Premium Only Content

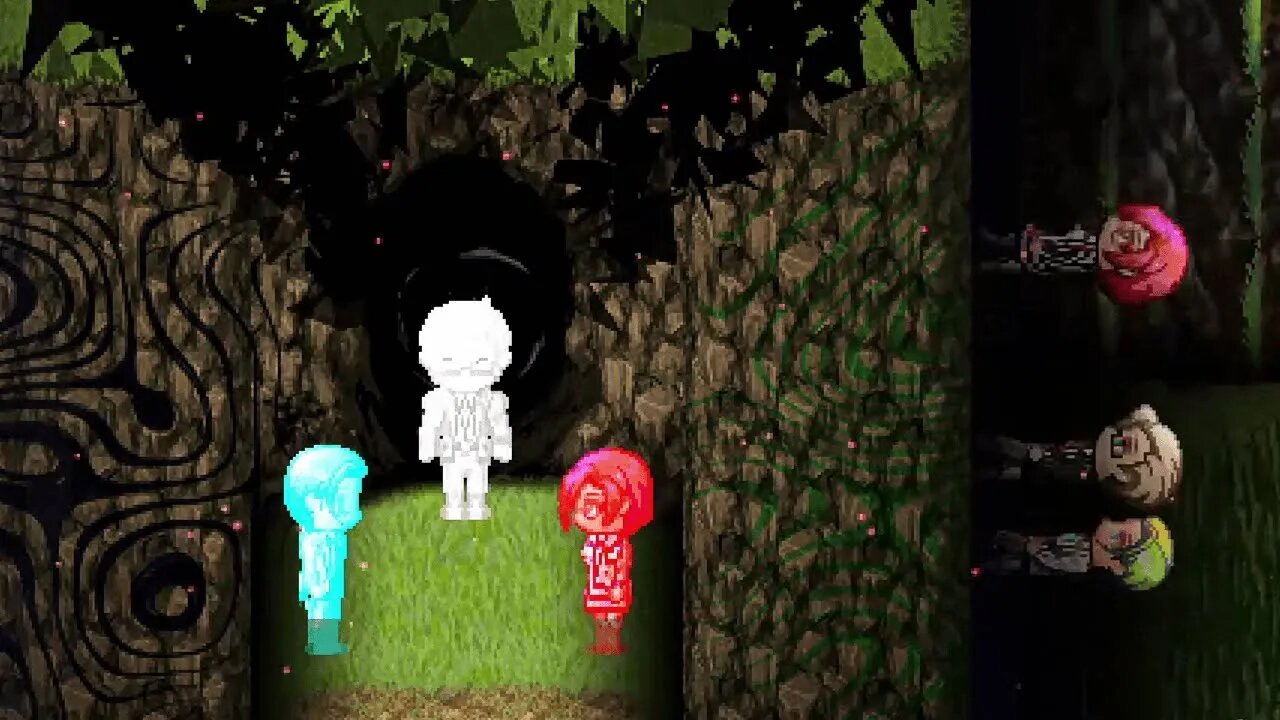
Plugging MV #32 Event Effects & Noisy Steps | Change Sprite Tint, Angle, Offset, Viewport
Discord Invite: https://discord.gg/hVVdm5Z
'Plugging MV' is a series where I showcase interesting (community-made) plugins for RPG Maker MV, as I discover them myself, while going through a list of 4000+ plugins.
#RPGMaker #Plugin #Cutscene
--- Plugging MV #32
Mainly two plugins have been showcased in this video:
EventEffects.js by Sasuke KANNAZUKI
&
AG_CharacterNoisySteps.js by Akumu Games
--------------------------
Let's discuss AG_CharacterNoisySteps.js first, since it's simpler. This plugin allows us to add 'footstep' sound effects to the player, and events, based on terrain tags.
Here is the official post of the plugin:
https://forums.rpgmakerweb.com/index.php?threads/ag-character-noisy-steps.65357/
And here is the download link:
https://drive.google.com/file/d/1tnbDZGR7JjaRnyNIQJLsnb2_9qgFChsX/view?usp=sharing
--------------------------
Now, let's move on to EventEffect.js
This plugin allows us to apply the following effects to our player sprite & events:
- Change tint
- Change opacity (with fade-in and fade-out effect)
- Display balloon icon through 'set movement' command
- Apply rotation (or Change Angle)
- Offset sprite (so it won't stand at the middle of every tile)
- Change priority (below character, same as character, or above character)
- Change sprite image by Crossfade (fade out your current sprite, and fade in another one.)
- Change sprite Viewport (Cut off part of the sprite, so that part of it appears sunk in water, or in a field of flowers or grass)
- Here is the official EventEffects.js post:
https://forum.tkool.jp/index.php?threads/%E3%82%B9%E3%82%AF%E3%83%AA%E3%83%97%E3%83%88%EF%BC%9A%E3%82%A4%E3%83%99%E3%83%B3%E3%83%88%E3%81%AE%E4%B8%8A%E4%B8%8B%E5%8F%8D%E8%BB%A2%E3%82%84%E3%82%AF%E3%83%AD%E3%82%B9%E3%83%95%E3%82%A7%E3%83%BC%E3%83%89%E3%81%AA%E3%81%A9%E3%82%92%E5%AE%9F%E7%8F%BE.92/
- Since downloading from the official post may require registering, here is an alternative download link:
https://drive.google.com/file/d/11AEwY80zePlk3RSR9lQ30Yb9cTeQEMCQ/view?usp=sharing
-------------------------- HOW TO:
Both plugins have clear instructions inside them. So just follow that.
However, with EventEffect.js, instructions on viewport are a bit unclear. So here is a quick follow-through on changing viewport:
in 'set movement' command, type in the following script:
this.setOffset2(dx, dy);
replace dx and dy with any number of pixels (like 2, 25, 38).
Example:
this.setOffset2(0, 20);
--- BGM used:
https://maoudamashii.jokersounds.com/archives/bgm_maoudamashii_neorock46.html
--- Spreadsheet Link: (with the list of all showcased plugins)
https://docs.google.com/spreadsheets/d/1w2Zy5Gbp47ObutYiv7cU6DV82LK3reAncxM0weKR04Q/edit?usp=sharing
--- YouTube Playlist:
https://www.youtube.com/playlist?list=PLalOiJrVKsOc_2PXrkigg3EpL3pvcljQO
(Would be ABSOLUTELY awesome as you subscribe to my YouTube channel & leave a like on the videos. :D And don't hesitate to leave your thoughts in the comment!)
-
 3:40:55
3:40:55
MyronGainesX
16 hours ago $14.36 earnedFormer Fed Explains Gabby Petito's Murder
60.9K20 -
 2:18:05
2:18:05
Nerdrotic
6 hours ago $7.99 earnedInvestigations into the Unknown with Micah Hanks | Forbidden Frontier #093
63.2K16 -
 18:54
18:54
The Rubin Report
11 hours agoHow One Woman Outsmarted Pornhub & Exposed Its Dark Secrets | Laila Mickelwait
136K95 -
 LIVE
LIVE
Major League Fishing
5 days agoLIVE! - Bass Pro Tour: Stage 3 - Day 4
661 watching -
 1:05:28
1:05:28
Sports Wars
13 hours agoLebron GOES OFF Over Bronny Hate, Pereira LOSES Belt To Ankalaev At UFC 313, Xavier Worthy Arrested
97.4K11 -
 10:27
10:27
Tactical Advisor
1 day agoDMR or SPR for Civilian Use?
96.2K6 -
 8:21
8:21
DEADBUGsays
1 day agoThe Crossbow Killer
92.1K13 -
 8:40
8:40
Tundra Tactical
1 day ago $12.96 earnedThe Executive Order Wishlist.
98K6 -
 7:22:52
7:22:52
SpartakusLIVE
1 day agoSaturday SPARTOON Solos to Start || Duos w/ StevieT Later
182K4 -
 28:40
28:40
SLS - Street League Skateboarding
9 days agoTOP MOMENTS IN WOMEN’S SLS HISTORY! ALL THE 9’s - Rayssa Leal, Leticia Bufoni, Chloe Covell & more…
127K11