning Flutter Book:
https://www.amazon.com/Beginning-Flutter-Hands-Guide-Development-ebook-dp-B07YCVJW2D/dp/B07YCVJW2D
Subscribe:
https://www.youtube.com/JediPixels?sub_confirmation=1
Loading comments...
-
 44:13
44:13
barstoolsports
10 hours agoThe Shred Line with Coach Gruden, Dave Portnoy and Steven Cheah | Week 17
48.5K4 -
 2:24:54
2:24:54
WeAreChange
6 hours agoTrump Sides With Musk On Visas! MAGA Base ENRAGED??
54.5K52 -
 2:04:26
2:04:26
Nerdrotic
6 hours ago $9.97 earnedThe Program: The Government's UFO Cover Up Programs | Forbidden Frontier #085
43.1K7 -
 2:13:07
2:13:07
vivafrei
9 hours agoEp. 243: HOLIDAY SPECIAL! The Great H1B Visa Debate! Jay z Gets Scorched! Attack in Germany! & MORE!
119K264 -
 16:40
16:40
Russell Brand
11 hours agoTHIS MASSIVELY BACKFIRED...
135K466 -
 25:41
25:41
SB Mowing
15 hours agoPICTURE living next to THIS and not knowing what to do…
82.8K30 -
 2:16:01
2:16:01
George Galloway
1 day agoNEW YEAR COUNTDOWN - MOATS with George Galloway - EP 408
99.7K145 -
 18:39
18:39
Stephen Gardner
10 hours ago🔥BREAKING! Trump's SHOCKING New Demand | Biden admits DOJ TARGETED Trump Illegally!
78.1K376 -
 1:20:23
1:20:23
Josh Pate's College Football Show
16 hours ago $14.23 earnedCFP Prediction Special: OhioSt vs Oregon | UGA vs Notre Dame | Texas vs ASU | Boise vs PennSt
108K6 -
 7:50:03
7:50:03
Scottish Viking Gaming
14 hours ago💚Rumble :|: SUNDAY FUNDAY :|: Virginia has two Verginers, Change my Mind!
117K18