Premium Only Content

Flutter - Understanding the Widget Tree and Element Tree
This video is an introduction to:
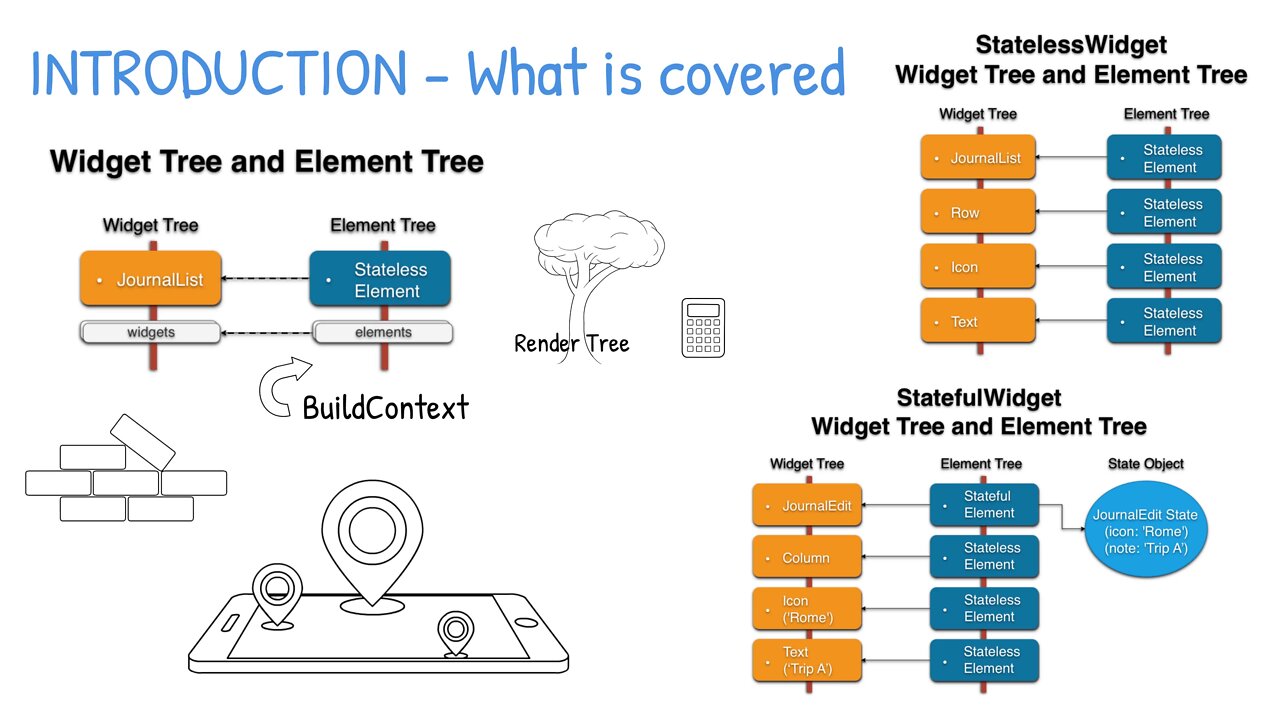
- Understanding the Widget Tree and the Element Tree.
- How the Flutter application itself is a widget.
- Elements have a reference to the widget and are responsible for comparing the widget differences.
- When you see the use of BuildContext objects, they are the Element objects.
- There is a third tree called the render tree that is a low-level layout and painting system that inherits from the RenderObject. The RenderObject computes and implements the basic layout and paint protocols.
- We'll take a look at the Stateless Widget and Element Tree.
- The Stateful Widget and Element Tree.
Looking for Updates:
https://JediPixels.dev
Beginning Flutter Book:
https://www.amazon.com/Beginning-Flutter-Hands-Guide-Development/dp/1119550823
-
 46:58
46:58
Super Declarative!
4 years agoFlutter Typewriter | Widget Workshop
35 -
 34:51
34:51
Super Declarative!
4 years agoFlutter Text Scroller | Widget Workshop
10 -
 1:02:24
1:02:24
Super Declarative!
4 years agoFlutter Color Picker | Widget Workshop
58 -
 17:45
17:45
Super Declarative!
4 years agoFlutter Message Flash | Widget Workshop
57 -
 26:21
26:21
Super Declarative!
4 years agoFlutter Image Flip | Widget Workshop
31 -
 35:40
35:40
Super Declarative!
4 years agoFlutter Flipping Switch | Widget Workshop
33 -
 48:20
48:20
Super Declarative!
4 years agoFlutter Candlestick Stock Chart | Widget Workshop
52 -
 8:15
8:15
JediPixels
2 years agoFlutter - Introduction to Flutter and Dart
67 -
 54:44
54:44
Super Declarative!
4 years agoFlutter Circle Reveal Onboarding | Widget Workshop
33 -
 6:15
6:15
SKAP ATTACK
1 day ago $1.76 earnedGiannis Goes Full FREAK MODE in Historic Game
20K2